Node.js
노드란?
브라우저 밖에 있는 코드를 실행해주는 javascript 런타임
파이썬이나 루비와 같은 다른 언어에 의존하지 않고
같은 자바스크립트 문법으로 server-side code를 작성할 수 있다.
노드로 할 수 있는 것들
-
web server
서버 측 로직을 써서 풀스택 애플리케이션 만들 수 있음 -
명령줄 도구
ex) npm -
native app
app도 만들 수 있음
노드 시작하기

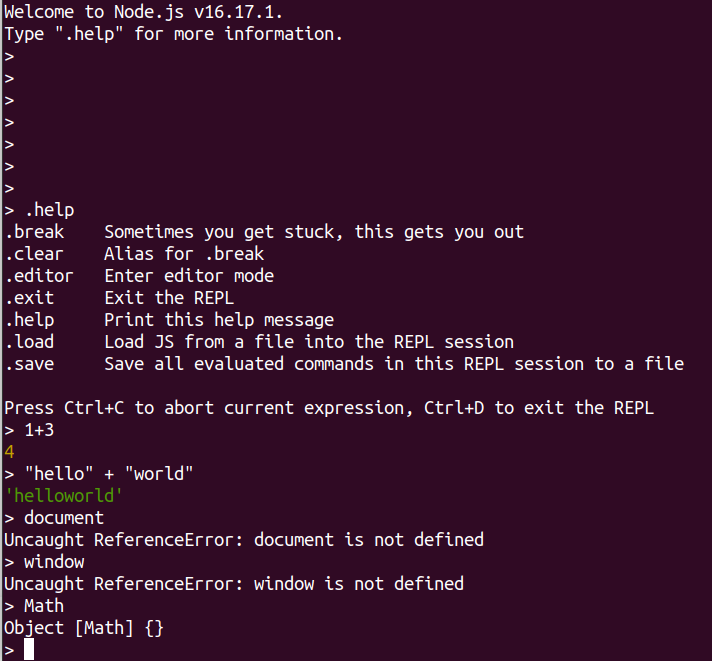
터미널에서 'node'입력
그러면 터미널이 repl환경으로 변함
node에는 window, document객체가 없기 때문에 사용 불가능
javascript에서 전역객체인 window가 없지만
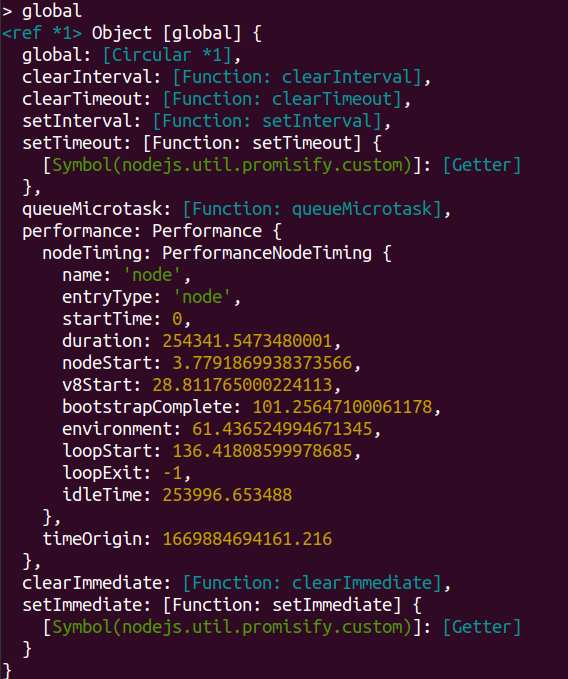
node에서는 전역이라는 global을 가지고 있음

Process
process 오브젝트는 현재 node.js 프로세스에 대한
정보와 통제를 제공함
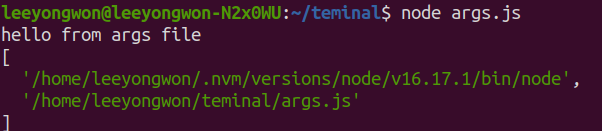
process.argv
console.log("hello from args file")
console.log(process.argv)node로 실행시켜보면 현재 실행시킨 파일의 위치와 노드 버전 정보들이 나온다.

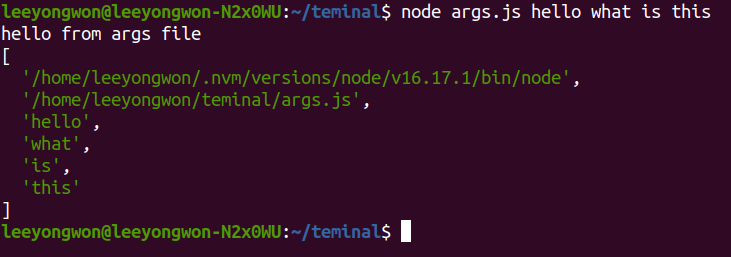
이런식으로 값을 넣어줄 수도 있다.

fs모듈
file system
파일이나 폴더를 생성하거나 삭제하거나 작업할 수 있다.
fs는 동기와 비동기로 나눠진다
- fs.mkdir
폴더를 생성해주는 메소드//fs를 require로 가져온다 const fs = require('fs');
console.log(fs);
fs.mkdir('만들어질 폴더', { recursive:true}, (err)=>{
console.log("콜백함수 안임");
if(err) throw err;})
console.log("폴더 만들어지고 난 뒤 ");
//노드로 이 js파일을 실행하게 되면 폴더가 생성됨
위에 process와 함께 사용하면
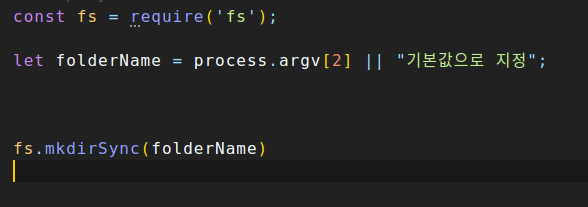
```javascript
const fs = require('fs');
//process.argv의 값은 배열로 0번째에는 경로 1번째에는 정보가 담기고 2번째부터 인수를 넣어줄 수 있음 node로 js파일을 실행할 때 인수를 전달해줄 수 있기 때문에 노드를 실행할 때 전달해준 인수의 값을 폴더 이름으로 지정 가능함
let folderName = process.argv[2] || "기본값으로 지정"
//process.argv[2]가 undefined라면 "" < 이 값을 넣어준다.
process.argv[2] || "기본값으로 지정"
fs.mkdirSync(folderName)
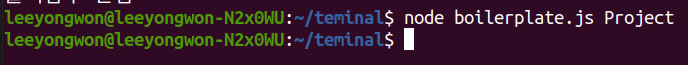
이렇게 코드를 먼저 작성해준 후에 node로 실행함

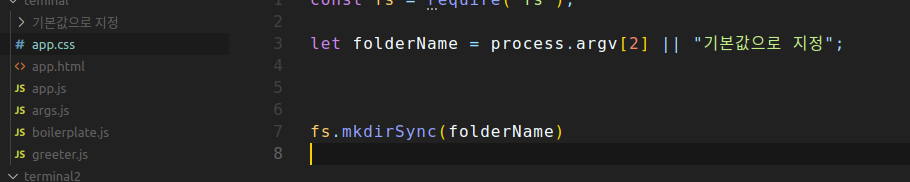
폴더가 생성되는 것을 볼 수 있다.

실행할 때 인수를 전달하지 않으면 기본값으로 설정한 값의 폴더가 만들어짐

폴더 안에 파일을 만들기 위해서 writeFileSync메소드를 사용해준다.
fs.mkdirSync(folderName)
fs.writeFileSync(`${folderName}/file1.html`);
fs.writeFileSync(`${folderName}/file1.js`);
fs.writeFileSync(`${folderName}/file1.css`);
