<Javascript 문법 공부> window.onload, document.ready 차이
1. window.onload
1) 설명 및 특징
- javascript 함수
- 모든 구성 요소를 로딩(메모리에 적재 후 화면에 출력) 시킨 후(html의 로딩이 끝난 후)에 호출
- DOM의 standard 이벤트
- 단 하나의 함수만 호출되고 나머지는 무시
- 화면이 모두 그려진 다음의 메세징이나 이미지가 관련 요소가 모두 올려진 다음의 애니메이션에 적합
- body onload=() 이벤트와 같이 body에서 onload 이벤트를 쓰게 되면, 모든 window.load()가 실행되지 않는 현상 발생
2) 형태
window.onload = function() {
console.log("window onload!");
}2. document.ready
1) 설명 및 특징
- jQuery 문법
- 외부 리소스. 이미지와는 상관없이 브라우저가 DOM (document object model) 트리를 생성한 직후 실행
- 중복 사용 시, 선언된 순서대로 실행
- 빠른 실행 속도가 필요할 때 사용
※ DOM 트리?
브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다. 객체의 트리로 구조화되어 있기 때문에 DOM tree라 부른다.
DOM에 대해서는 다른 글에서 더 자세히 알아보자.
2) 형태
$(document).ready(function () {
console.log("document ready!");
});3. 실행 순서
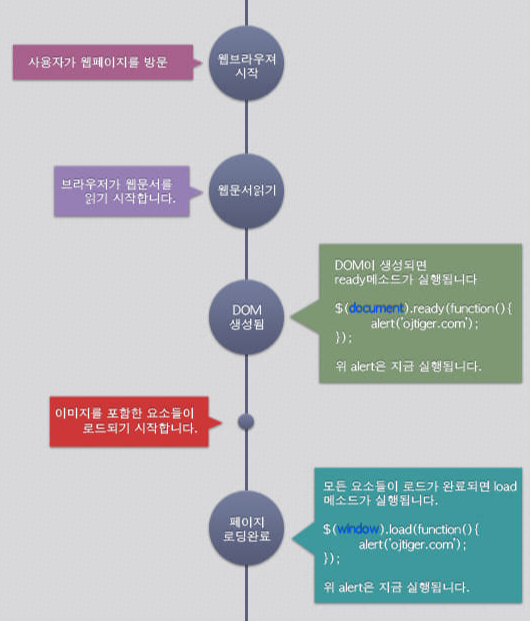
1) 전반적인 흐름

그림에서 볼 수 있듯이 document.ready가 먼저 실행되고 window.onload가 실행된다.
2) 회고
지난번 팀과제 때 둘 모두 사용했는데, addEventListener가 호출될 때 계속 에러가 났었다. 돌이켜보면, 그때 js파일에 document.ready와 window.onload를 아무렇게나 적었다. 그래서 파일을 넘기고 다른 작업물과 연동할 때 잘 작동되지 않았다. 이제 차이를 알았으니 수정해보고 재실행 시켜봐야겠다.
참고자료
https://maivve.tistory.com/282
https://truecode-95.tistory.com/30
https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers/onload
