<웹프로그래밍 기초 5주차> 클라우드 서버, 서버 배포

학습 내용 요약
- 클라우드 서버
- 프로젝트 공개 배포
- 추가 사항
1. 클라우드 서버
1) 정의
클라우드 환경에서 운영되고 인터넷을 통해 접근할 수 있는 가상 서버. 물리적 서버와 달리 서버를 구축할 물리적인 공간이 필요 없기 때문에 구축하는데 큰 비용이 들지 않는다. 또, 가상의 공간에 구축되기 때문에 사용 시 네트워크 환경으로 쉽게 접근해서 이용할 수 있다.
클라우드 서버의 유형에는 크게 두 가지를 많이 사용하는데, 공개용(public)과 내부용(private)으로 나뉜다. 이 중 공개용 클라우드 서버를 이용해 개발 공부를 해보자.
2) 많이 이용하는 서비스
크게 3개 정도의 기업이 운영하는 클라우드 서버가 있다.
① AWS(아마존)
② Azure(마이크로소프트)
③ GCP(구글)
이들 중 AWS가 가장 많이 사용되는 서버이고, 이번 부트캠프에서 활용하여 개발 공부를 할 것이다.
2. 프로젝트 공개 배포
1) 프로젝트 배포
프로젝트를 배포한다는 것은 누구나 서비스를 이용할 수 있도록 공개적으로 런칭한다는 뜻이다. 누구나 서비스를 이용하려면 배포하는 측이 항상 클라이언트의 요청에 응답할 수 있는 서버에 프로젝트를 실행시켜야 한다. 그러기 위해서는 아래와 같은 조건이 필요하다.
- 컴퓨터가 항상 켜져있고, 프로그램이 실행되어 있어야 함
- 공개 IP 주소를 사용
2) 준비 사항
(1) 클라우드 서버 구매
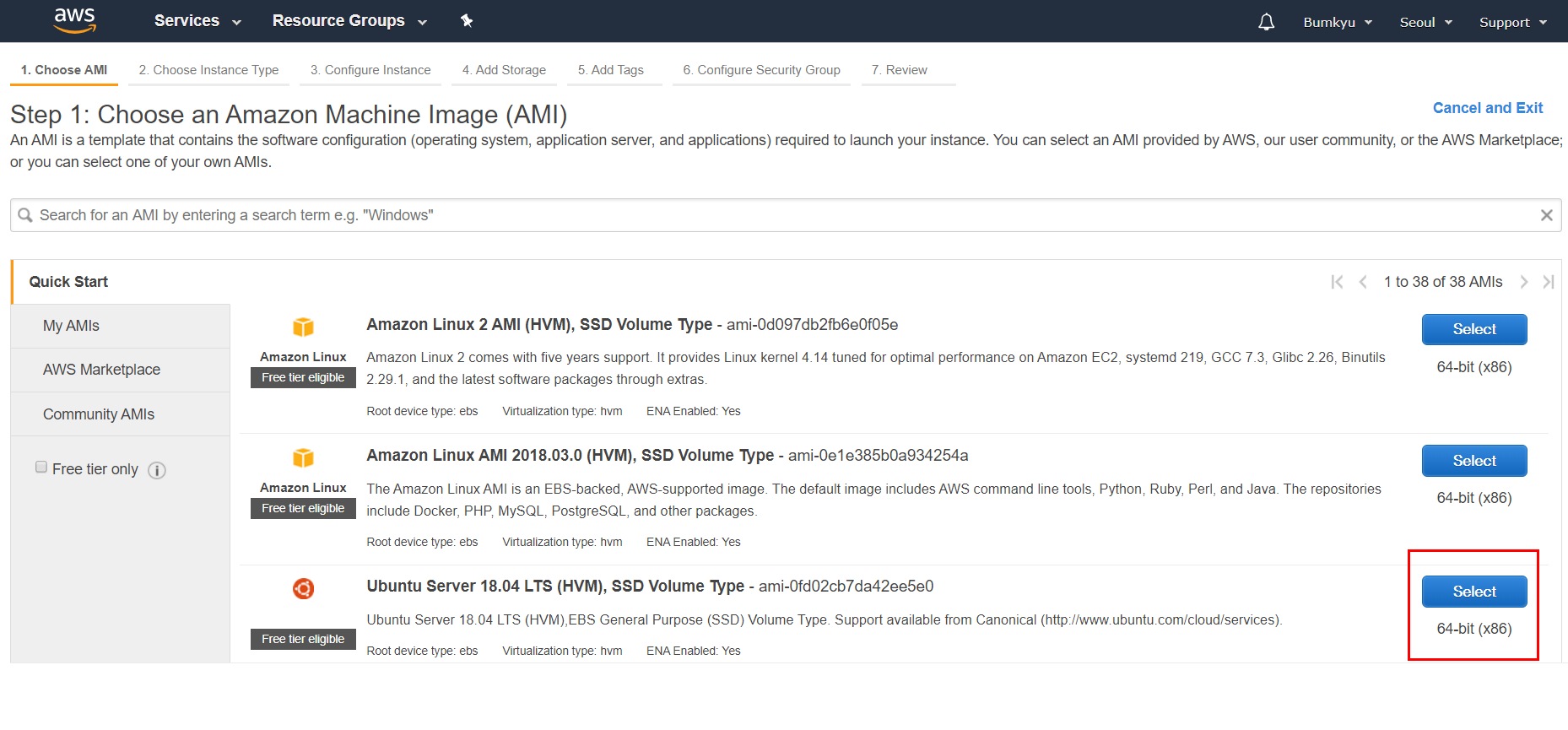
우선, 아마존 웹 서비스 EC2에 들어가서 시작하기 로그인 및 회원가입 후 시작하기 탭에 들어간다. 그리고 서버 구매 단계를 따라한다.
- 우분투 선택

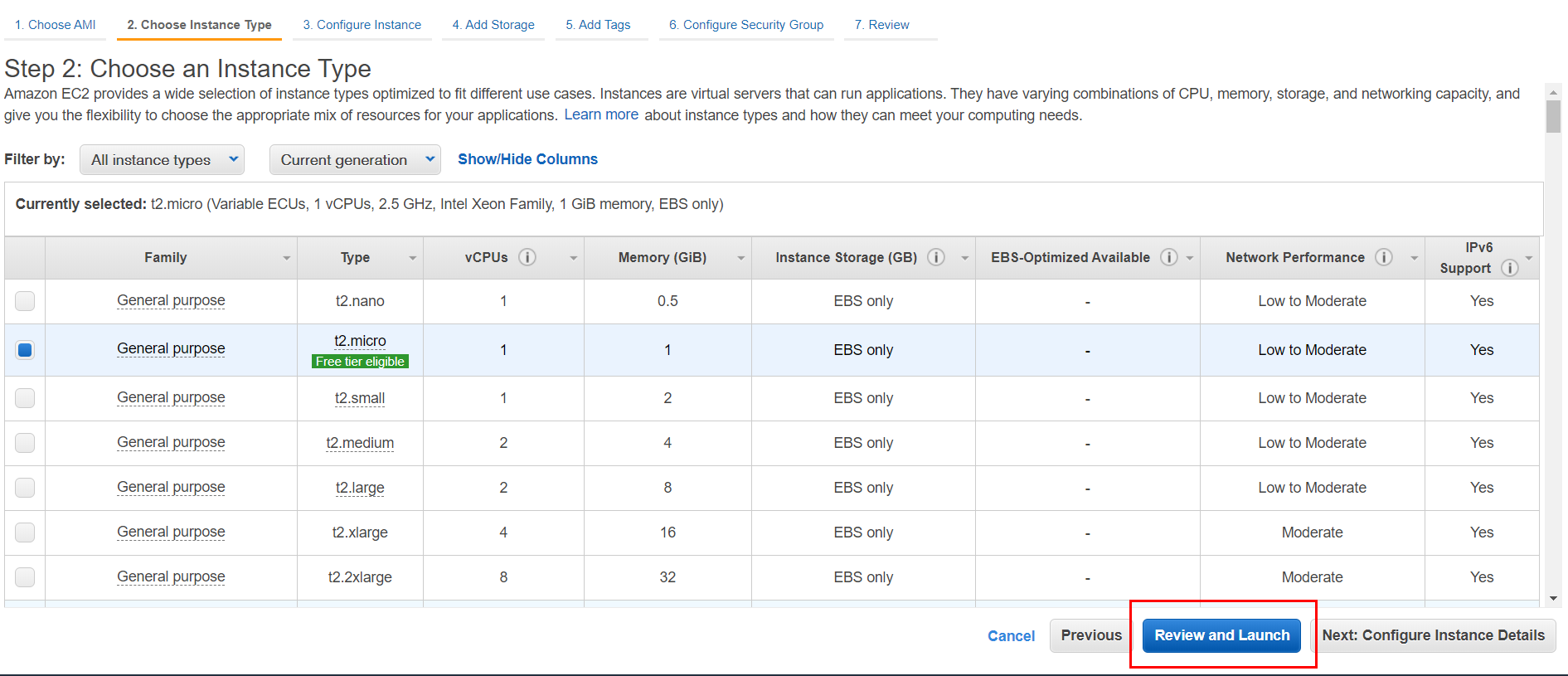
- 인스턴스 타입 선택(무료판)

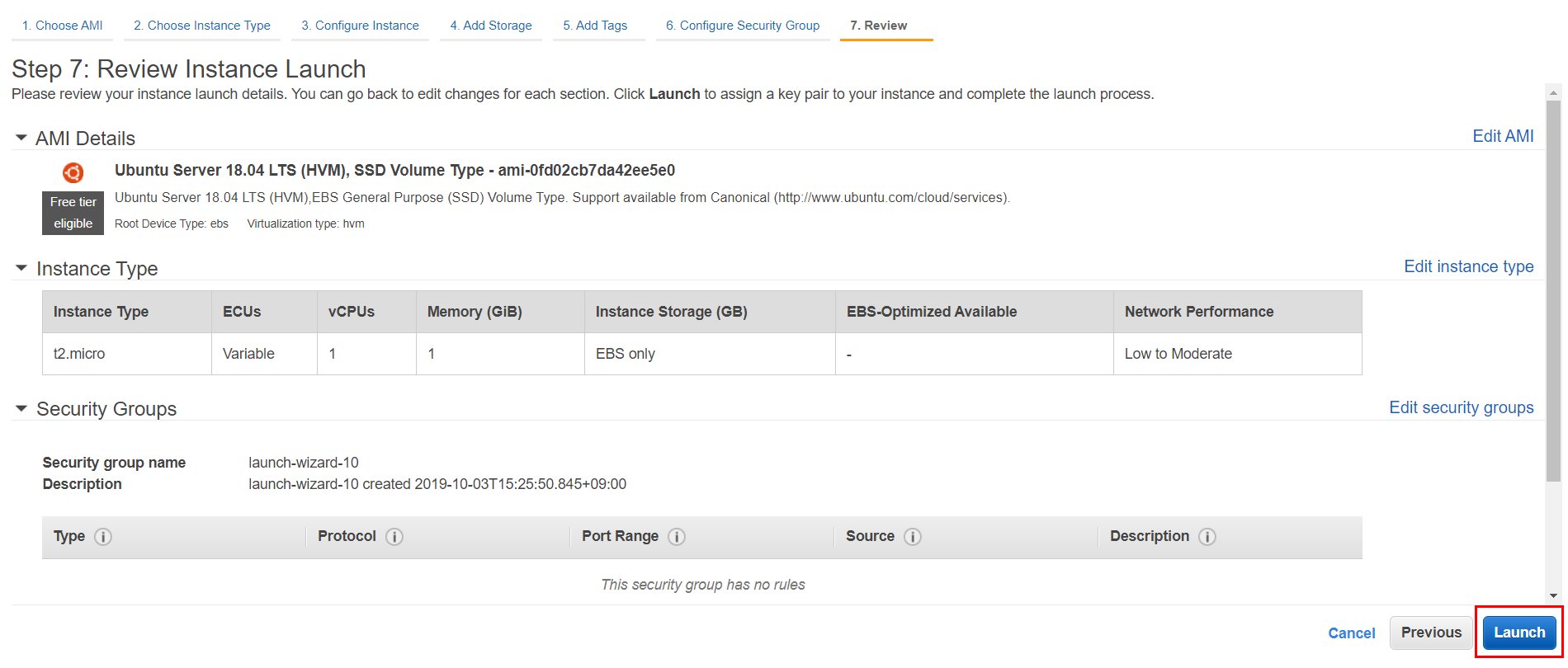
- 마지막 확인 후 설치

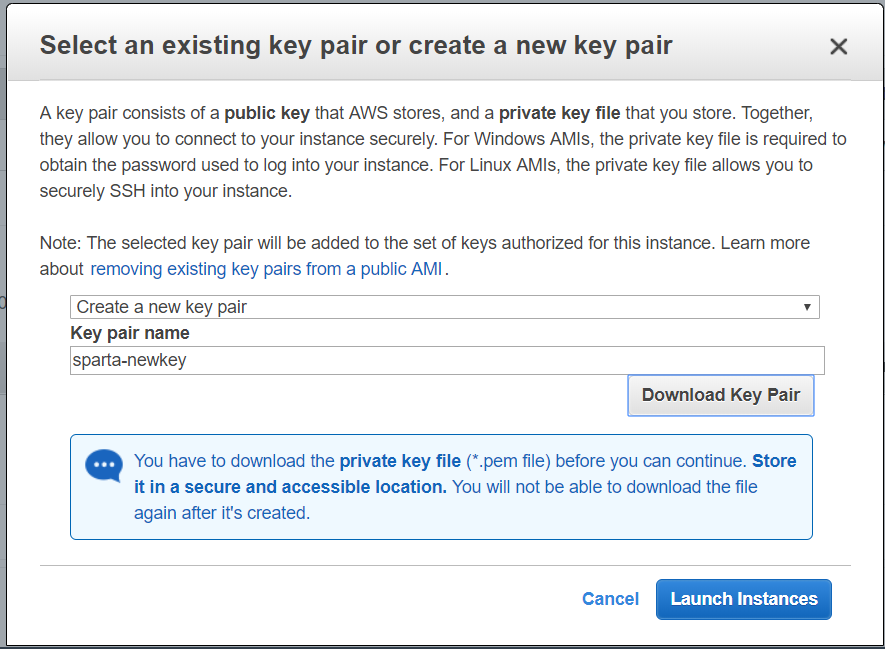
- 키 페어 다운로드

이 키는 꼭 잘 간수하도록 하자.
(2) EC2 접속
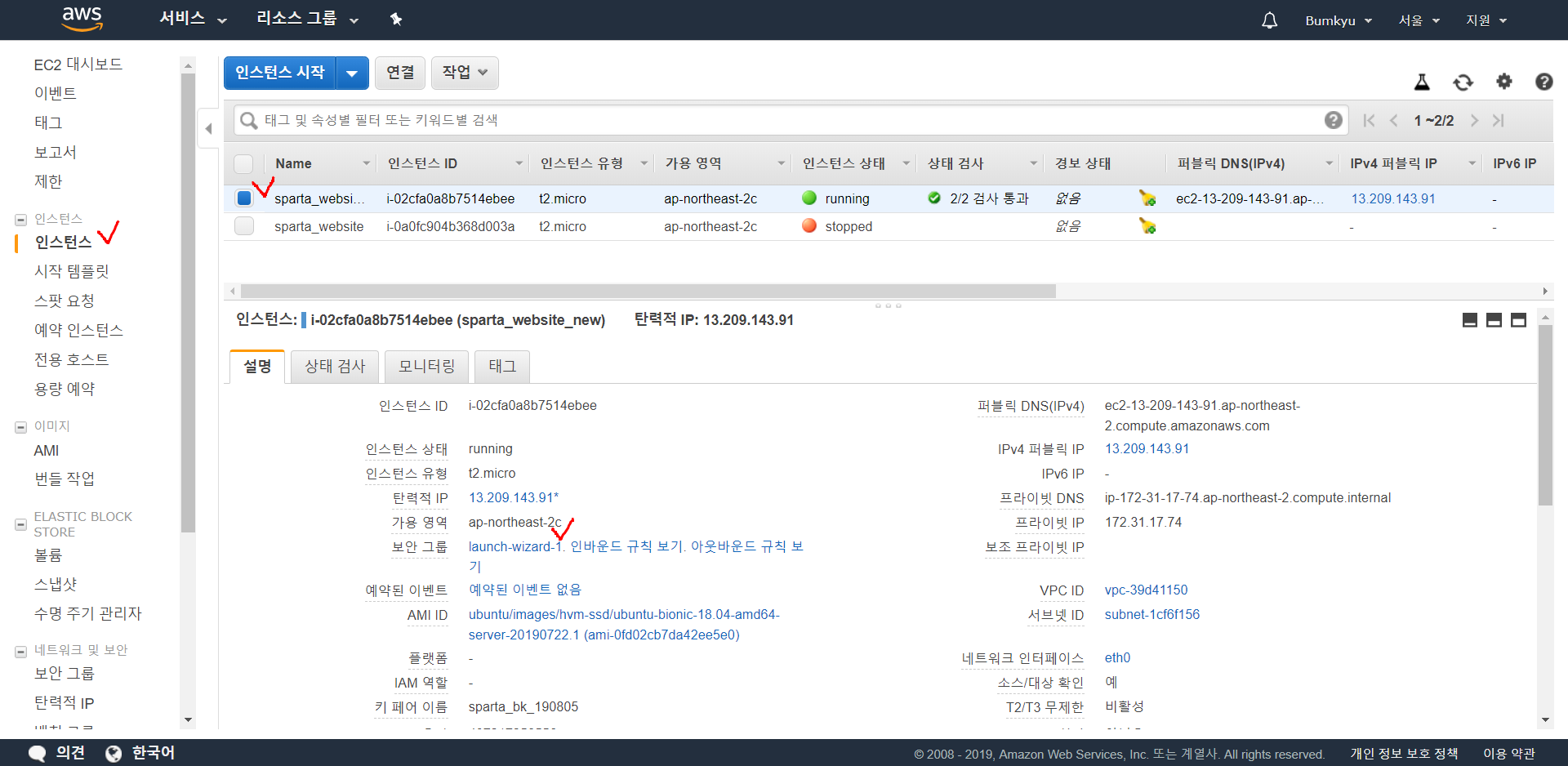
서버 구매 후, EC2에 접속해 보자.
※ EC2에 접속하는 컴퓨터는 22번 포트에 열려있어야 접속 가능하다고 한다. AWS EC2의 경우, 이미 22번 포트가 열려있다.

SSH라는 다른 컴퓨터에 접속할 때 쓰는 보안이 뛰어난 프로그램으로 접속하는데, 윈도우 OS는 SSH가 없기에 git bash로 접속해보자.
- git bash 실행
- 내용 입력: ssh -i '받은 키페어 끌어다놓기' 'ubuntu@AWS에 적힌 내 아이피'
- key fingerprint 관련 메시지가 나오면 yes 입력
- git bash 종료 시, exit 명령어 입력해 ssh 접속을 먼저 끊어줘야 함
리눅스는 윈도우와 달리 마우스가 없어 쉘 명령어로 OS를 조작한다. 그래서 잠깐 리눅스 커널에서 쓰는 명령어 몇 가지를 알아보자.
- ls: 내 위치의 모든 파일을 보여준다.
- pwd: 내 위치(폴더의 경로)를 알려준다.
- mkdir: 내 위치 아래에 폴더를 하나 만든다.
- cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
- cd .. : 나를 상위 폴더로 이동시킨다.
- cp -r [복사할 것][붙여넣기 할 것]: 복사 붙여넣기
- rm -rf [지울 것]: 지우기
- sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
- sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
(3) 서버 세팅
서버 환경 통일을 위해 git bash에서 아래의 명령어를 입력하자.
-
python3 명령어를 python으로 쓸 수 있게 함
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10 -
pip3 설치
sudo apt-get update
sudo apt-get install -y python3-pip -
pip3 대신 pip라고 쓸 수 있게 함
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1 -
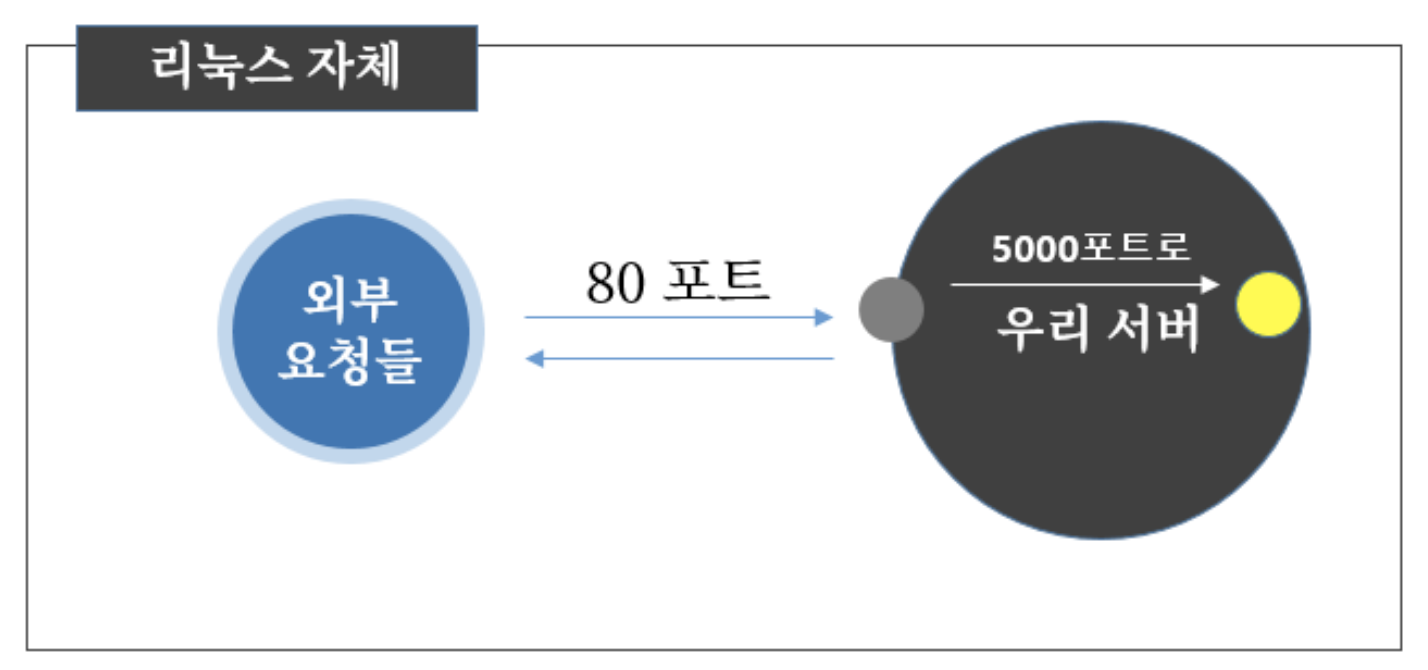
포트 포워딩(80포트로 들어오는 요청을 5000포트로 넘김)
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
그리고 FileZilla를 설치 후, 간단히 작성된 python파일을 올려보자.
-
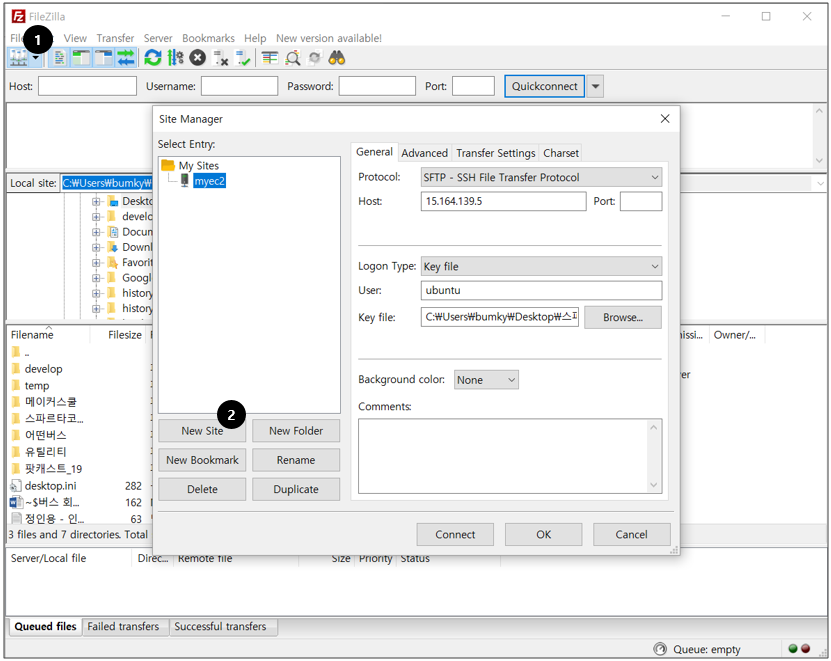
파일질라 실행 후 설정

-
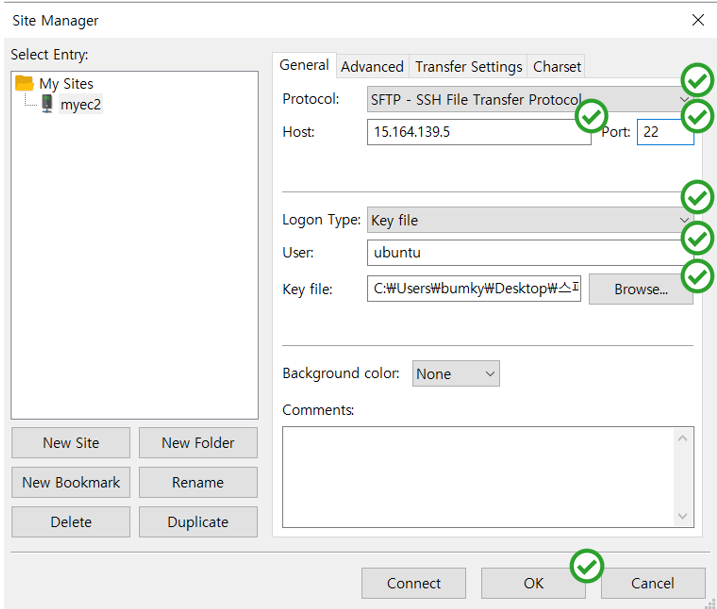
정보 입력 후 확인(host: 내 ec2 ip, user: ubuntu)

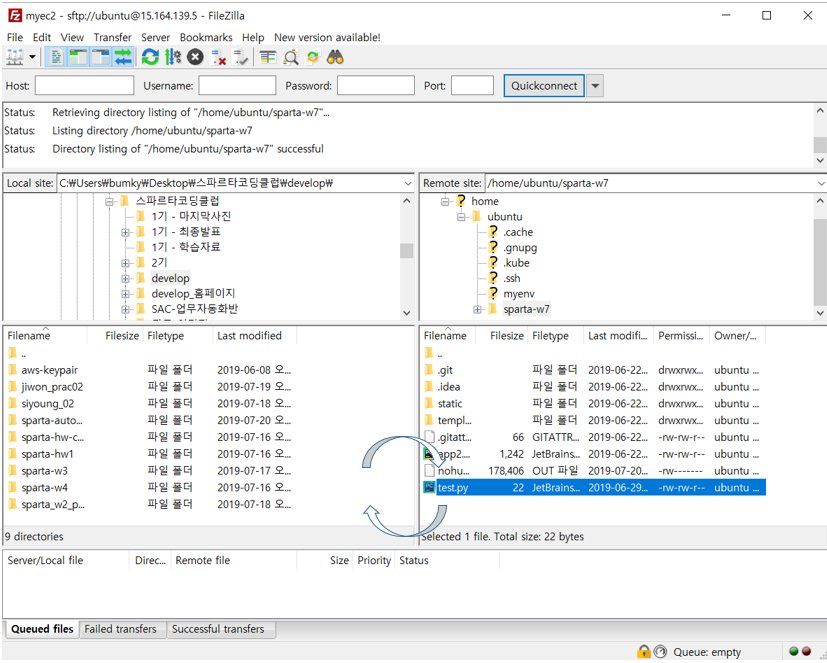
-
왼쪽(내 컴퓨터)에서 오른쪽(ec2서버)로 파이썬 파일 드래그&드롭

-
git bahs에서 python '파일명.py' 입력하고 파이썬 파일 실행
(4) flask 서버 실행
-
파이썬 패키지 설치
pip install '패키지명' 입력하고 설치(flask, pymongo, dnspython) -
AWS에서 5000포트를 열어주기
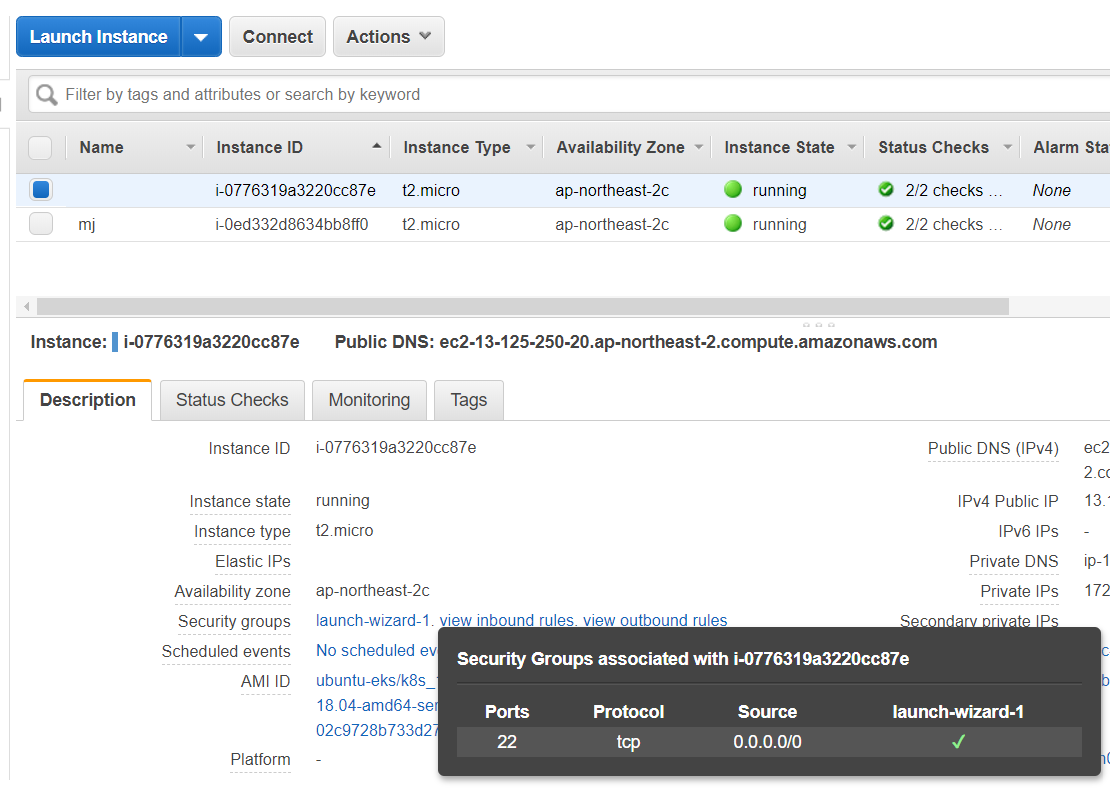
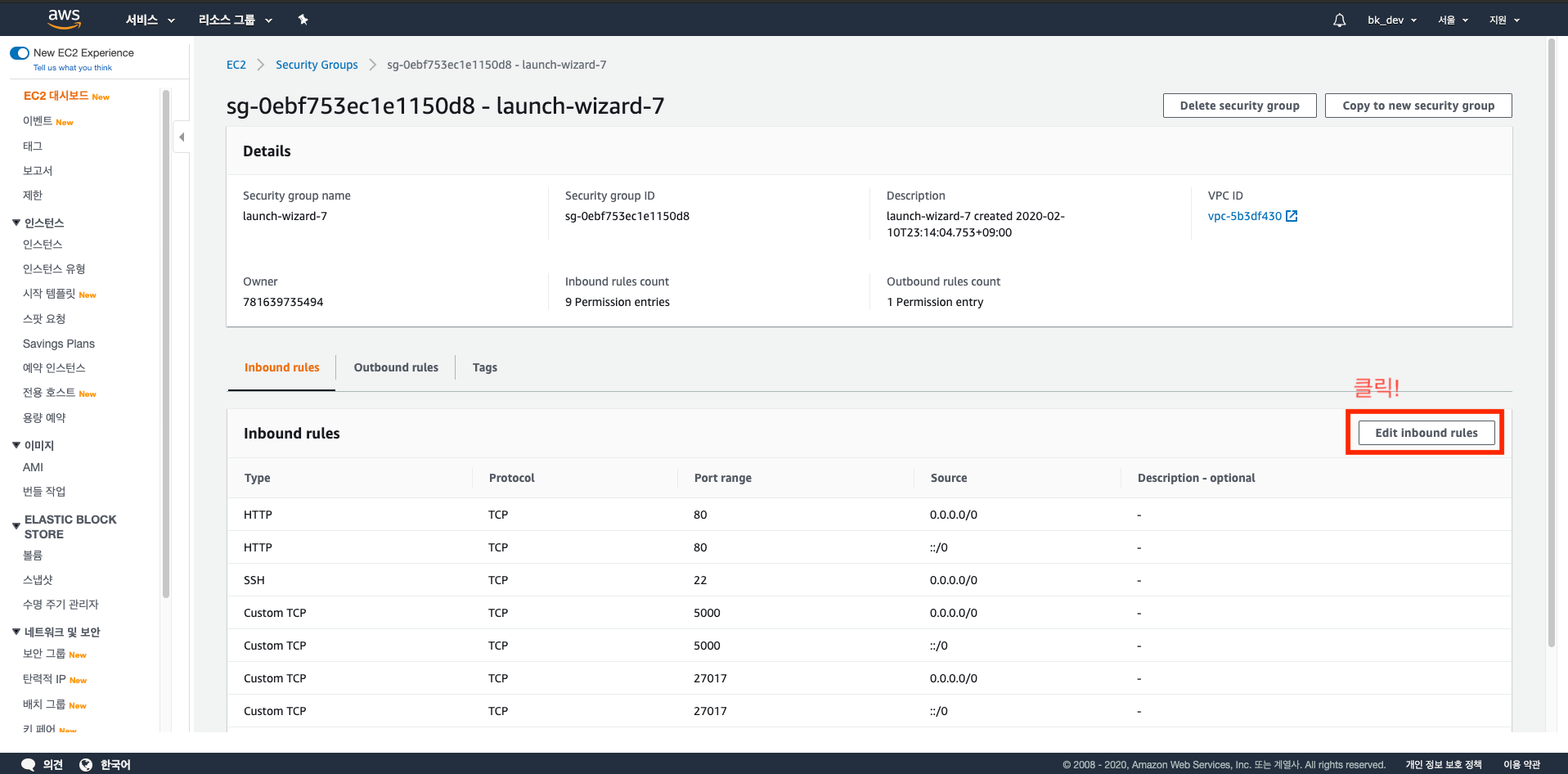
AWS EC2에서 자체적으로 포트를 열고/닫을 수 있게 관리를 하고 있다. 그래서 AWS EC2 Security Group에서 인바운드 요청 포트를 열어줘야 한다.
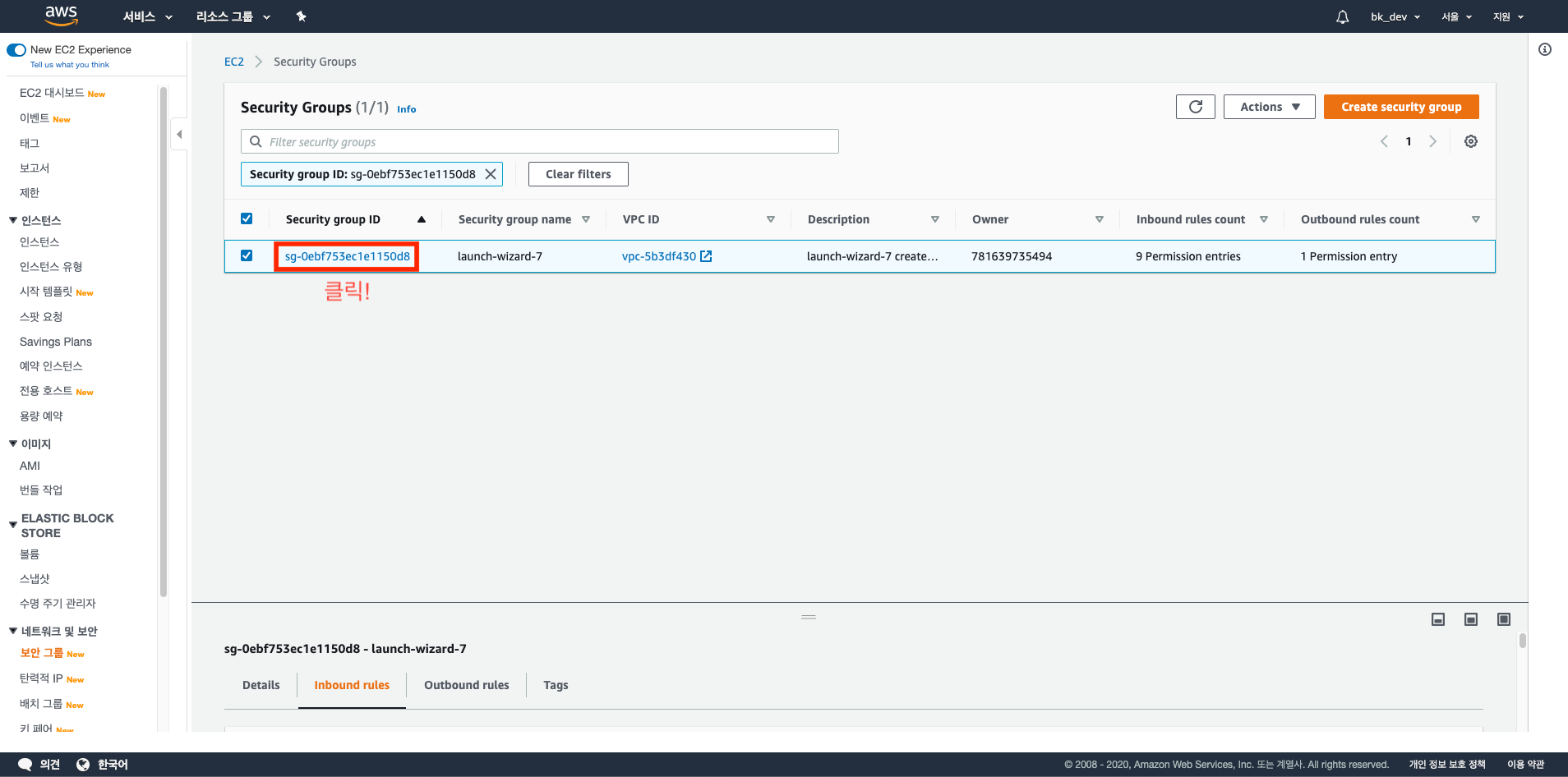
우선, ec2 관리 콘솔에서 보안그룹을 눌러 들어간다.

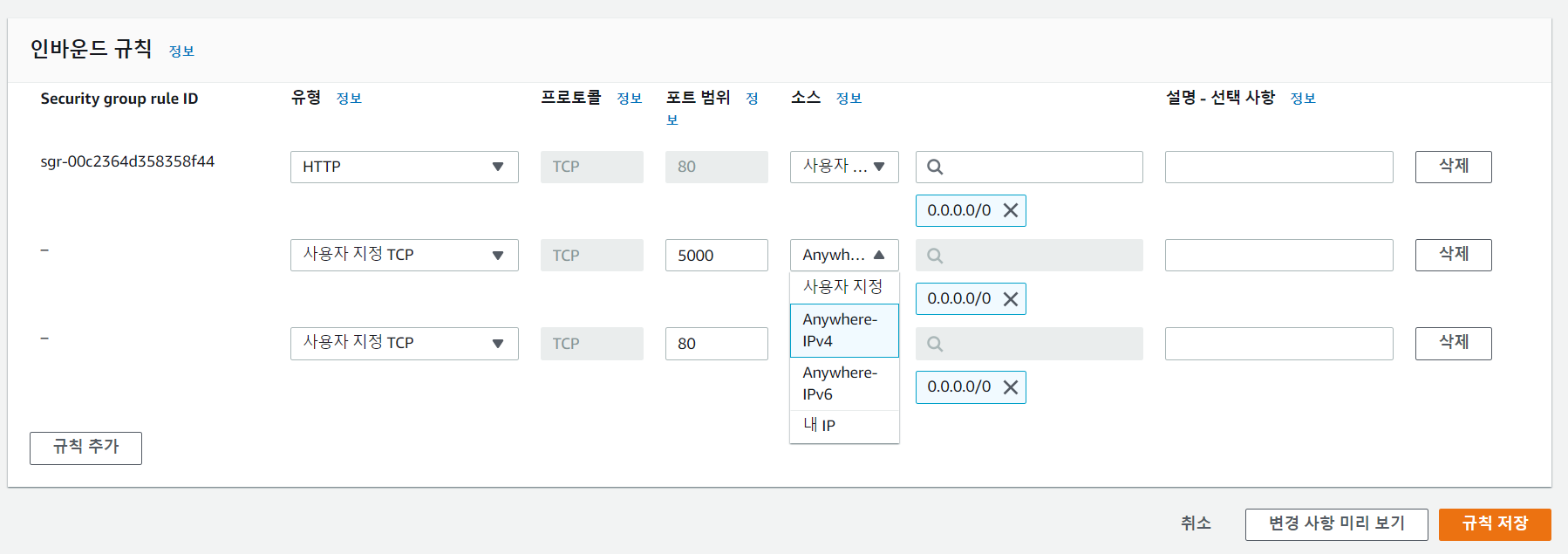
다음 과정을 진행한다.


규칙 추가로 두 가지 포트 추가, Anywhere-IPv4 클릭, 여기서 80포트는 HTTP 접속을 위한 기본 포트이고, 5000포트는 flask 기본 포트이다.

리눅스를 이용하면 기본으로 제공하는 포트 포워딩으로 통해 80포트로 오는 요청을 5000포트로 전달하게 할 수 있다. 위에서 git bash로 미리 작업했으니 이용해보자.

- 크롬에서 http://내아이피 로 접속
※ ssh 접속을 끊어도 서버가 계속 작동하도록 하기
git bash에서 nohup python app.py & 입력
서버를 강제로 종료시키려면
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill 입력
(5) 도메인 준비
- 도메인 구입
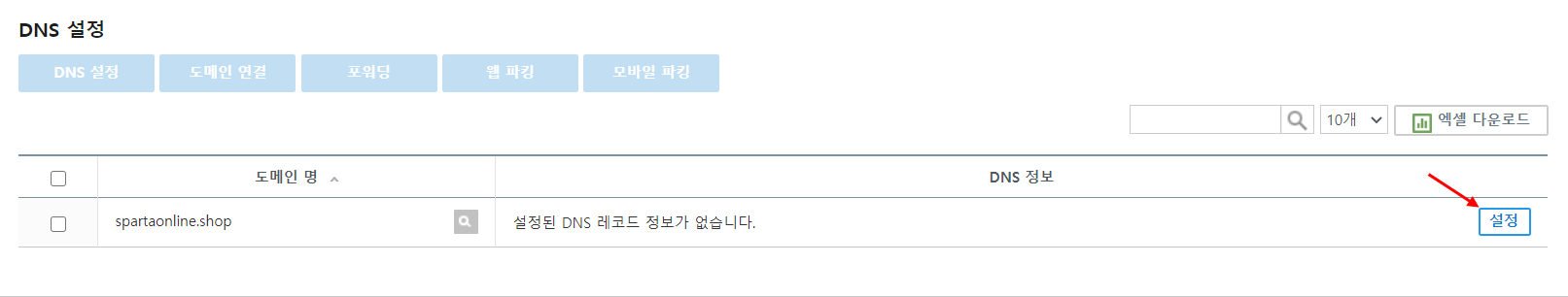
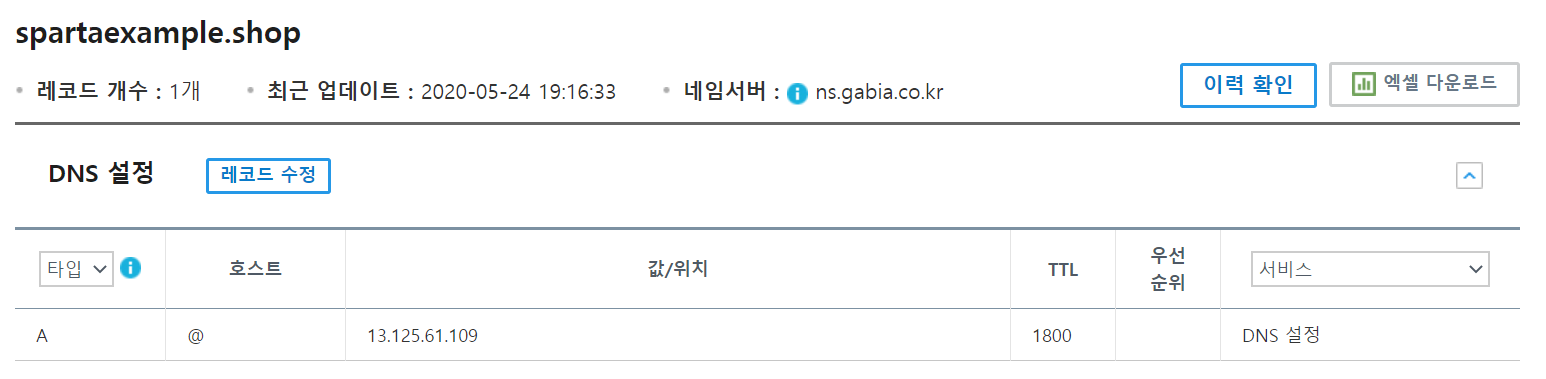
- dns 설정

- 호스트 이름: @, IP주소: AWS IP주소 입력 후 저장

- 일정 시간 이후 http://내도메인/ 로 접속 확인
3. 추가 사항
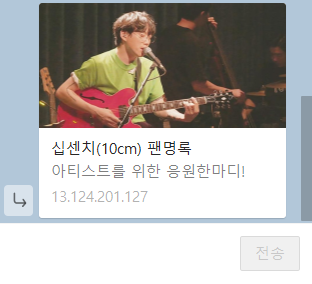
도메인 주소까지 준비해서 만든 웹사이트를 다른 사람과 공유하려고 주소를 공유해서 카톡 같은 곳에 공유할 때, 이미지와 타이틀 등의 정보가 보이도록 하려면 추가적인 설정을 해야 한다. 바로 og태그를 html파일에 작성해야 한다.
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />이렇게 입력하고 공유하면, 아래와 같이 정보가 뜰 것이다.

만약, 이미지 등을 수정했는데 기존 og image가 그대로 나온다면 각 sns사이트에서 처음 것을 한동안 저장하기 때문이다. 따라서 각 사이트의 개발자 페이지에서 og 태그 초기화 작업을 해야 한다.
- 페이스북 og 태그 초기화 페이지 https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 페이지
https://developers.kakao.com/tool/clear/og
물론, 작업 파일을 수정할 때는 서버를 끄고 작업 후 다시 업로드 하고 서버를 실행해야 한다.
어렵거나 완전히 이해 못한 내용
한 번씩 따라 하면서 전반적인 흐름이 어떤지는 이해했다. 그리고 생각보다 복잡하거나 어렵지 않아서 다행이다. 그래도 일련의 과정을 혼자서 생각해보고 그려보라고 하면 버벅일 것 같다. 개인 과제든 팀 과제든 하면서 진행 과정을 손에 익혀야 자연스럽게 작업할 수 있을 것이다.
