안녕하세요 :) 저는 비전공자로 데브캠프에 참여하게 된 효정입니다.
현재 수강 2개월차 코린이입니다😀
오늘은 김민태의 프론트엔드 부트캠프 1기를 통해 진행한 토이프로젝트 I 에 대하여 소개해 보려고합니다 :)
토이프로젝트 I 소개
프로젝트 개요
- 🧑🏻💻 프로젝트 명
- 인트라넷 서비스 개발
- 프로젝트 설명
- 팀별로 인트라넷 서비스를 설계하고 개발해 보세요.
- 인트라넷 서비스는 관리자용과 사용자용으로 구분하여 개발이 필요합니다.
- 프로젝트 기간
- 6월 10일(월) ~ 7월 12일(금) (약 5주)
- 프로젝트 발표회 : 7/12 (금) 17:00 ~ 20:00
- 🚀사용 툴
- HTML
- CSS
- JavaScript
- Node.js
토이프로젝트 I 목적
강사님께서는 HTML, CSS, Javascript 만을 사용하여 SPA (Single Page Application) 방식의 웹 페이지를 구현하도록 강조하셨습니다
주로 SPA 방식의 웹 페이지는 Angular, React, Vue.js와 같은 프레임워크나 라이브러리를 사용하여 구현되는데요. 이러한 도구들 없이 순수한 HTML, CSS, Javascript로 SPA를 구현해보면, 프레임워크나 라이브러리가 내부적으로 어떻게 동작하는지 더 잘 이해할 수 있기 때문에 이런 프로젝트를 기획하신 것 같습니다.
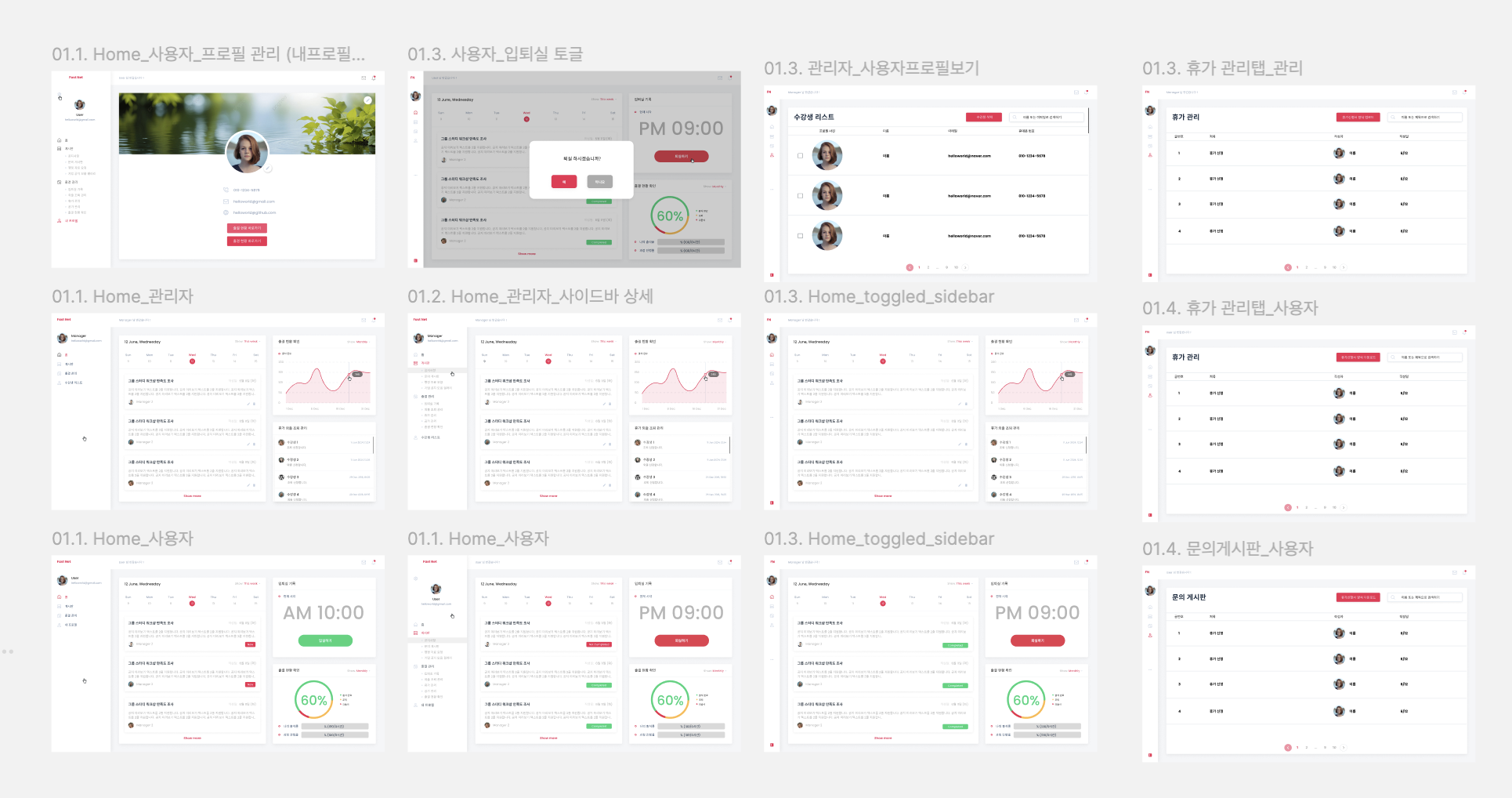
우리 조의 작업물

 저희 조는 인트라넷 중에서도 현재 저희가 수강하고 있는
저희 조는 인트라넷 중에서도 현재 저희가 수강하고 있는
부트캠프 수강생들을 위한 행정 인트라넷을 기획하였는데요.
현재 과정을 진행하며 느낀 프라이버시 문제와 행정 업무를 처리할 때 여러 페이지를 찾아다녀야해서 번거롭다는 점을 개선하고자 하였습니다.
팀원 모두가 전공자가 아닌 입문자여서 폴더 구조나 ESLint 설정, Commit Convention 모두 진행하지 않고 무작정 시작했던 기억이 납니다 :D
매일 기본 4시간씩 줌에서 모여 서로 머리를 맞대고 의견을 조율해갔어요
아마 저희 조가 강사님이 의도하신 대로 제일 쌩 Javascript 만을 사용하여 다양한 트러블 슈팅을 겪어보지 않았나 생각이 듭니다!
기획에서부터 구현까지 직접 겪어보니 정말 애정이 가는 프로젝트 였습니다.
잘했던 점

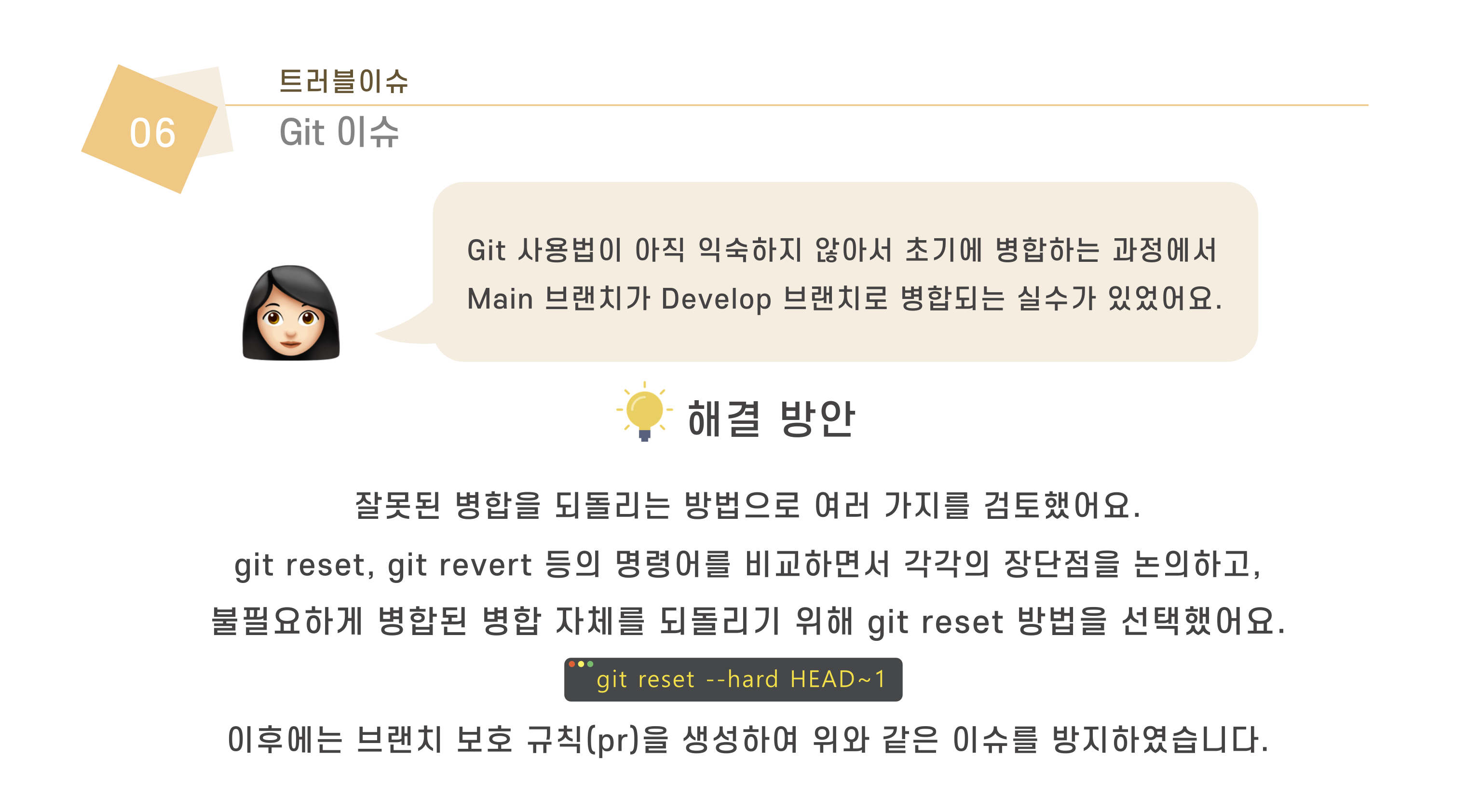
프로젝트를 진행하며 Git 머지를 하다가 Main 브랜치가 Develop브랜치에 머지되는 실수가 있었는데요. 조원들끼리 회의를 통해 명령어를 비교하고 되돌리는 과정이 있었습니다. 이후에는 재발 방지를 위해 브랜치 보호 규칙을 생성하였는데요.
강사님께서는 어떻게해서 재발 방지를 할 수 있을지와 같은 논의를 하였다는 점을 좋게 봐주신 것 같습니다!😀
아쉬웠던 점
정말 초보자들끼리 시작한 프로젝트여서 '일단 해보자'라는 마인드로 닥치는 대로 폴더를 생성하고 페이지를 구현했습니다. 그래서 폴더 구조가 뒤죽박죽이었는데, 리팩토링 기간에 폴더 구조를 싹 정리하고 재사용 가능한 함수를 따로 컴포넌트로 분리하는 시도를 했습니다.
다음 프로젝트에서는 먼저 구조를 설계하고 시작하면 코드를 더 깔끔하게 작성할 수 있을 것 같습니다.
다만, 이번 프로젝트에서는 배포나 데이터베이스를 다뤄보지 못한 점이 아쉬움으로 남습니다.
✨새로 시작한 토이프로젝트 II 에서는 아쉬웠던 점을 보완하여 더 재밌고 발전한 프로젝트를 진행해보는게 목표입니다✨