안녕하세요:D 프론트엔드 데브캠프 수강 6주차에 들어선 코린이 효정입니다😀
오늘은 프론트엔드 프로젝트를 시작할 때 Figma 를 활용하여 빠르게 와이어프레임을 만드는 방법을 정리해보았습니다.
피그마(Figma)란 무엇인가?
Figma는 클라우드 기반의 디자인 도구로, 사용자 인터페이스(UI)와 사용자 경험(UX) 디자인을 위한 강력한 플랫폼입니다.
웹 브라우저에서 직접 실행되며, 다양한 기능과 협업 도구를 제공하여 디자이너와 개발자가 실시간으로 협력할 수 있도록 합니다.
프로젝트를 진행하면서 UI/UX 디자이너가 따로 있으면 좋겠지만, 작은 프로젝트의 경우에는 그렇지 않은 경우가 많습니다.
프론트엔드 개발자가 Figma 사용법을 숙지하고 있다면 많은 도움이 될 것 같습니다 :)
피그마(Figma) 사용법
1. 계정 생성 및 로그인
- Figma 웹사이트에서 계정을 생성하고 로그인합니다.
2. 새 프로젝트 만들기
- 대시보드에서 'New File'을 클릭하여 새 프로젝트를 시작합니다.
3. 프레임(Frame) 추가
- 왼쪽 툴바에서 'Frame Tool'을 선택하고 원하는 디바이스(모바일, 데스크탑 등)에 맞는 프레임을 추가합니다.
4. 디자인 요소 추가
- 왼쪽 툴바에서 다양한 도구를 활용할 수 있습니다.
반복해서 사용할 수 있는 디자인 요소를 컴포넌트로 만들어 재사용할 수 있습니다.
5. 공유 및 협업
- 작업이 완료되면 'Share' 버튼을 클릭하여 다른 팀원들과 공유할 수 있습니다. 여러 명이 동시에 작업도 가능합니다!
유용한 피그마(Figma) 단축키
뒤로 가기 : Command + Z (Mac) / Ctrl + Z (Windows)
다시 하기 : Command + Shift + Z (Mac) / Ctrl + Shift + Z (Windows)
복사 : Command + C (Mac) / Ctrl + C (Windows)
붙여넣기 : Command + V (Mac) / Ctrl + V (Windows)
잘라내기 : Command + X (Mac) / Ctrl + X (Windows)
삭제 : Delete (Mac & Windows)
그룹화 : Command + G (Mac) / Ctrl + G (Windows)
그룹 해제 : Command + Shift + G (Mac) / Ctrl + Shift + G (Windows)
정렬 : Option + A (Mac) / Alt + A (Windows)
단축키는 기본적인 디자인 툴(Adobe Photoshop, Adobe Illustrator)와 유사하여, 이미 디자인 툴을 사용해 본 경험이 있어서 무리 없이 빠르게 습득할 수 있었습니다.
아래 유튜브 강의도 추천드립니다!
Figma 템플릿 사이트에서 가져오기
기본적인 웹사이트나 모바일 앱의 구성은 비슷하기 때문에, 템플릿을 활용하면 빠르게 구현 가능합니다.
기존 템플릿을 가져와서 필요한 부분을 수정하면 빠르게 와이어프레임을 작성할 수 있습니다.
템플릿 사이트 4종 추천
-
Figma Community
Figma 내부에서 접근할 수 있는 템플릿과 커뮤니티 리소스입니다. 다양한 사용자들이 공유한 템플릿을 검색하고 사용할 수 있습니다. -
Freebiesbug
무료로 제공되는 다양한 디자인 리소스를 찾을 수 있는 사이트입니다. Figma 템플릿뿐만 아니라, 아이콘, 일러스트 등도 다운로드할 수 있습니다. -
Dribbble
디자이너들이 자신의 작업물을 공유하는 플랫폼으로, "Figma templates"로 검색하여 다양한 Figma 템플릿을 찾을 수 있습니다. -
UI Kits Now
다양한 무료 Figma 템플릿, UI 키트, 리소스를 제공하는 사이트입니다.
피그마(Figma) 사용 후기

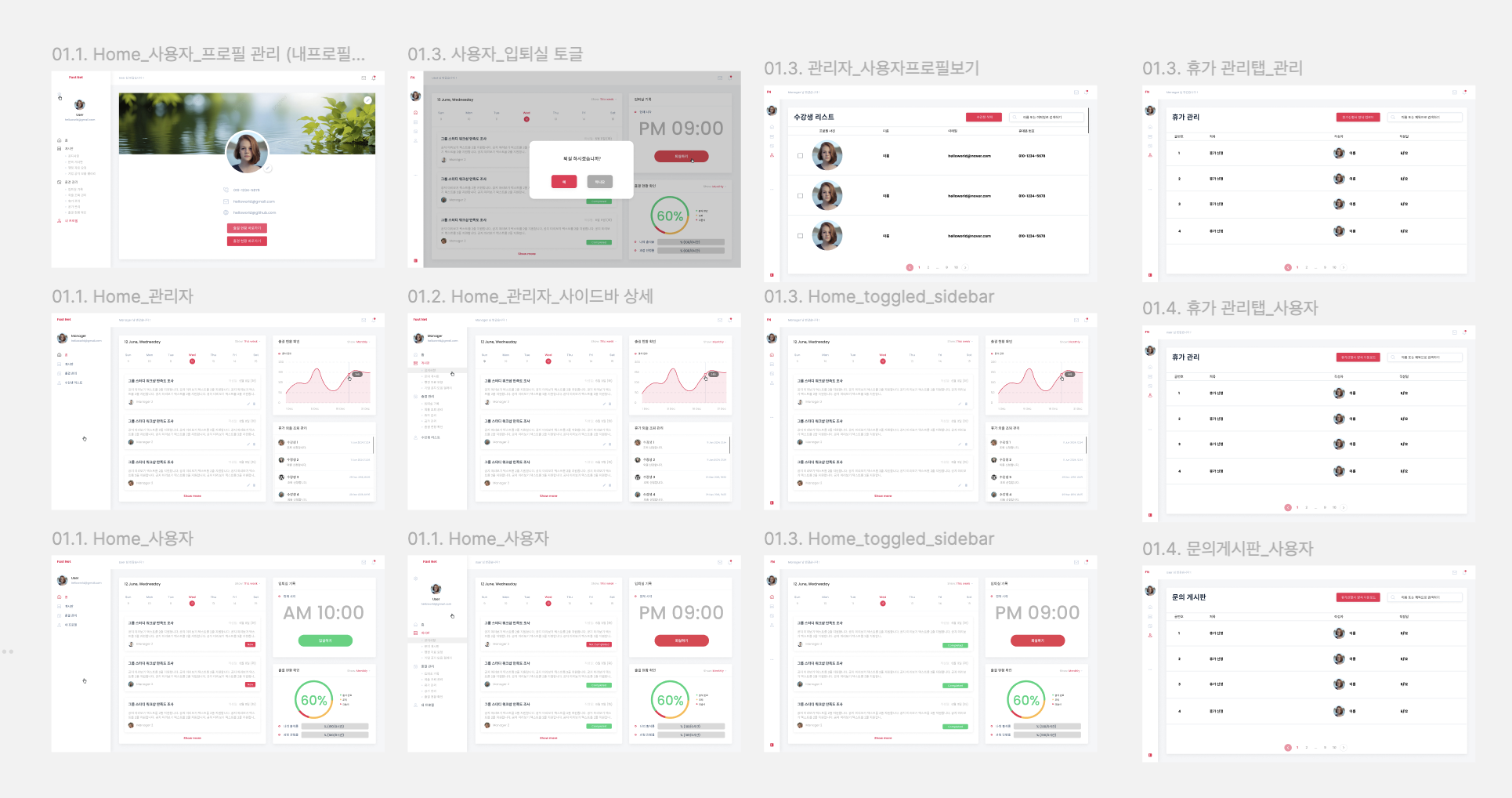
저는 UI Kits Now 라는 사이트에서 템플릿을 한개 골라, 수정하여 와이어 프레임을 작성하였습니다.
템플릿 상단의 번호가 매겨진 순서대로 PNG 형식으로 보여져서 직관적으로 확인할 수 있었고, 팀원들과 소통하기도 매우 편리하더라구요!
팀원들과 실시간으로 수정하며 공유할 수 있어 효율적이었습니다.
실제 화면에서 버튼 크기 등의 요소를 픽셀 단위로 확인 가능하여, 추후에 작업할 때 속도가 더 오르는 장점이 있었습니다.
이번 학습을 통해 디자인 툴을 다뤄보면서, 프로젝트에서 협업할 때 큰 도움이 될 것 같습니다.😀

저도 템플릿 참고 해서 와이어프레임 만들걸 그랬네요. 좋은 글 보고 갑니당