목표
이전에 개발한 템플릿을 제공하는 기능과 더불어서 다크테마, 라이트테마를 벨로그 글을 작성하는 중에 변경하고 싶다라는 생각을 하였다.
앞으로의 목표는 다음과 같다.
- 현재 벨로그 글의 툴바에 라이트모드, 다크모드 버튼이 있어야 한다.
- 버튼을 눌르면 해당 모드로 전환이 돼야 한다.
과정
현재 벨로그에서 라이트,다크테마 적용되는 방식

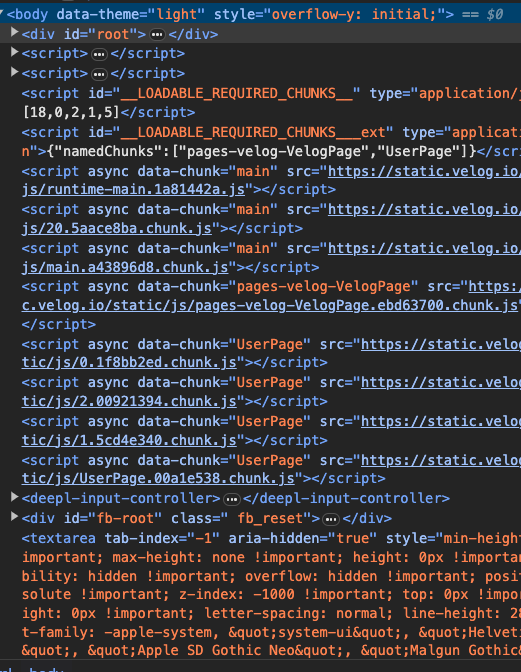
현재 벨로그에는 위와 같이 body에 data-theme속성에 light라는 값이 주어지고 있다. 이를 dark로 변경을 하면 다크 모드로 적용이 된다. 이를 이용해서 글쓰기 페이지에서 적용을 하면 아래와 같이 적용된다.

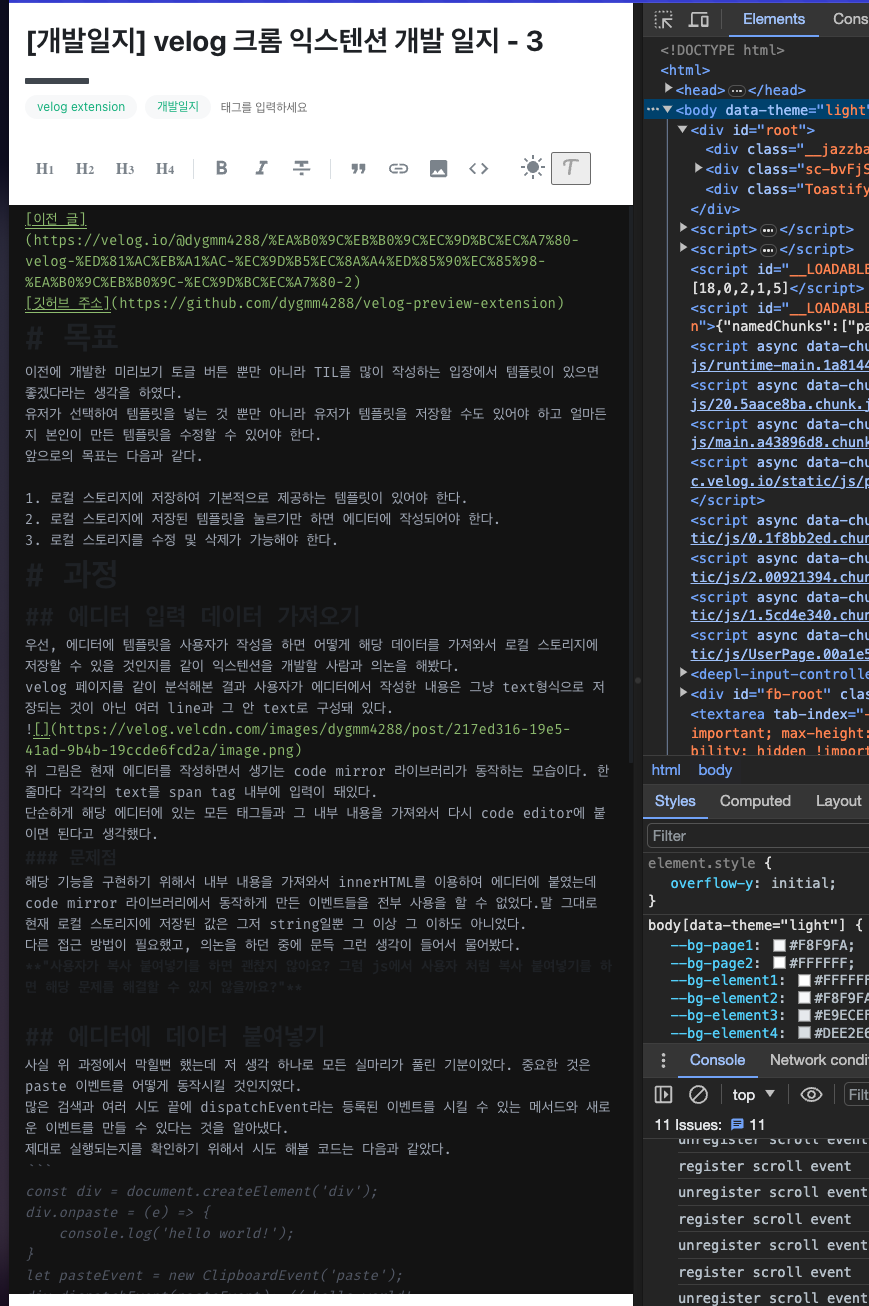
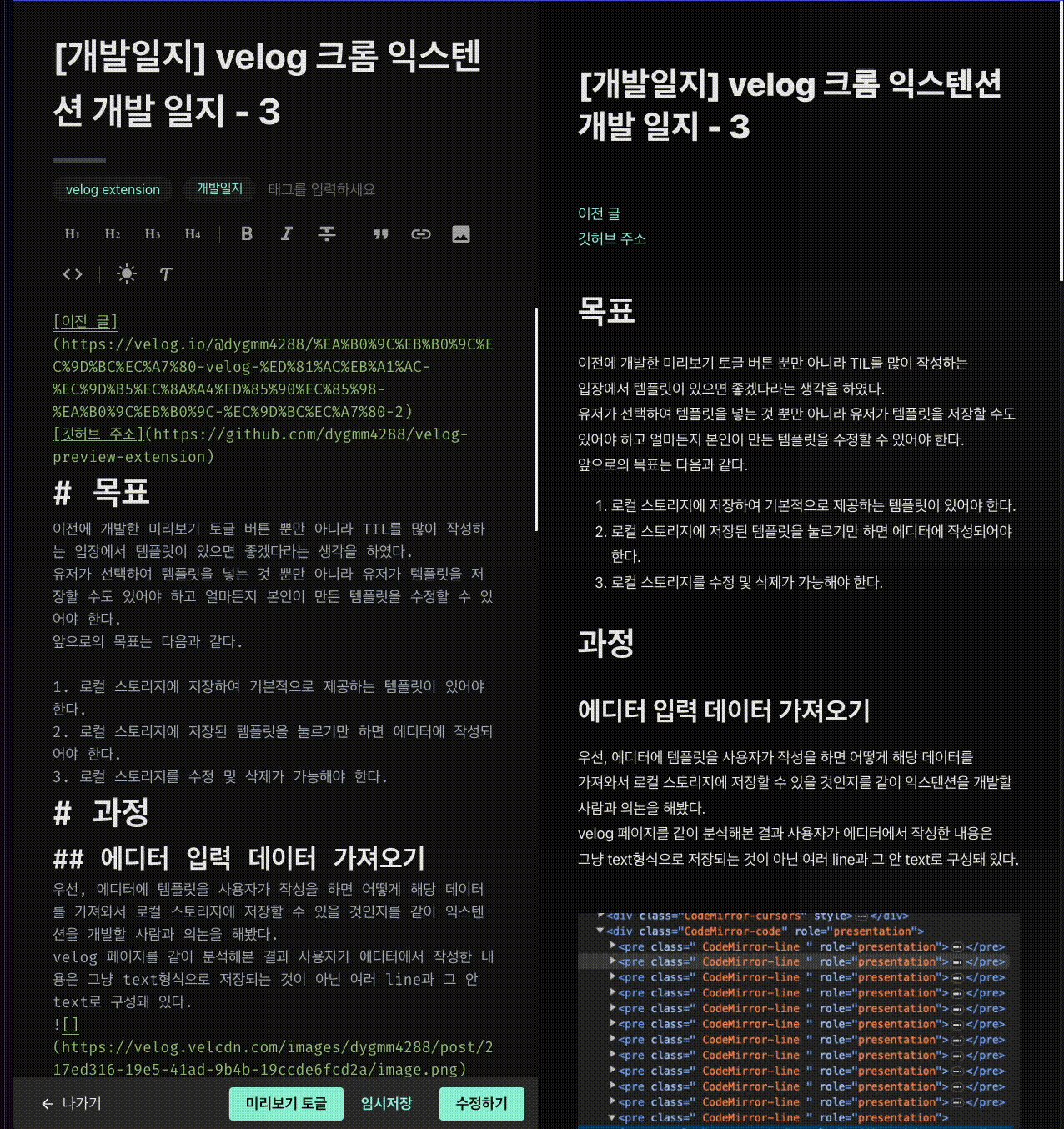
글쓰기 페이지에서 body를 dark에서 light로 전환을 한 모습이다. 보는 것 처럼 editor에는 light가 제대로 적용이 되지 않고 홀로 검은색을 띄고 있다.

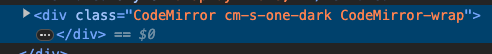
에디터는 Code Mirror 라이브러리를 사용하는데 여기서는 다크 모드를 지원하는지 안하는지는 모르지만 클래스에 cm-s-one-dark로 설정을 하면 다크 모드가 되고 cm-s-one-light로 설정을 하면 라이트 모드로 설정이 된다.

툴바 디자인
위의 정보를 이용해서 하나의 버튼을 만들고 body의 data-theme데이터를 이용하여 현재 모드를 확인한 뒤에 body와 div.CodeMirror의 클래스를 각각 반대로 설정을 하면 해당 목표는 달성할 수 있다.
결과

느낀점
하나의 웹 사이트를 분석해가면서 원하는 기능을 점점 추가할 수 있는 것에 큰 매력을 느끼고 또 매우 재미있다. 특히 팀원들과 본인이 넣고 싶은 혹은 내가 넣고 싶은 기능들을 말하고 그 기능을 구현하고 해당 기능을 어떻게 구현할 것인지에 대해서 대화를 나누는 것이 굉장히 재미있다. 다른 사람들에게도 홍보를 많이 하고 있는데 많은 사람들이 내가 만든 프로그램으로 글을 작성하는데 있어서 도움이 됐으면 좋겠다.
