velog-크롬익스텐션
1.[개발일지] velog 크롬 익스텐션 개발 일지

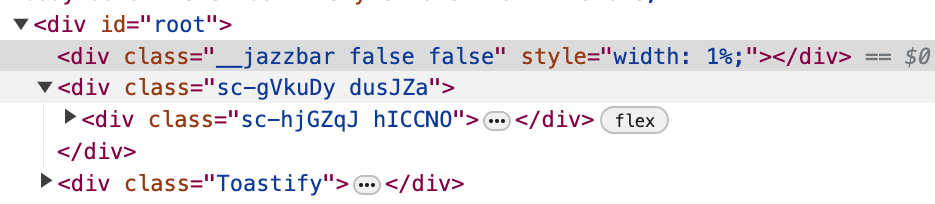
매번 velog를 작성하던 중에 지금도 옆에 뜨고 있는데 미리보기가 계속 보여서 조금 불편했다.그래서 이것을 개선하고자 크롬 익스텐션을 개발을 할 생각을 하고 있다.현재 velog의 html 구조는 divjazzbar의 경우에는 임시저장이나 뭔가 로딩을 할 때 widt
2023년 10월 25일
2.[개발일지] velog 크롬 익스텐션 개발 일지 - 2

깃허브 주소미리보기 토글이라는 버튼을 만들고 해당 버튼 클릭 시 미리보기가 사라져야 한다. 미리보기가 사라져 있는 상태에서 다시 클릭 시 미리보기가 나타나야 한다.미리보기 토글 버튼을 footerContainer에 담아서 넣어야 한다.https://velog.
2023년 10월 28일
3.[개발일지] velog 크롬 익스텐션 개발 일지 - 3

이전 글깃허브 주소이전에 개발한 미리보기 토글 버튼 뿐만 아니라 TIL를 많이 작성하는 입장에서 템플릿이 있으면 좋겠다라는 생각을 하였다.유저가 선택하여 템플릿을 넣는 것 뿐만 아니라 유저가 템플릿을 저장할 수도 있어야 하고 얼마든지 본인이 만든 템플릿을 수정할 수 있
2023년 10월 30일
4.[개발일지] velog 크롬 익스텐션 개발 일지 - 4

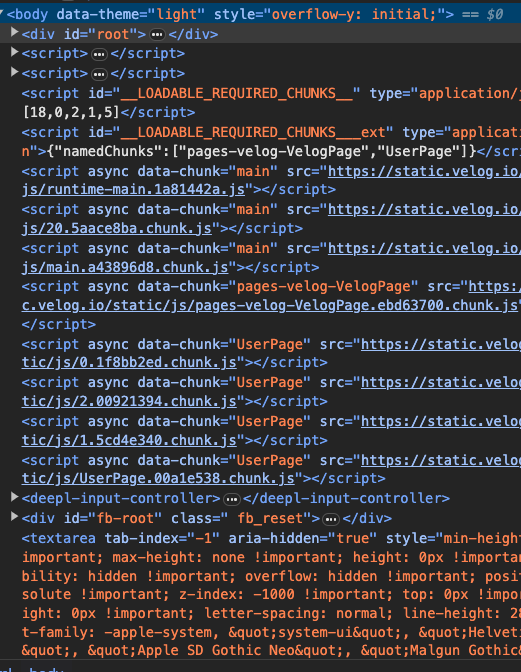
이전글깃허브 주소이전에 개발한 템플릿을 제공하는 기능과 더불어서 다크테마, 라이트테마를 벨로그 글을 작성하는 중에 변경하고 싶다라는 생각을 하였다.앞으로의 목표는 다음과 같다.현재 벨로그 글의 툴바에 라이트모드, 다크모드 버튼이 있어야 한다.버튼을 눌르면 해당 모드로
2023년 10월 31일
5.[개발일지] velog 크롬 익스텐션 개발 일지 - 5

velog 개발 일지, 정렬 기능 추가, 나의 생각
2023년 11월 16일