오늘은 Gatsby 관련해서 맛을 보기 위해서 공식 문서를 쭉 읽어 봤다. 이번 포스트의 제목 그대로 그저 맛만 보는거지 Gatsby에 대해서 올바르지 않게 이해한 내용도 분명 있을 것이라고 생각된다. 다만, 다른 내용은 안보고 공식문서에서 확인한 내용만 작성할 것이다.
개츠비? 아 ~ 그 영화? RGRG
Gatsby는 웹 사이트를 만들기 위한 리액트를 기반으로하는 오픈 소스 프레임워크이다. 100개의 페이지가 있던 100,000 페이지가 있던 Gatsby와 함께 build하는 것을 좋아할 것이고 즐겨 사용하는 헤드리스 CMS에서 손쉽게 데이터를 가져올 수 있다고 공식문서에 나와있다.
더 자세한 설명이 있을 줄 알고서 좀 더 찾아봤는데 정확하게 어떤 일을 하는지 개요를 못찾아서 바로 튜토리얼을 읽어봤다
Gatsby가 할 수 있는 일들
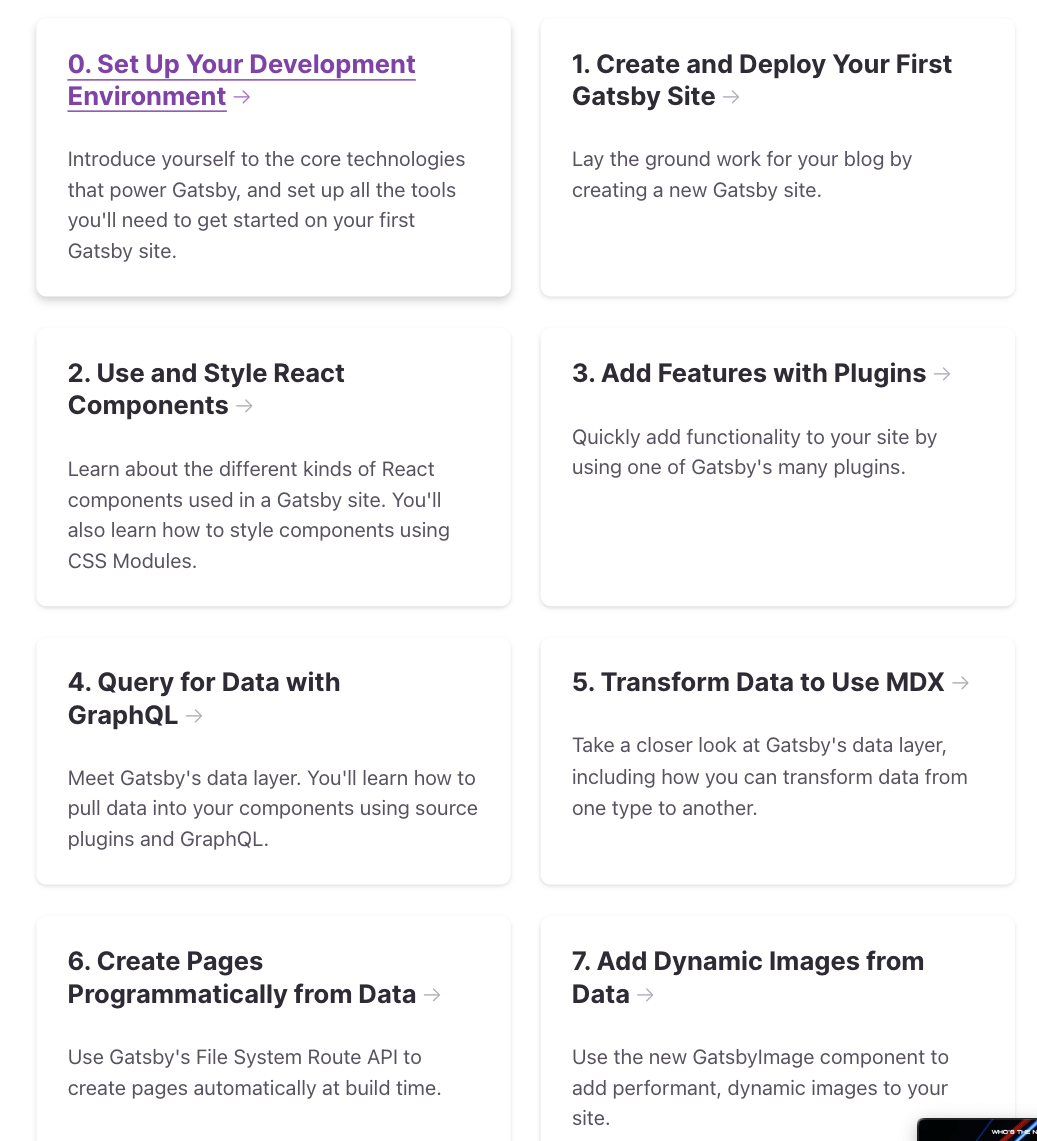
튜토리얼의 제목으로 유추하건데 아래와 같은 일들을 할 수 있는 것 같다.
- react component 사용과 스타일링
- 다양한 플러그인을 통한 기능 제공
- GraphQL을 이용한 데이터 처리
- MDX를 이용하기 위한 데이타 전달
- 데이터로부터 프로그래매틱하게 페이지들 만들기
- 데이터로부터 동적 이미지 넣기

오늘은 이 중에서 Part3까지 봤다.
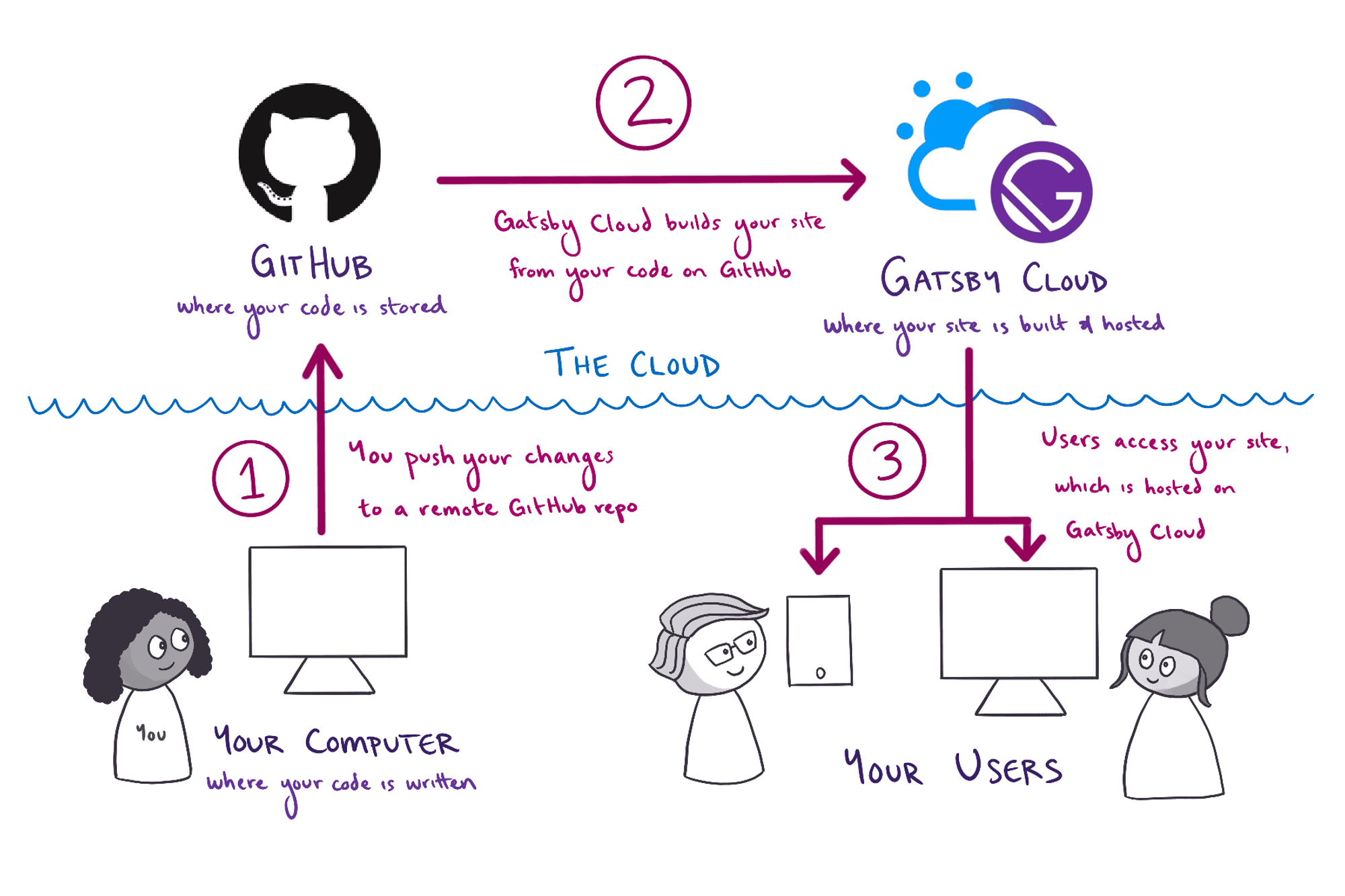
Gatsby high level view

- 내 컴퓨터에서 파일을 저장하고 이 내용들은 깃허브 원격 저장소에 푸시합니다.
- Netlify라는 Gatsby 클라우드에서 깃허브 저장소의 변화를 확인하고 새로운 변화를 감지하면 그 내용을 기반으로 build합니다.
- Netlify는 사이트의 완성된 버전을 고유 URL로 호스팅하며, 사용자들은 이를 이용하여 최신 버전의 사이트에 액세스할 수 있습니다.
음... 그렇다고 합니다...
Gatsby 사용
리액트 컴포넌트를 이용하여 페이지를 만들 수 있다. 이때 페이지는 말 그대로 사이트의 페이지를 말하며 페이지 컴포넌트라고 명명하며 Gatsby에서는 페이지 컴포넌트 이 외에 빌딩 블록(building-block) 컴포넌트가 있다. 빌딩 블록은 전체 페이지가 아닌 페이지의 유저 인터페이스의 작은 컴포넌트들을 말하는데 이는 Gatsby에서 약속한 이름이다. 그리고 SPA 방식으로 동작하는 것이 아닌 페이지 컴포넌트들로 라우팅 기능들을 수행할 수 있는데 파일 기반으로 만약에 src/pages/about.js라고 저장을 하면 /about의 주소로 접근할 수 있다.
이 부분에서 Gatsby는 SSR을 위한 프레임워크라고 생각했다.
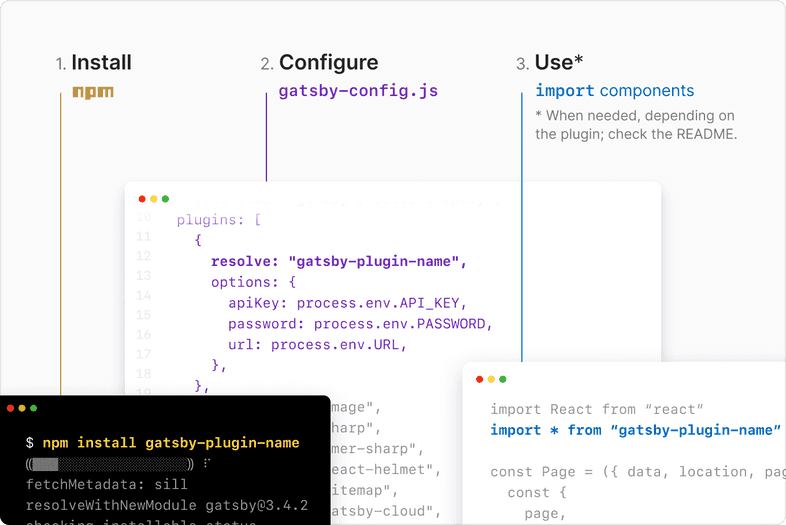
다양한 플러그인들
Gatsby에서 말하는 플러그인은 사이트에 추가적인 기능들을 추가하여 설치할 수 있는 분리된 npm 패키지들을 말한다. Plugin Library가 있고 그곳에는 3,000개의 플러그인들이 있을 정도로 플러그인들이 굉장히 많은데 이를 통해서 다양한 일을 할 수 있다고 한다.
예시로는 gatsby-source-filesytem과 같은 이름들이 있으며 플러그인들마다 필요한 기능들을 수행할 수 있게끔 구성돼있다.
생각은 좋은데...
이런 구조를 보자마자 생각한 것은 다음과 같았다.
- Gatsby 자체는 크기가 매우 작고 필수적인 요소들로만 구성이 돼있겠구나
- 수 많은 플러그인들을 어떻게 관리할 수 있나? 자동적으로 관리하는게 아니면 굉장히 불편할 것 같은데...
- 그렇지만 다양한 플러그인이 있고, 그것을 활용한다면 더욱 더 풍요로운 서비스를 만들 수 있을 것 같다.
위 생각은 매우 주관적인 생각입니다.

결론
아직까지는 어려울 것이 없었고 어떤 분위기를 가지고 있는 프레임워크인지 확인하기 위해서 공식 문서 튜토리얼을 읽어보고 따라 작성해봤다. 현재까지 Gastby에 대한 내 생각은 다음과 같다.
- 생각보다 빠르고 괜찮다
- 난이도가 생각보다 별로 어려워 보이지 않아서 러닝 커브가 작을 것 같아서 좋다
- 플러그인을 통한 기능 추가와 다양한 플러그인들이 양날의 검으로 다가올 것 같다.
- 파일 시스템 기반의 SSR은 아무리 봐도 신기하다
내일도 Gastby에 대해서 한번 더 봐볼 생각인데 내일 또 공부하고 나면 어떤 프레임워크인지 더 잘 알 수 있을 것 같다.
