styled-components를 사용하는 중에 문득 생각난 점이 있어서 해당 생각에 대해서 고민하고 공부한 내용에 대해서 정리를 하려고 한다.
styled.div``... 예?
styled-components의 기본적인 사용방법은 아래와 같다.
const StyledWrapper = styled.div`
width: 100px;
height: 100px;
`코드를 보면 아래처럼 생각할 수 있다.
div 태그 내에 스타일을 입히는 구나. 그런데 div 다음에 쓰는 이유가 뭐지?
처음에는 단순히 styled-component에서 제공하는 styled-component을 사용하는 방법으로 생각을 했다.
tagged templates
내가 알고 있던 백틱은 template literals이라고 문자열 내에서 자바스크립트 표현식을 사용할 수 있도록 해주는 것으로 알고 있었다. 그런데 내가 모르는 기능이 하나 더 있었다.

tagged templates라고 함수의 뒤에 백틱을 이용하여 함수를 실행할 수 있다는 내용이었다.
이거 참 신기하네

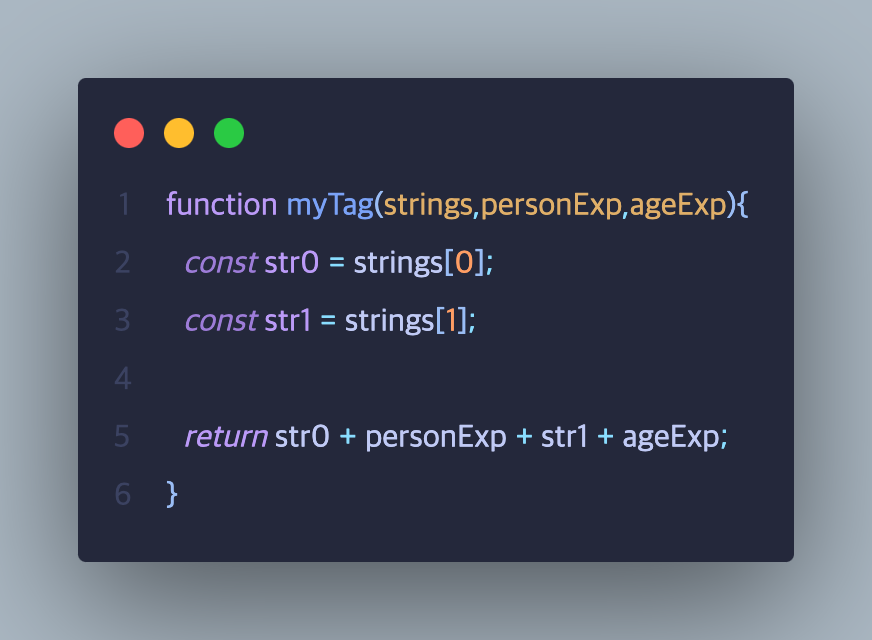
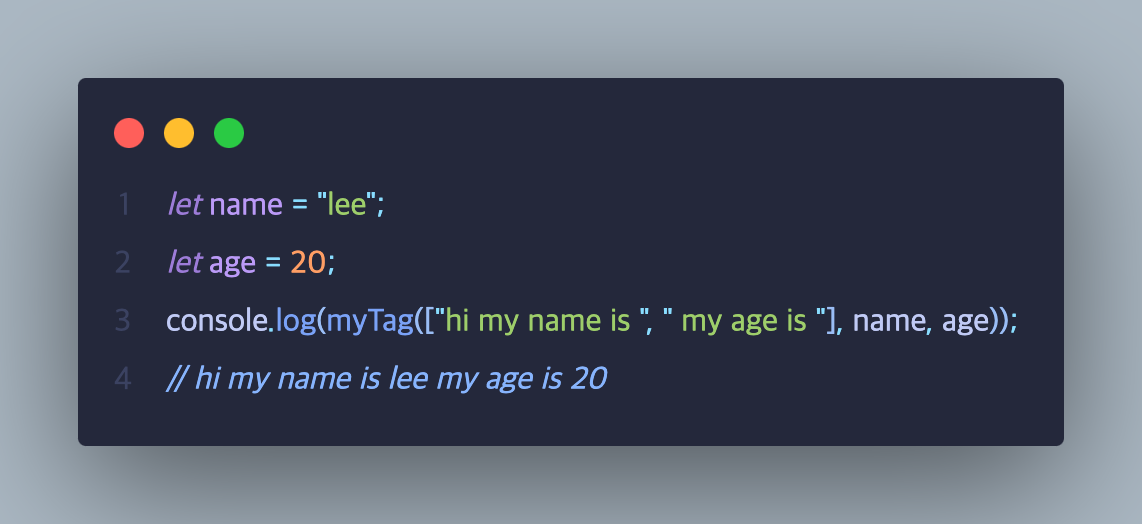
이런 함수가 있다고 하자 단순하게 문자열의 배열, personExp, ageExp값을 가지고와서 모조리 더해서 반환하는 함수다. 이 함수는 이런식으로 사용이 가능할 것이다.

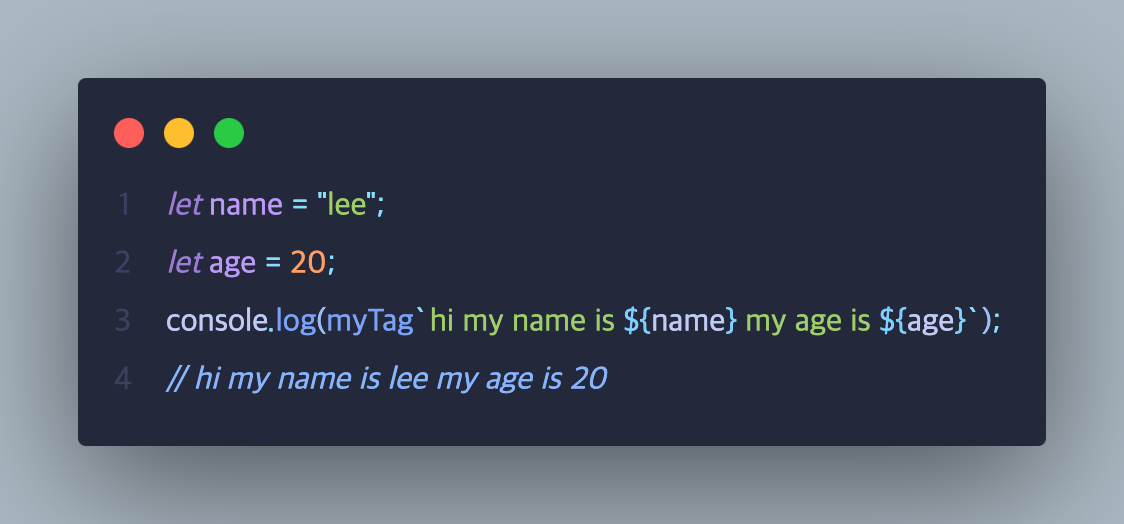
그런데 여기다가 myTag를 호출하는 것이 아닌 tagged templates를 사용한다면 아래처럼 사용할 수 있다

생각보다 다양하게 이용할 수 있는데?
tagged templates는 함수 뒤에 백틱을 붙여서 함수를 호출할 수 있고 이때, 맨 처음 인자는 표현식을 기준으로 나눈 문자열들의 배열이 주어지고 그 외에는 각 표현식의 값이 들어온다.
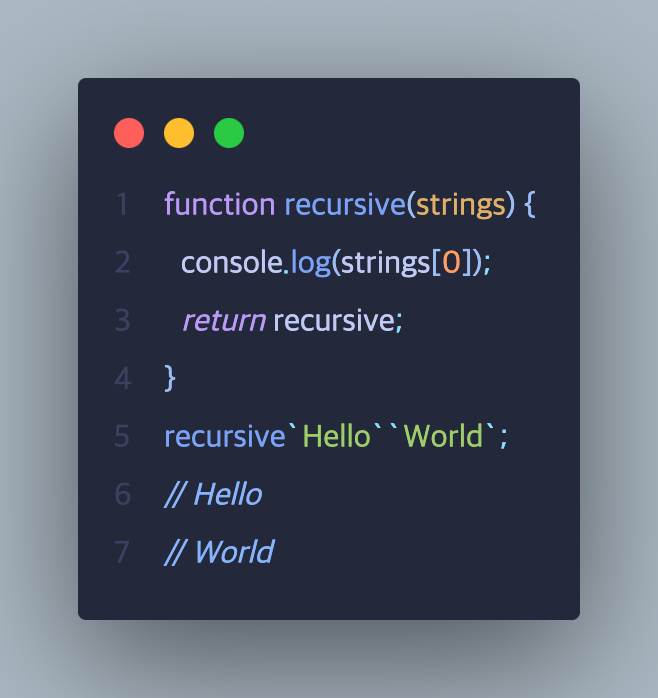
MDN에서는 이를 재귀로도 사용할 수 있다는 것을 보여주었다.

styled-components에서의 이용
결과적으로 styled-components에서는 이 tagged templates를 이용해서 styled.div와 같이 함수들이 정의돼있고 이 함수들을 실행하는 방식으로 구현돼 있는 것 같다. 그리고 내부적으로 표현식들이 등장할 때마다 해당 컴포넌트가 받은 props의 값을 표현식에 넘겨줄 수 있도록 콜백함수를 이용하여 구현하는 것 같다. 아마도 아래처럼 구현이 돼있지 않을까? 생각한다.

어디에서 많이 쓰일려나
당연하게도 문자열과 관련된 함수에서 많이 쓰인다.
- html에 띄어쓰기나, <, >와 같은 문자열들을 안전하게 넣을 때
- styled-components와 같은 css-in-JS 경우
- raw 문자열과 표현식들이 필요한 경우
결론
Styled-components가 "이게 이렇게 돌아가는 구나" 하는 것을 느꼈다. 만약에 필요할 때는 사용하겠지만 사실 지금 당장은 필요성을 잘 못느끼겠다.

