Gatsby 공식 문서에서 제공하는 튜토리얼을 통해서 어느정도 알아봤고 정적인 사이트를 만드는데 굉장히 좋은 도구라는 것을 충분히 알았기에 Gatsby로 나만의 블로그를 만들어 볼 생각이다.
Contentful cms
블로그 포스팅을 위한 정적인 데이터를 만들기 위해서 contents를 관리할 수 있고 또 빠르게 편집할 수 있는 cms가 필요하다고 생각이 들었고, 그 중에서 무엇을 할까 고민을 했는데 처음에는 블로그 사이트 배포를 해주는 netlify에서 제공하는 cms를 이용하면 아무래도 호환성이나 이런 문제들에 있어서 잘 될 줄 알고 시도를 해봤는데 markdown 문서를 한글로 쓰게 되면 편집기에서 제대로 인식을 하지 못하고 한글이 제대로 써지지 않는 불편함이 있었다.
그래서 다른 것을 뭘 시도할까 하다가 contentful이라는 cms를 확인하게 됐고, 여기에는 굉장히 많은 종류의 데이터를 사용할 수 있고 또 GUI로 사용자 친화적으로 데이터를 관리할 수 있었다. 그래서 Contentful cms를 선택했다.
netlify는 최근에 편집기 관련 이슈로 깃허브에 올라온 내용이 있었는데 이는 아직 해결되지 않은 것 같다. (23년 11월 15일 기준)
생각한대로 잘 돌아가는군
공식 문서와 Gatsby 라이브러리를 보면서 어떤 식으로 돌아가는지는 확인을 했고 또, contentful이 워낙에 GUI가 잘 구성돼있어서 별 문제 없이 내가 원하는 데이터 형태를 만들고 또 그것을 Gatsby로 연결하는 것을 잘 확인했다. 이미지나 마크다운 내용도 문제없이 잘 가져올 수 있는 것을 확인했다.
여기서 한술 더
이미지 같은 경우에는 contentful에 이미지를 업로드 해서 해당 이미지에 대한 데이터를 기반으로 빌드될 때 해당 데이터를 가져오는 방식으로 진행을 하는데 자주 사용할 것 같은 thumbnail 사진 같은 경우에는 굳이 content에 올려놓고 사용하는 것이 아닌 로컬 파일 시스템에 접근하여 해당 이미지를 바로 가져오는 방법으로 구현하고 싶었다. contentful에 이미지가 5MB밖에 저장이 안된다고 나와있는데 이게 사실 이미지 한 장당 5MB인지 전부 합쳐서 5MB인지( 물론 후자이겠지만 ) 확실하지 않은 상태에서 충분히 로컬 파일 시스템에서도 가져올 수 있는 이미지를 굳이 contentful에 넣고 싶지 않았다.
지금와서 다시 생각해보면 차라리 contentful cms 한 곳에서 데이터를 관리하는 것이 더 좋았을지도 모르겠다.
그래서 생각한 방법은 contentful에 content를 집어넣을 때는 이미지의 이름을 넣고 해당 이미지를 로컬 파일 시스템에서 찾아와서 바로 불러오는 방식으로 구현하고자 했다.
희망과 절망
처음 계획 자체는 매우 훌륭했다고 생각한다. 로컬 파일 시스템에서 파일을 가져오는 것은 별로 어렵지 않을 것이고, 또 Gatsby에서 제공하는 StaticImage 같은 것들이 최적화가 잘 돼있다고 하니까 오히려 좋을지도 모른다고 희망을 가졌었다. 그렇지만 얼마 안가 계획한대로 되지 않았는데 StaticImage에서 이미지를 로드하지 못하는 이슈가 발생했다. 평소에 리액트에서 하던 것 처럼 파일 시스템에서 가져와서 해당 파일의 경로가 알아서 들어가는 방식이 아니었다. StaticImage는 빌드 시점이전에 로컬 파일 시스템에서 파일을 가져오는 것이고 현재 같은 경우에는 동적으로 페이지가 만들어지는 경우에서 사용해야 하기 때문에 StaticImage에 제대로 이미지가 로드되지 않았다.
그래서 파일 이름을 받아오면 그 파일 이름을 기반으로 동적으로 만들 수 있게 GatsbyImage를 사용해야 하고 이 컴포넌트는 gatsbyImageData 노드를 props로 넘겨주어야 한다.
공식 문서 검색
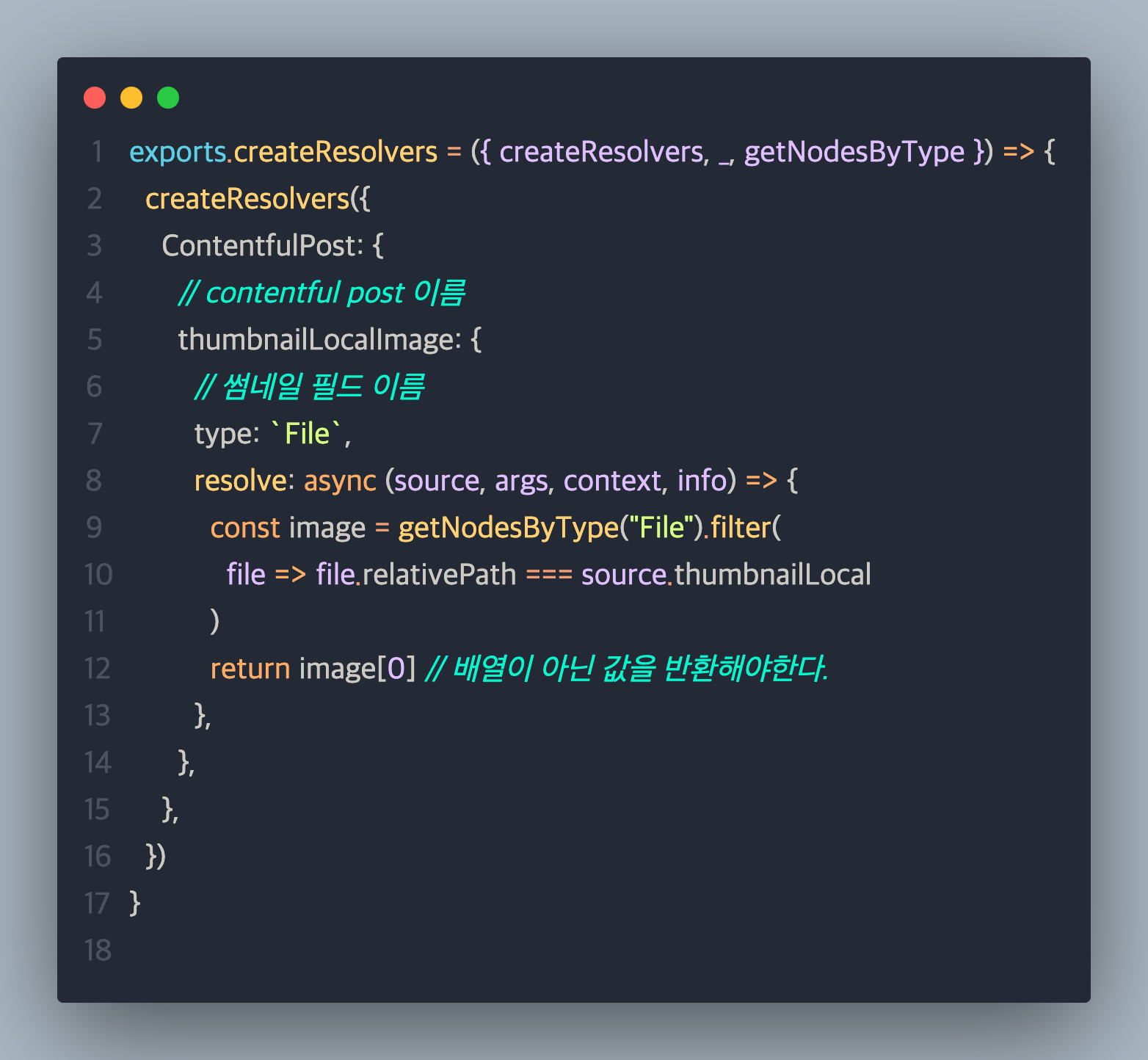
여전히 문제가 생기면 같은 구현에 대해서 누군가 생각을 했을 것이고 또 그 내용은 공식 문서에 있을 것이라는 나만의 공식(?)으로 공식 문서를 먼저 찾아봤다. 해당 내용의 문제를 해결할 수 있도록 공식 문서에서는 createResolvers라는 함수를 제공하고 있었다. 사용하는 방식은 기본적으로 Gatsby에서는 기존의 타입의 노드를 가져와서 변경하는 방식은 구현할 수 없다고 나와있다. 그래서 새로운 타입을 만들어야 한다고 한다. 아래는 공식 문서를 참조해서 작성한 내용이다.

gatsby-node.js라는 파일에 해당 내용을 작성하면 gatsby는 아래처럼 동작한다.
- 새로운 resolve를 만든다 (사실 resolve가 뭔지 모른다. 느낌은 새로운 필드를 만드는 것 같다)
- ContentfulPost 필드에 ( 이때 ContentfulPost는 내가 만든 이름으로 Contentful 필드에 따라 다르게 작성해야 한다.)
- thumbnailLocalImage 필드를 만든다 ( 여기는 기존에 있는 필드와 겹치지 않는 이름으로 새로운 필드를 만든다)
- 데이터 타입은 'File'로
- getNodesByType('File')을 이용해서 현재 filesystem으로 인해 가져온 모든 파일들을 가져오고
- file의 상대 경로가 source.thumbnailLocal과 같은 파일을 찾고( 이때 source는 현재 선택된 ContentfulPost로 thumbnailLocal이라는 필드에 파일명을 입력해놨다)
- 이때 배열이기 때문에 배열이 아닌 값을 반환하기 위해서 찾은 것 하나를 반환했다.
결과가 무조건 있을 것이라고 생각하고 진행한 코드여서 반드시 올바르게 동작하지는 않을 것 같다. 아직 값을 찾지 못했다면 반환하는 값을 어떻게 처리해야할 지 몰라서 그래도 놔두었지만 나중에 꼭 해당 내용을 알고 변경 시켜야 한다.
드디어 나오기 시작했다
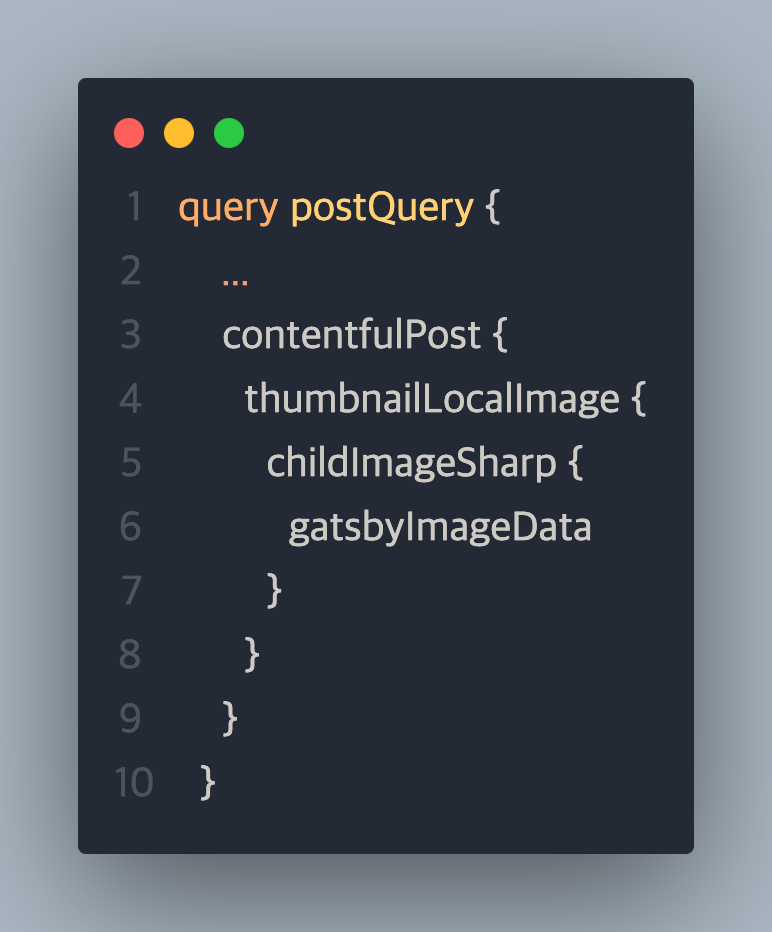
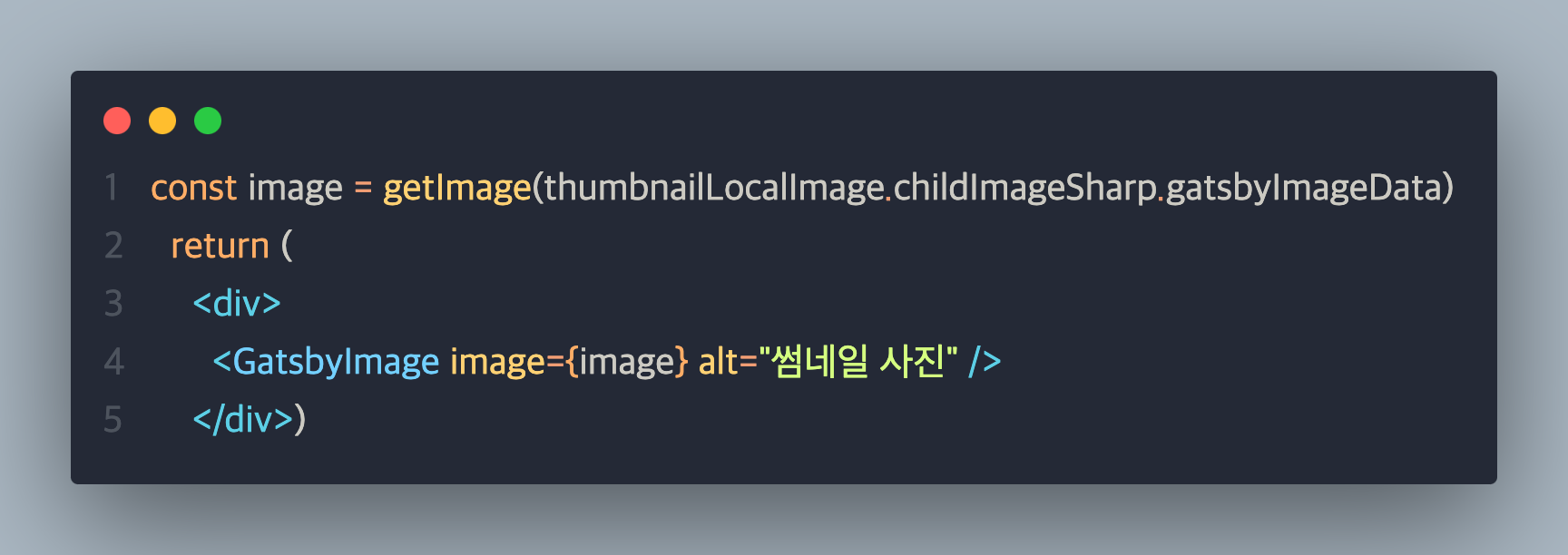
드디어 GraphQL을 이용해서 검색을 할 때 내가 원하는 gastbyImageData의 정보를 가지고 올 수 있다. 이 내용을 토대로 StaticImage에 값을 넣으면 안된다. StaticImage는 빌드 시점전에 로컬 파일에 접근할 때 하는 것이고 지금은 포스트가 동적으로 만들기 때문에 StaticImage가 아닌 GatsbyImage를 사용해야 한다. 그 부분을 설정하면 원하는대로 잘 작동하는 것을 볼 수 있다.



이미지가 커서 그렇지 브라우저에서 잘 나오고 있다 ^^ 귀엽다 이미지