팬래터 개인 과제의 필수 구현 과제들을 전부 구현을 한 이후에 모달을 선택 구현 과제가 있어서 이를 구현해봤다.
어떻게 만들까?
아래의 3가지를 어떻게 만들지를 고민했다.
- 어떻게 디자인이 돼야하나
- 어떤 데이터 흐름을 가지고 있나?
- 어떤 기능을 수행해야 하는가?
모달 이 외에는 클릭이 안되도록 오버레이를 먼저 만들고 난 뒤에 그 위에 모달을 쌓아서 가운데에 오게끔 하려고 디자인을 하였다. 그리고 모달은 총 2개의 기능을 수행해야 하는데 하나는 alert고 하나는 confirm이다. alert는 사용자에게 표시만 해주고 버튼은 1개가 필요하다. confirm은 확인 및 취소 버튼 2개가 필요하고 확인 버튼을 눌를 경우에 기존에 동작하던 팬래터를 삭제해야 한다.
그리고 모달 창이 생기기 위해서는 현재 모달 창을 띄울 것인지에 대한 데이터가 필요했다.
하나의 동작은 똑같다
하나 하나 해당 기능을 하는 컴포넌트를 만드는 것도 좋았지만 이번 기회에 HOC 패턴을 이용하여 해당 기능을 구현하면 좋을 것 같았다. HOC는 고차 컴포넌트로 컴포넌트를 입력으로 받는 컴포넌트이다. HOC를 이용하여 공통된 기능을 수행할 수 있는 컴포넌트를 만들 수 있으며 지금의 경우에는 alert의 확인 버튼과 confirm의 취소 버튼 둘 다 모달 창을 닫는 기능이 수행돼야 한다. 그래서 이 기능을 공통 기능으로 withModal이라는 컴포넌트를 만들 생각을 하였다.
전역 상태 관리를 하는게 괜히 하는게 아니다
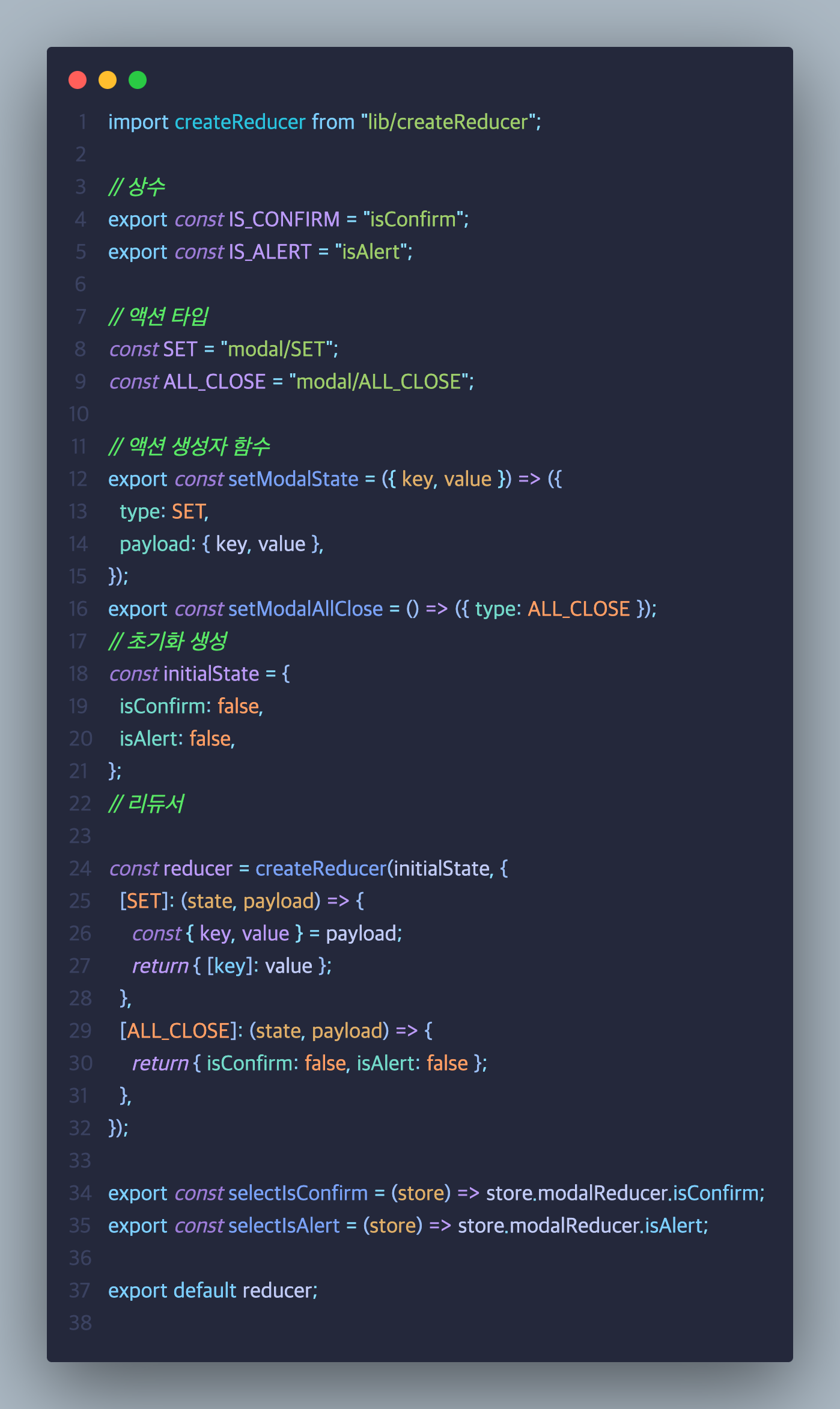
withModal에 해당 기능을 구현하려고 보니 모달 창을 언제 띄울 것인지 그 정보를 어떻게 가져와야 하는지 잠깐 생각했는데 어차피 redux를 사용한 김에 modal 리듀서를 만들어서 전역 상태로 관리를 하고 변경할 수 있도록 하였다.
modal 리듀서의 상태값은 isConfirm과 isAlert이다. 이 값을 이용해서 어떤 모달 창이 열릴 것인지를 결정할 수 있고 취소는 둘 중 어느 하나도 true이면 안되기 때문에 둘 다 false값으로 저장할 수 있게 하였다. 여기에는 또 다른 이유가 존재하는데 withModal 입장에서는 어떤 모달이 열렸는지를 모르기 때문에 둘 다 false로 처리하는 방법을 선택한 이유도 있다. 그리고 각 모달을 열 수 있도록 setter함수 또한 구현을 하였다.

HOC 처리하기
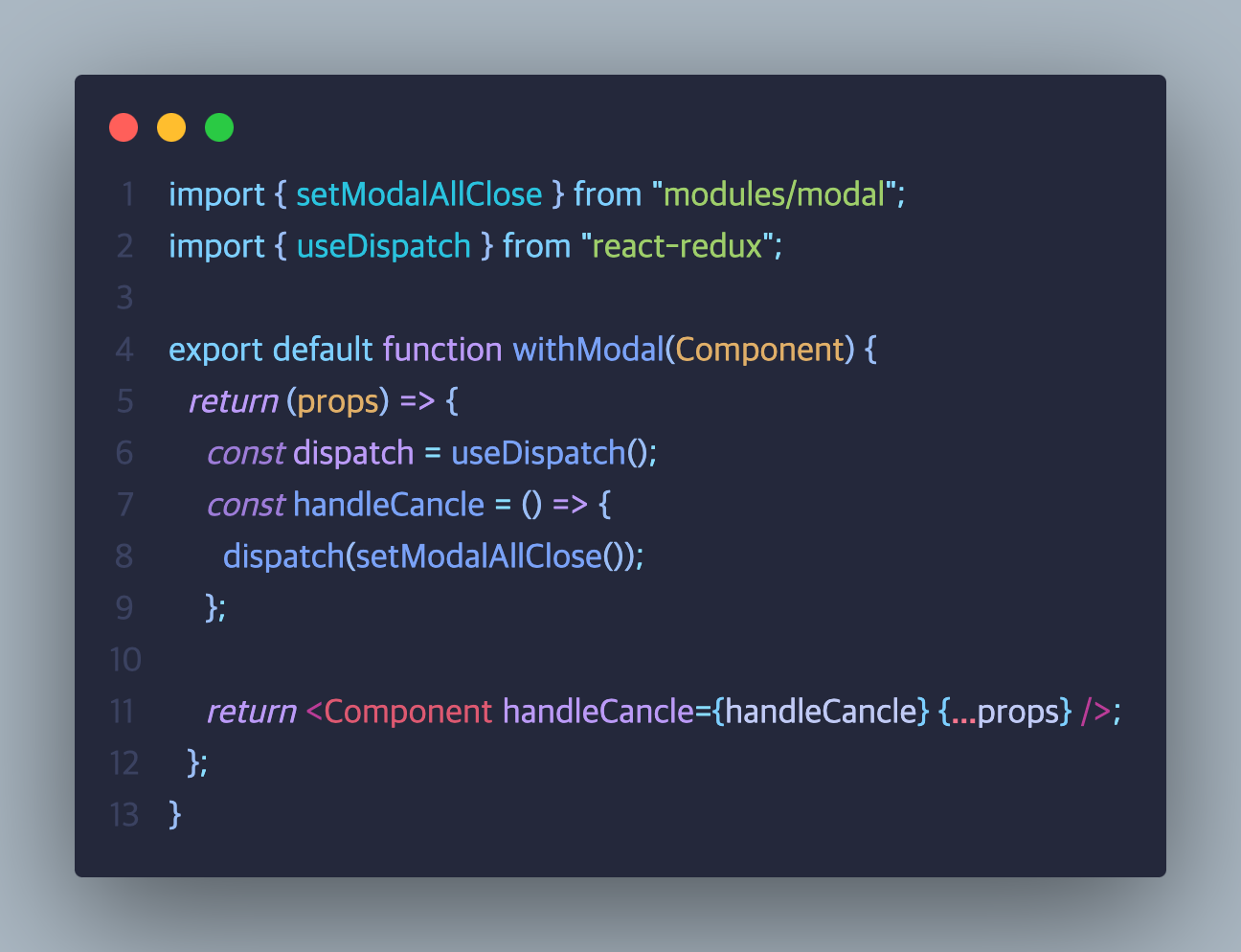
이제 withModal에 공통 기능을 넣고 Component에 추가적인 props는 자유롭게 넣을 수 있도록 아래처럼 구현하였다.

이제 각 컴포넌트를 만들 차례
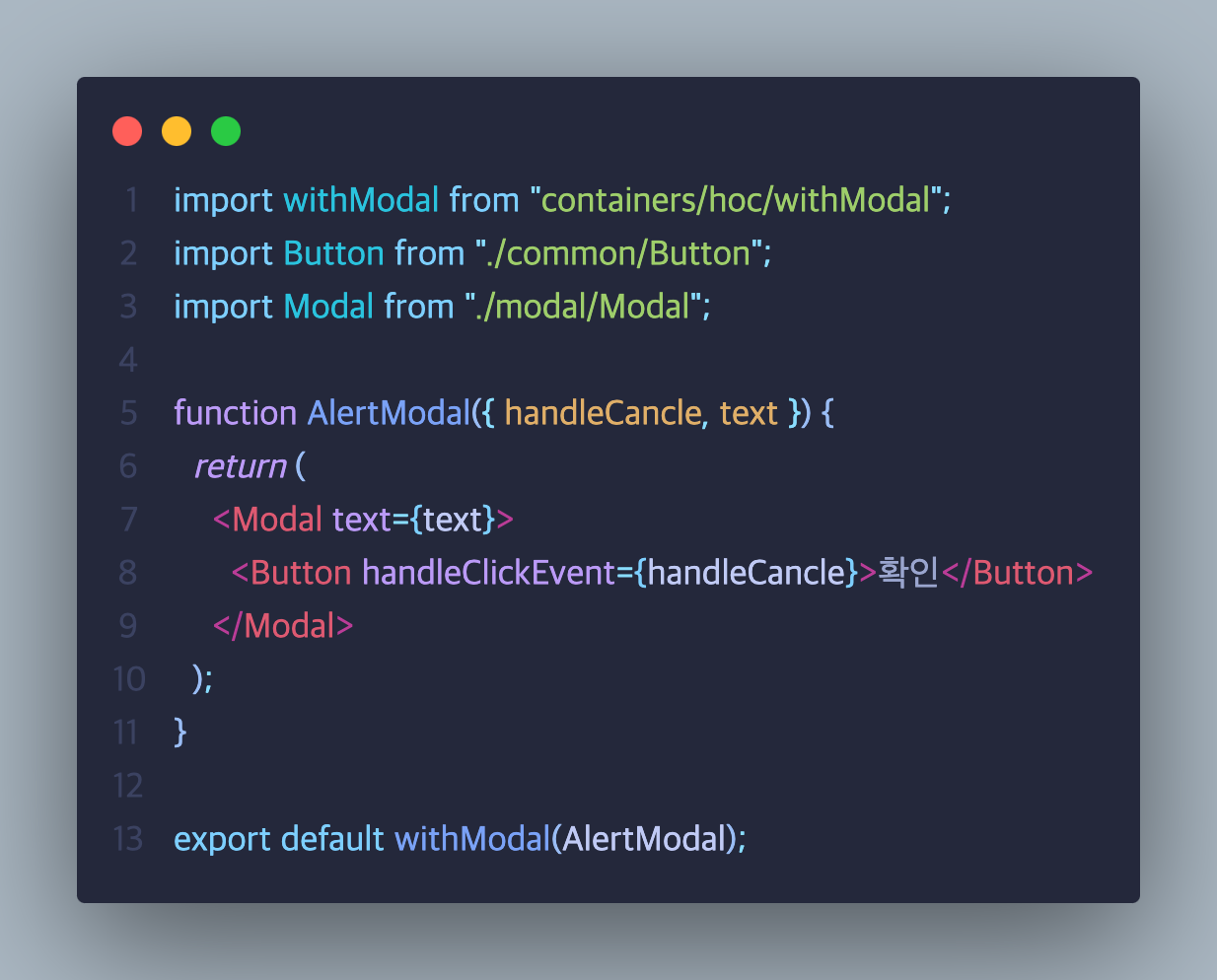
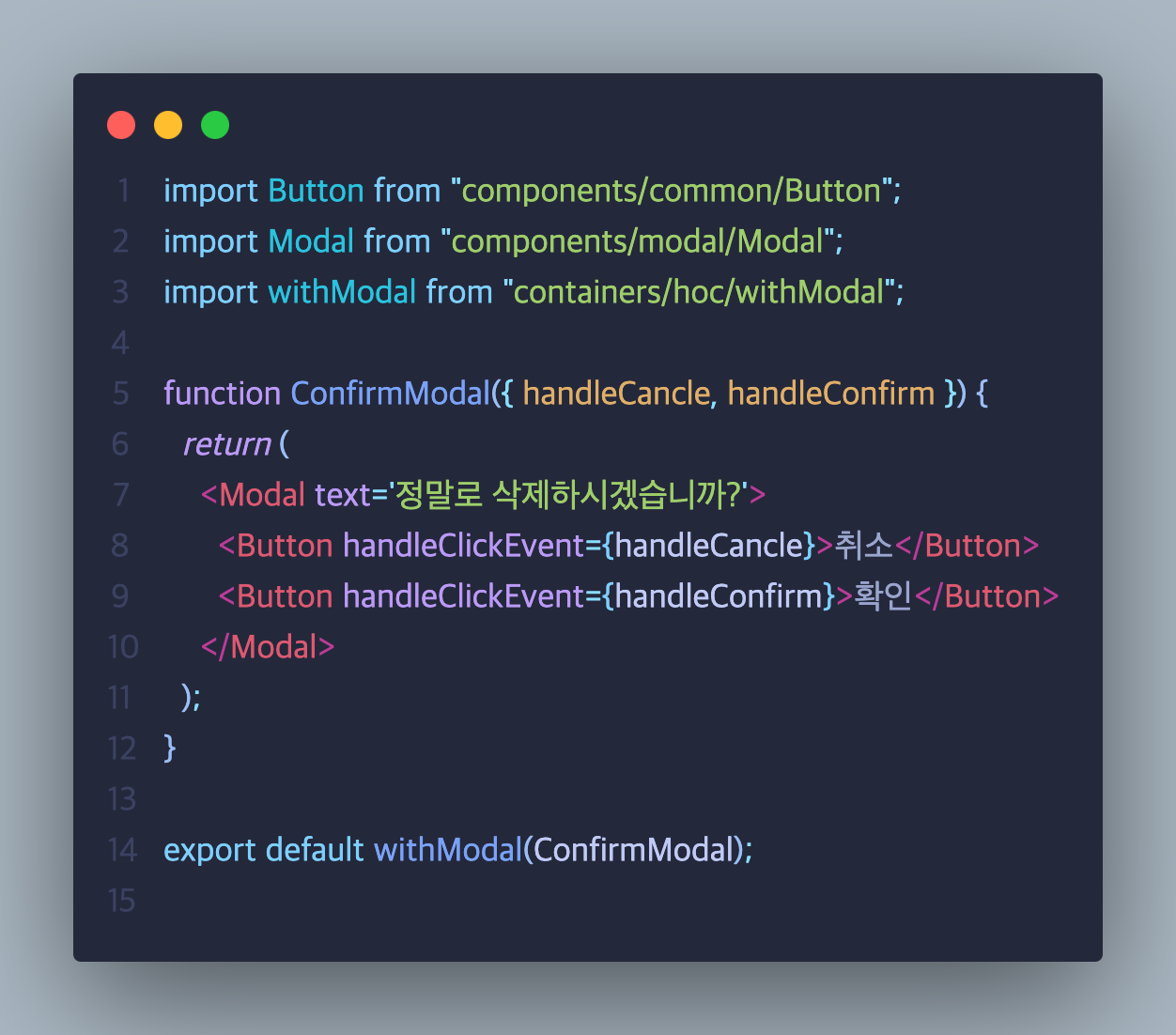
공통 요소는 하나로 묶었고 이제 confirm 모달과 alert 모달 컴포넌트를 만들었다. 여기서 둘의 차이점은 내부에 들어가는 text의 값과 버튼의 수와 버튼의 기능인데 해당 부분을 유의하면서 넣어줬다.


두 컴포넌트의 밑을 보면 withModal로 감싸주었다. 이를 통해서 handleCancle은 공통 기능을 할 수 있다.
나머지는 modal 리듀서에서 isConfirm, isAlert를 필요한 곳에 가져와서 조건부 랜더링을 해주고 handleConfirm을 적절히 넣어주었다.
느낀점
부족하지만 HOC 패턴에 대해서 사용해보려고 노력을 해봤다. 사실 이 경우에는 HOC 패턴보다는 children을 이용하는 편이 더 공통 로직을 잘 감쌀 수 있을 것 같다라는 생각을 하였다. 그리고 개발을 하는 동안 HOC로 한번 감싸는 덕에 개발 환경에서 props를 제대로 캐치하지 못하는 점도 있었다. 하나의 기능을 다양하게 구현해보고 점점 내 스타일을 만들어 나가야겠다.