팀 과제를 진행하던 중에 좋아하는 음식에 대한 설문조사를 받아서 사용자에게 해당 음식을 좋아하는 연령대와 나이대를 알려주는 기능 구현을 목표로 하고 있다.
마음에 안들어
처음에는 사용자의 연령대와 성별, 그리고 좋아하는 음식의 3가지의 input을 받아야 했다. 그래서 단순하게 form안에 radio 버튼을 이용해서 사용자가 눌러서 설문조사를 받을 수 있도록 하였다.

이렇게 디자인을 하고나니까 굉장히 초라했다.... 뭐 중요한 것은 사실 정확한 데이터를 받아서 제대로 요청을 하여 설문조사를 보여주는 것이 중요한 것이기는 했지만 조금 더 UI를 고려해보기로 했다.
요새 이게 트렌드인가?
설문조사에 포커즈를 맞춰보니 각각의 폼에 대해서 제출을 할 때마다 한 페이지 한 페이지 씩 넘어가는 것처럼 디자인이 생각이 났다. 그래서 상단부에는 현재 진행의 정도를 알려주는 프로그레스와 아래에는 form을 하나씩 넣어서 구현하는 것으로 생각을 했다.
생각보다 어렵네
page 상태값을 가지고 page의 상태값에 따라서 각 페이지에 걸맞는 form을 랜더링하면 될 것이라고 단순하게 생각했다.
실제로 그렇게 해서 모든 데이터들을 보내는 것 까지는 성공을 했다. 다만 문제는 유효성 검사를 고려하다보니 생겼다.
만약에 올바르지 않은 결과를 서버에 보내면 사용자에게 그러한 오류가 발생했다라든지 아니면 모든 데이터가 올바르게 입력이 안됐다던지 하는 오류를 보여줘야 하는데 이 과정에서 단순 마지막에 다음 페이지로 넘어가는 버튼을 submit 버튼으로 바꾸면 되지 않을까 생각을 했다.
하지만 리액트에서는 선언적 프로그래밍이다보니 내가 submit으로 바꿔서 동작했으면 하는 시기가 맞지 않아서 제대로 유효성 검사를 하지 못했다.
내 생각의 한계는 여기였다. 모든 유효성 검사는 마지막 submit을 할 때 검사를 해야 한다고 말이다.
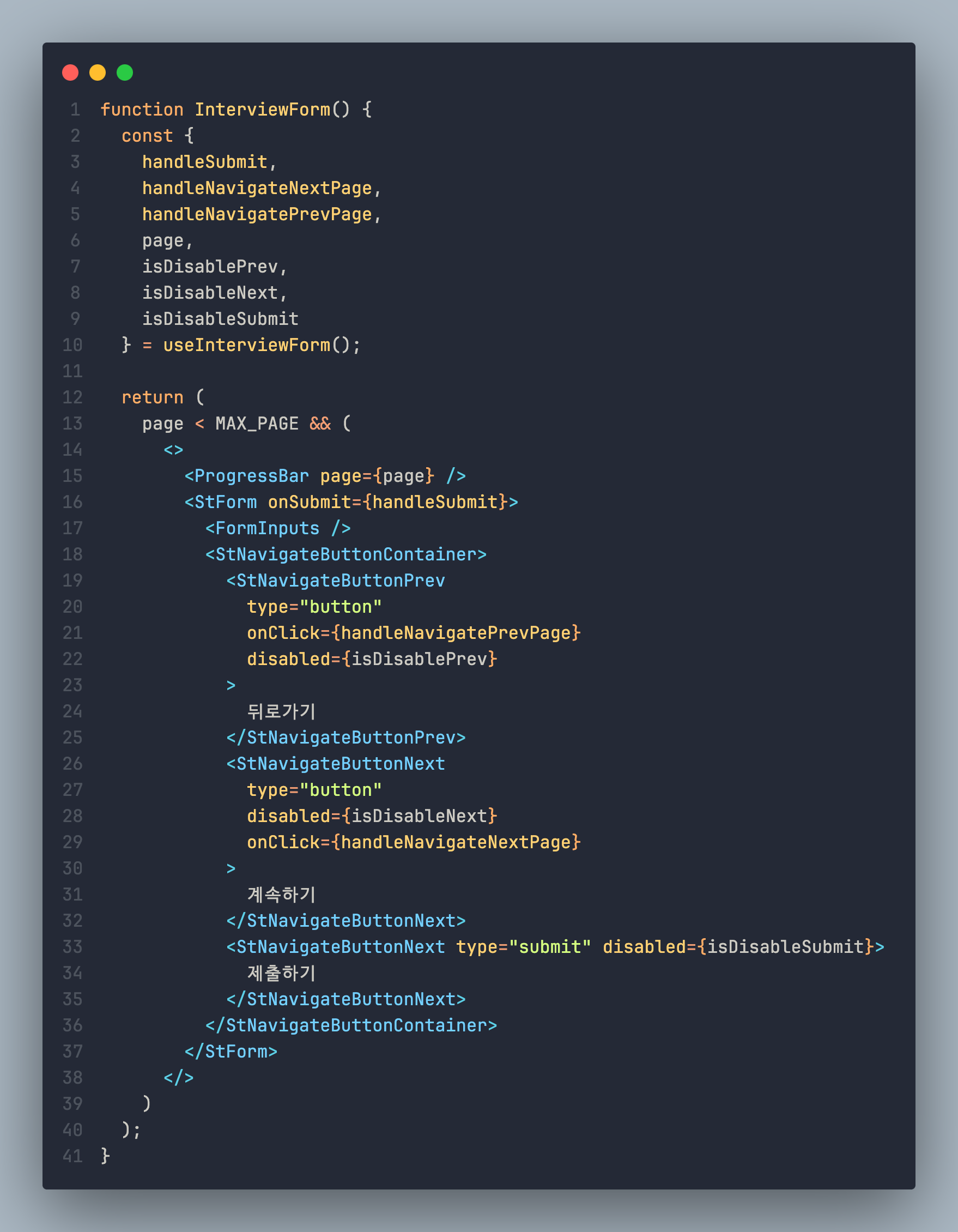
하지만 다시 생각해보면 어차피 state로 관리되고 재랜더링 되는 동안 그떄 마다 유효성 검사를 할 수 있었다. 즉, 애초에 submit 버튼은 계속 존재하고 있고 나중에 state의 유효성 검사를 통과한다면 submit 버튼을 보여주고 그렇지 않다면 보여주지 않는 방식으로 접근하면 됐다.

context를 사용해서 지역 변수로 상태 값들을 관리하면서 각각의 버튼에 유효성 검사를 통과할 경우에 보여질 수 있도록 isDisable형태의 변수로 유효성 검사를 통과하지 못한 버튼들은 그저 사용이 불가능하며 css로 아예 안보여지도록 구현을 하였다.
