오늘부로 Typescript에 대해서 공부를 시작하게 됐다.
Typescript는 javascript라는 동적 언어의 한계를 뼈저리게 느낀 개발자들이 정적인 언어의 모습을 흉내내기 위한 컴파일러라고 느껴졌다.
앞으로 typescript를 많이 쓸 예정이니... 간단하게 Todo application을 만들어서 진행을 할 예정이다.
단계적으로 점점 다양한 곳에 typescript를 쓸 예정이다.
- 로컬 스토리지를 이용하여 Todo를 구현한다. 부모 컴포넌트로 상태를 관리한다.
- axios와 https://jsonplaceholder.typicode.com/를 이용하여 데이터를 가져오고 Context API를 이용하여 상태관리를 한다.
- 2번에 이어서 Redux와 RTK를 이용하여 상태관리를 한다.
- React Query를 이용하여 서버 상태 관리를 한다.
- 4번에 이어서 Zustand를 이용하여 서버 상태 관리와 전역 상태 관리를 한다.
어떻게 만들까...
- todo에 대한 타입에 대한 정의가 있으면 좋겠고... 지금은 todo지만 다른 type들도 쓰일 수 있으니 types라는 폴더에 todo.d.ts라는 파일을 만들면 좋겠다.
- 당연하게도 components/todo 폴더 안에 todo관련된 컴포넌트들을 보관할 것이다.
- localStorage에 접근할 수 있도록 커스텀 훅도 만들어 놓으면 로직이 분리도 되고 한결 깔끔할 것 같다.
- localStorage를 분리하는 김에 todo와 관련된 로직들도 커스텀 훅에 분리를 해놓으면 좋을 것 같다.
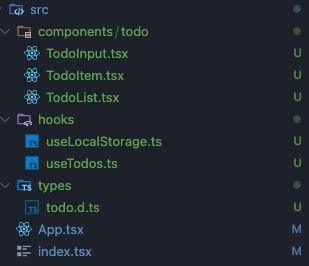
위와 같은 생각으로 만들어진 Todo application의 파일 구조는 다음과 같다.

types
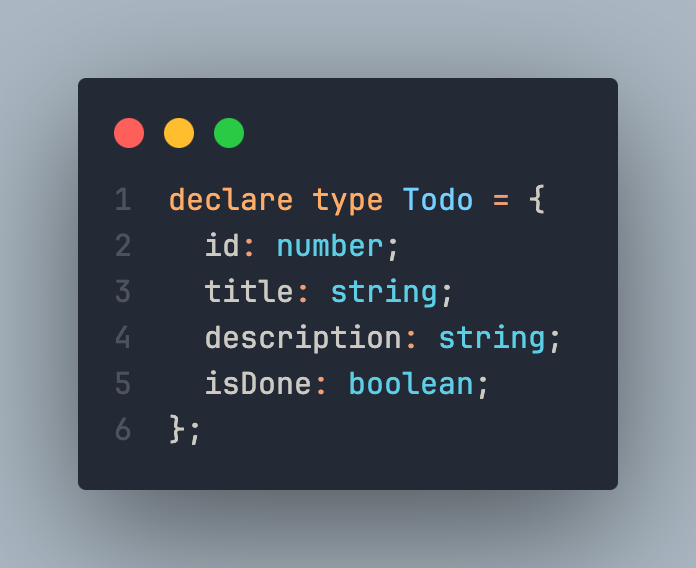
우선, todo에 대한 타입을 declare해줬다.

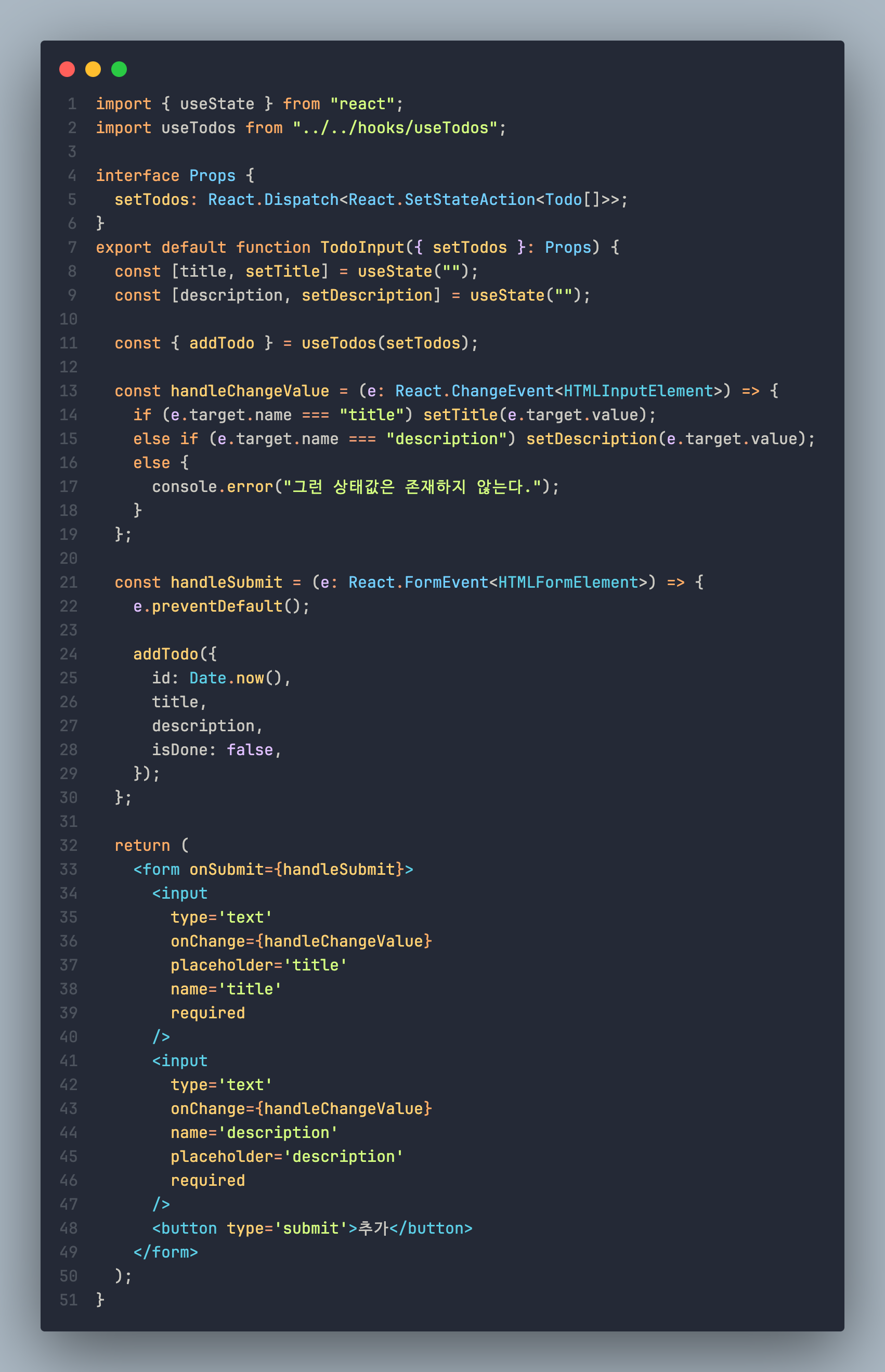
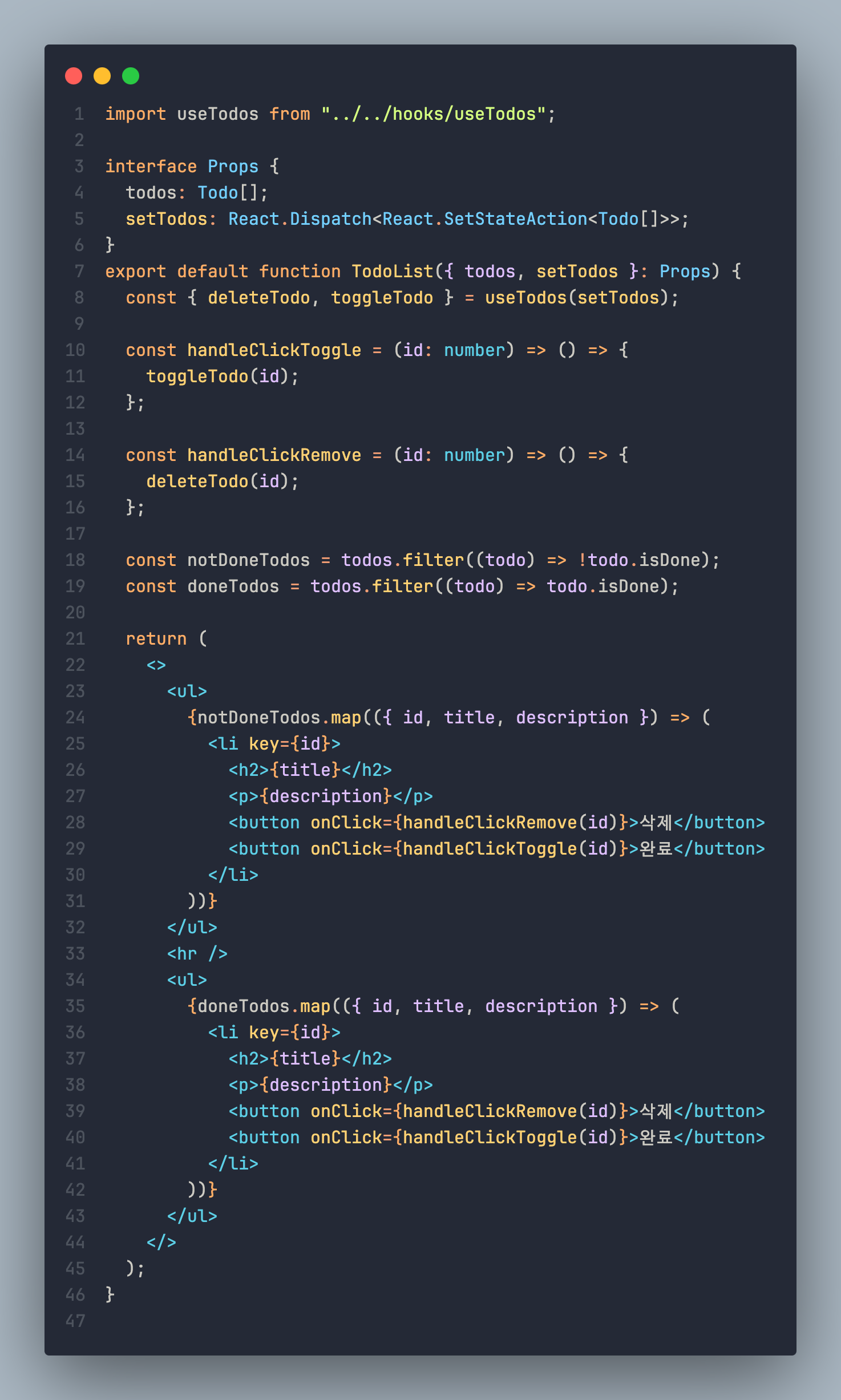
component
진행하면서 계속해서 내가 처음에 생각했던 내용과 달라져서 굉장히 애매한 코드가 탄생했다. 중복도 많고...
다시한번 리팩토링을 하면 더 좋을 것 같다. 약간 너무 무리해서 구현한 느낌을 지울 수 없다.


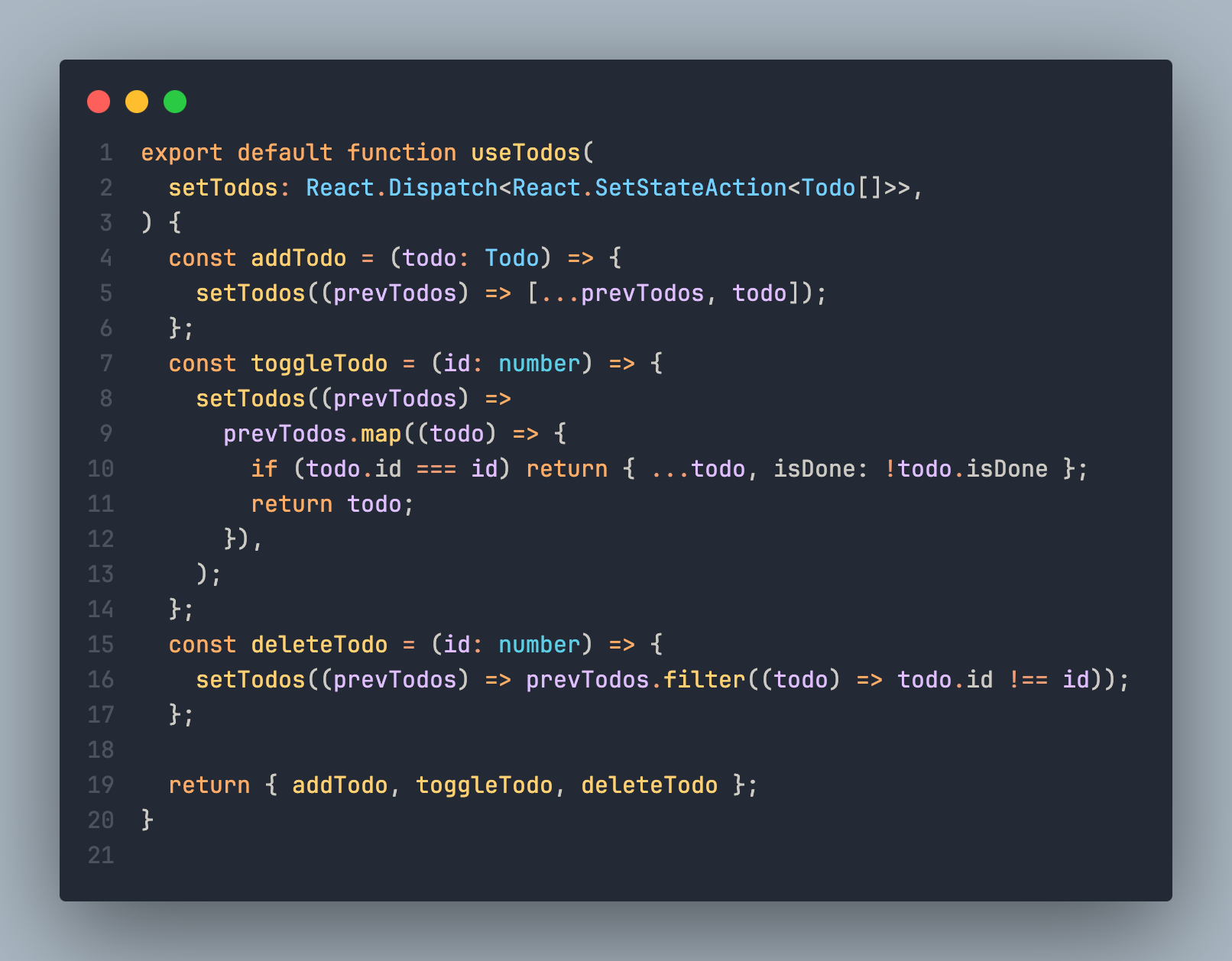
useTodos
한번 커스텀 훅에 대해서 긍정적으로 생각을 했는데 지금의 단계에서는 굳이 적용할 필요가 없을정도로 간단한 애플리케이션이라 context api를 이용하여 지역 변수로 활용을 할때는 좋은 도구였는데 이렇게 사용하려고 하니 그냥 props 드릴링이 더 좋다라는 생각이 들었다.

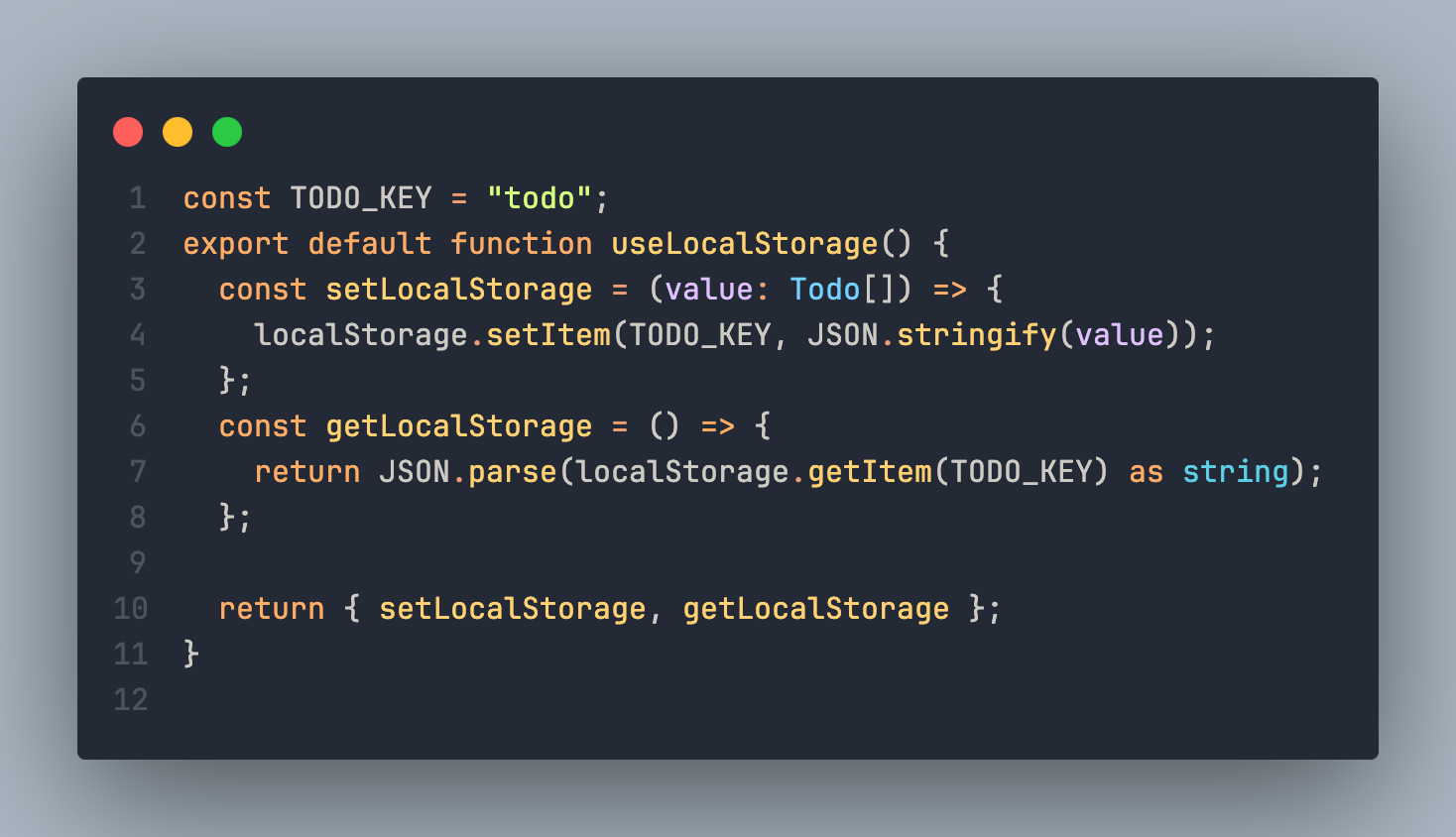
로컬 스토리지
로컬 스토리지 또한 todo를 제외하면 사용할 수 없다. 이런 부분들도 더 확장성 높게 만들 수 있도록 해야 겠다.
참고로 app에서 useEffect를 이용하여 투두의 상태값이 달라질때마다 로컬 스토리지를 갱신할 수 있도록 수정하였다.

결론
부족한 점이 아직도 많다. 오늘의 일을 계기로 더 깔끔하고 좋은 코드를 만들어야겠다.
오늘은 아직 첫술. 정리한다는 기분으로 점점 더 발전해 나갈 것이다.

