Redux에서도 React query 처럼 data fetching 그리고 caching을 위한 강력한 툴을 제공한다.
항상 Redux를 사용할 때 Redux Thunk가 있기 때문에 굳이 React query라는 라이브러리까지 사용을 해야 하나?라는 생각을 가지면서 사용할까 말까 고민을 했었는데 RTK Query를 이용하면 좋겠다 싶어서 공부를 해봤다.
사실 잘 모르고 공식문서에서 사용하라는대로 사용해봤다.
api 파일 만들기
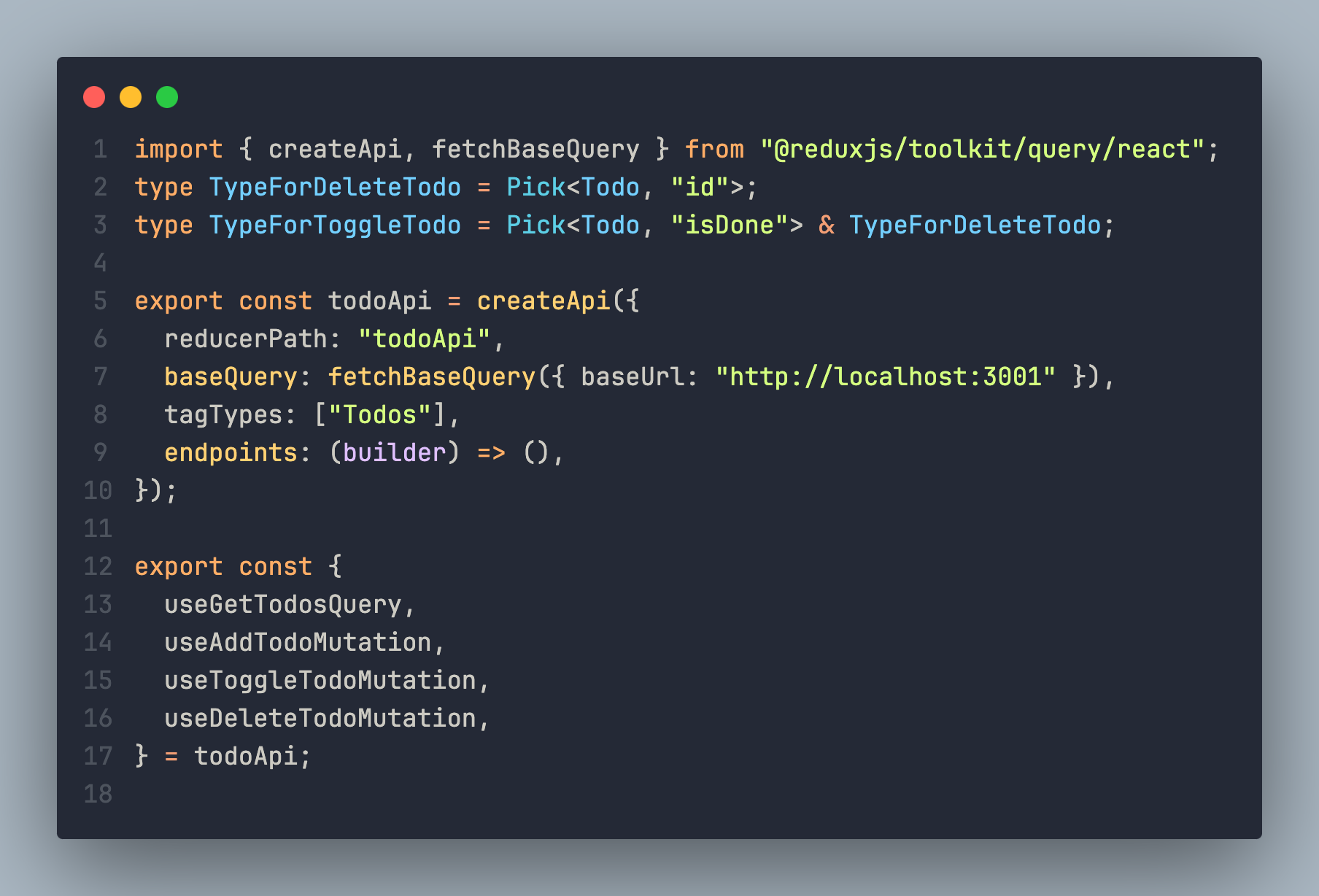
우선, createApi라는 함수를 이용해서 apiSlice 파일 하나를 만든다.

- reducerPath : todoApi는 store에 리듀서로 들어간다. 그래서 서버 데이터 상태 관리를 할 수 있게 연결을 시켜준다. 그래서 reducerPath의 이름이 필수이다.
- baseQuery는 서버의 엔드 포인트를 설정을 해주는데 이때 fetchBaseQuery는 리덕스 공식 문서에서 axios와 같은 라이브러리 처럼 데이터 fetching해주는 툴이다. 약간 axios의 instance를 만드는 것처럼 작동하는 것 같다. 다른 외부의 fetching과 연결하는 방법은 찾지 못했다.
- tagTypes는 해당 todoApi의 태그 타입들인 것 같고 사실 이부분도 잘 모르겠다.
- endpoints 내부에 builder를 이용하여 query 혹은 mutation을 이용할 수 있다.
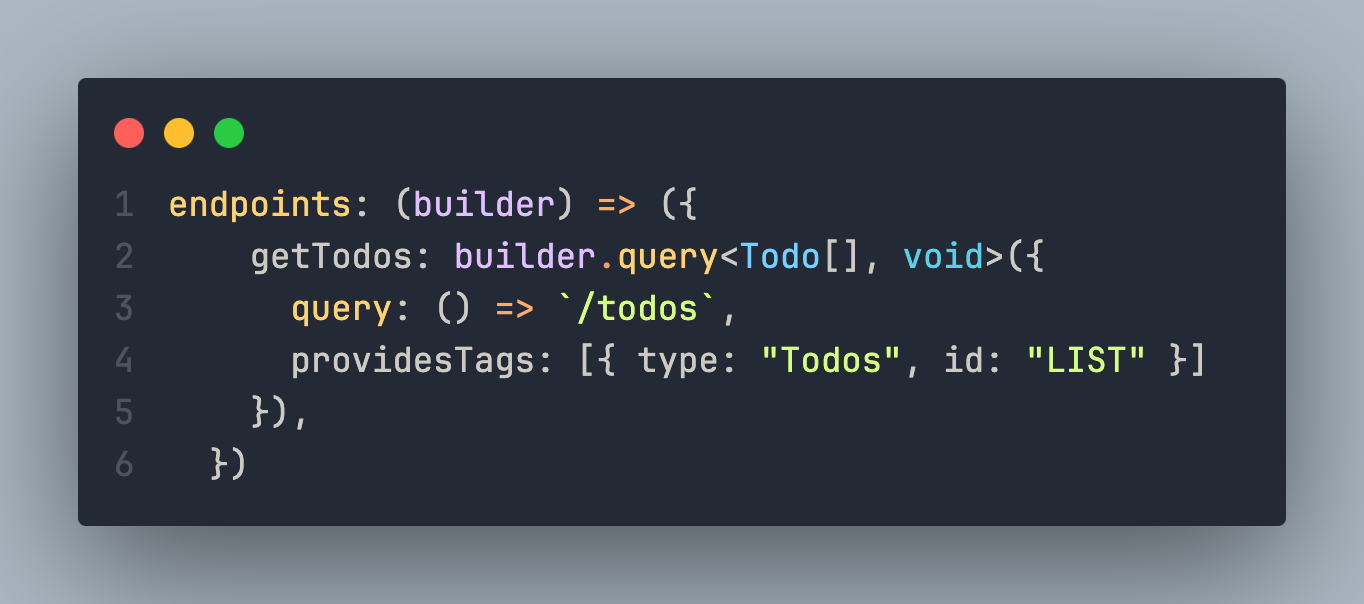
query

위 코드 처럼 builder.query를 통해서 사용할 수 있고 builder query type은 앞이 ResponseType, 뒤가 ArgsType이다. getTodos 같은 경우에는 인수로 넣을 값이 없기 때문에 void로 처리를 했다.
- query : query 속성은 fetch를 하기위한 주소를 넣는 공간이다. get 방식을 사용하기 때문에 해당 방식처럼 바로 주소가 나오게끔 세팅을 했지만 mutation 같은 경우에는 조금 다르게 설정할 수 있다.
- providesTags: 이 태그를 이용해서 stale한 값이라고 판단하고 refetch를 하는 것 같은데 아직 이 부분에 대해서 제대로 된 이해가 되지 않았다.
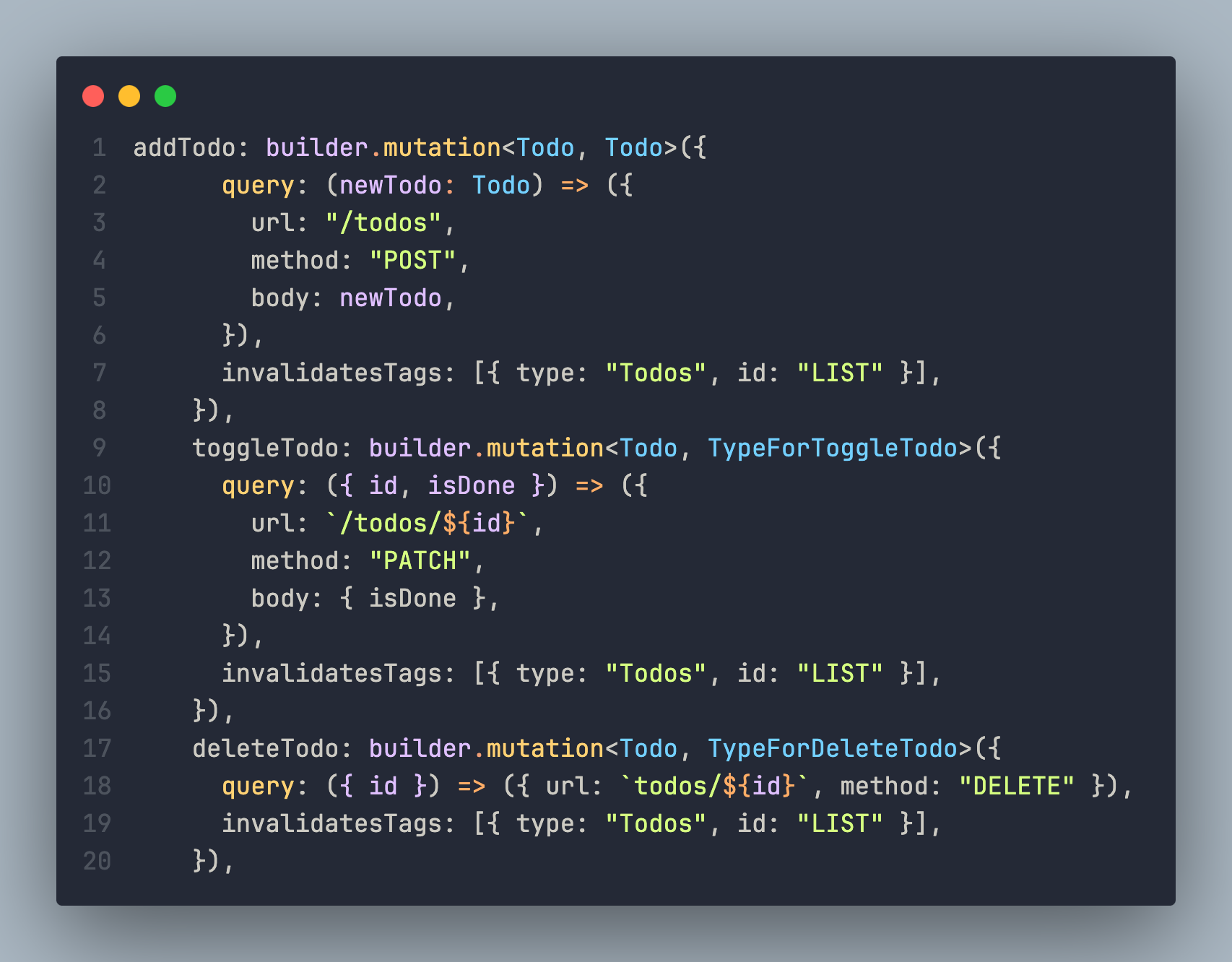
mutation

다른 부분은 query와 대부분 동일하고 차이점만 소개한다면
- builder.mutation : query가 아닌 mutation을 사용해야 한다.
- query: 이제 post, patch, delete 등 method 및 body를 설정할 수 있다.
- inavlidatesTags: 공식문서에서는 조금 더 세세하게 어떤 태그들을 invalidates할 것인지 처리가 가능한 것 처럼 보였는데 자세하게 이해하지 못했다.
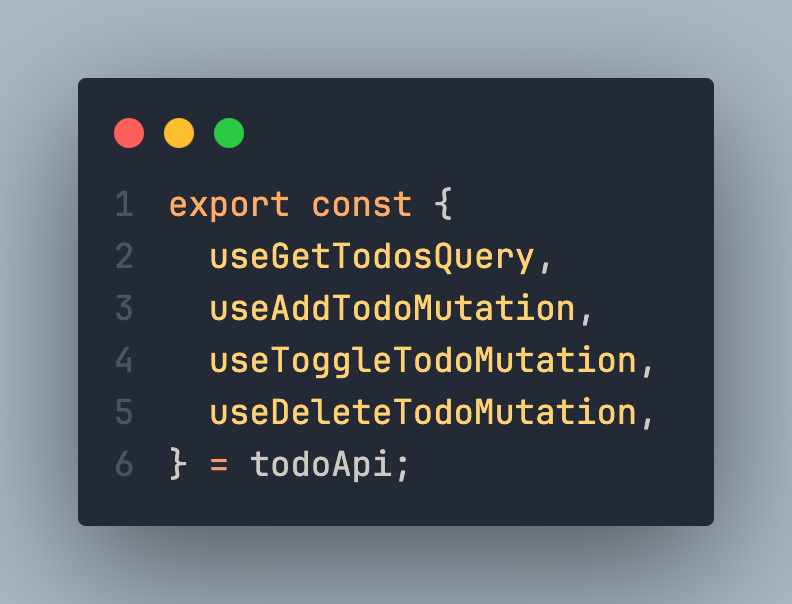
export
이렇게 api 파일을 하나 만들고 나면 그 이후에는 알아서 endpoints의 속성 이름에 따라서 알아서 네이밍을 해준다.

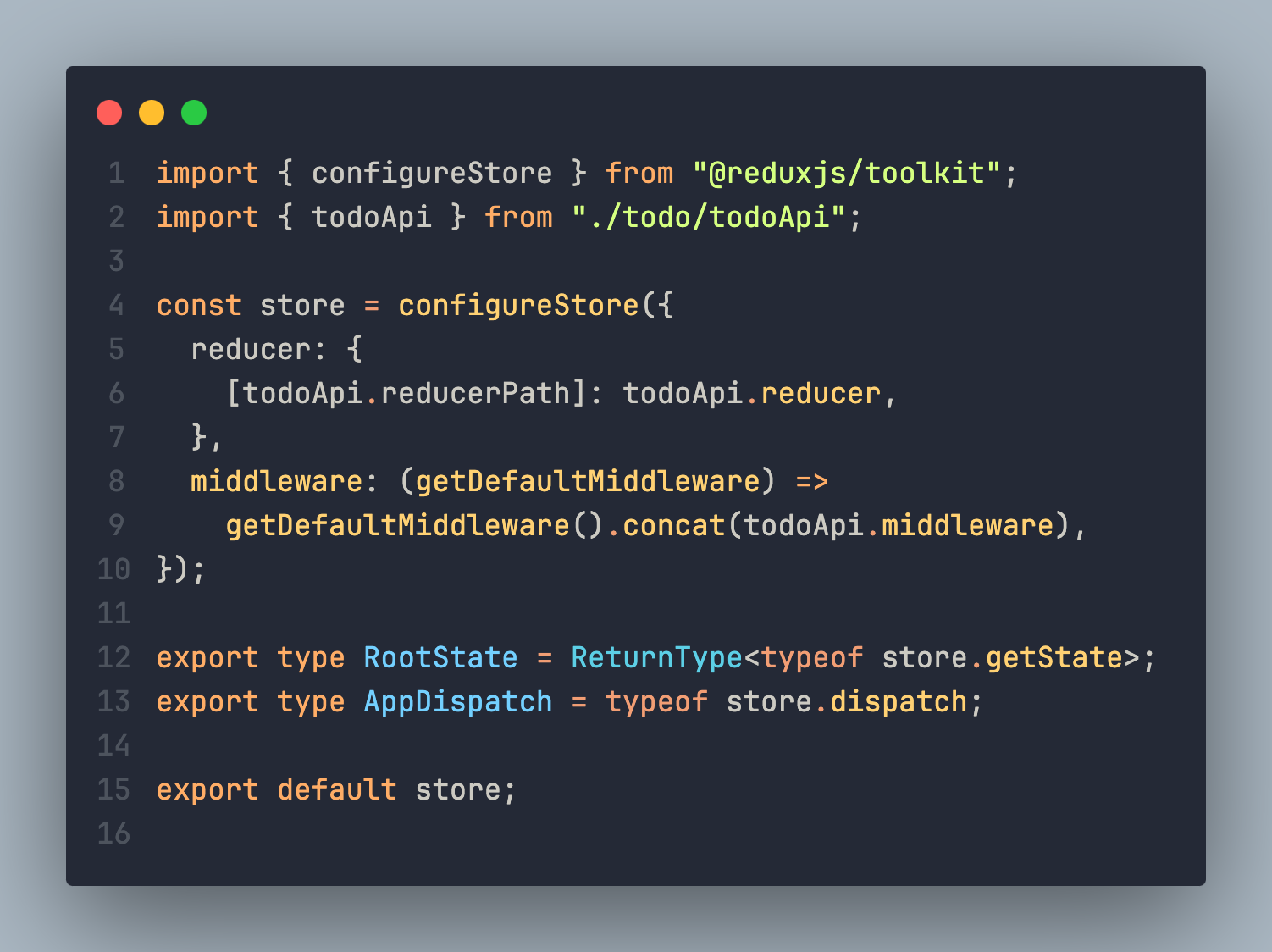
store 설정

reducer에 reducerPath와 reducer를 넣어주고 미들웨어를 추가해줘야 한다.
그 이후에 Provider에 store를 잘 넣으면 된다.
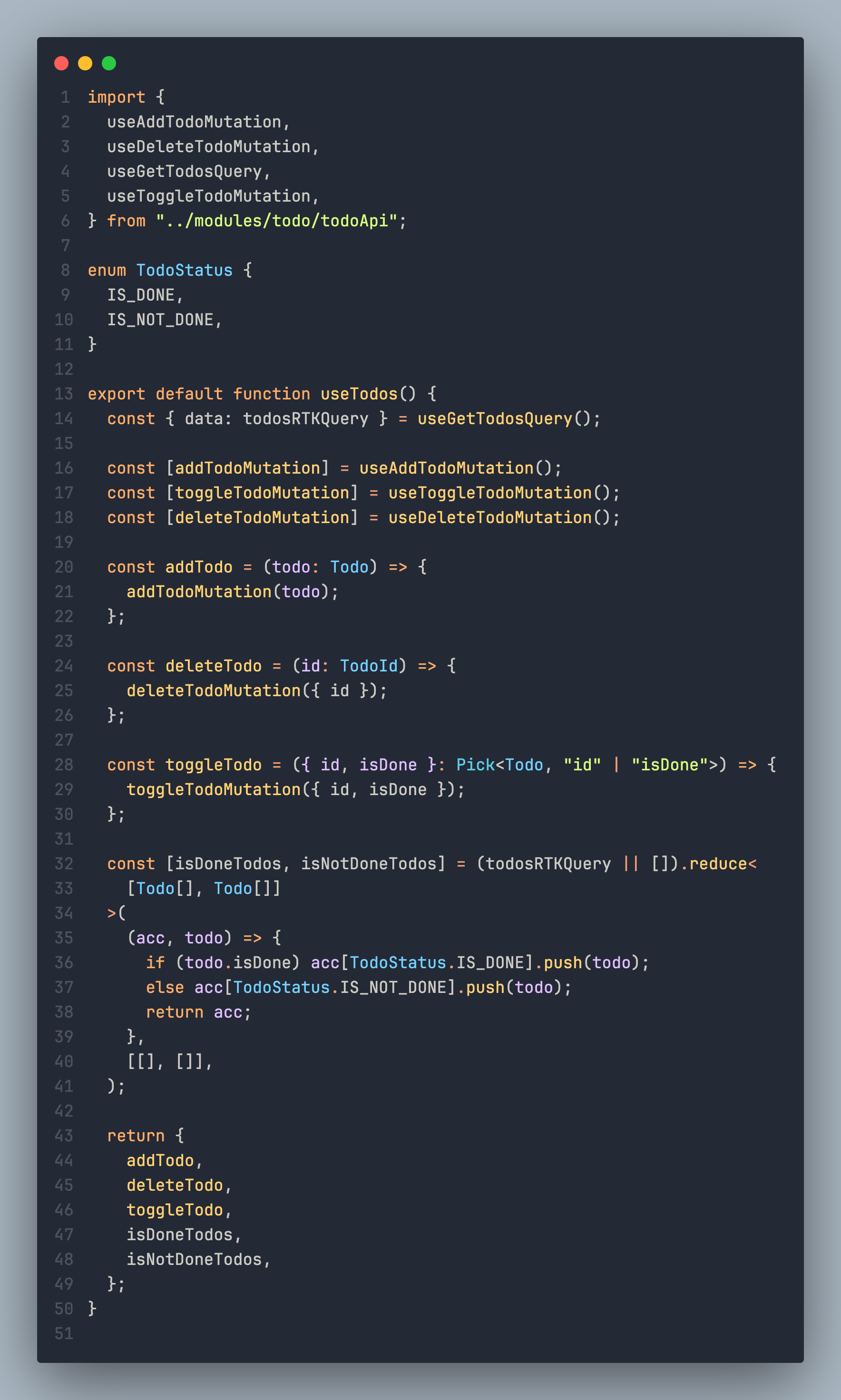
실제 컴포넌트에서 사용
기존에 하던대로 useTodos라는 커스텀 훅을 만들어서 해당 로직들을 분리하여 실제 컴포넌트에서는 필요한 것들을 꺼내 쓸 수 있도록 구현하였다.

- query : query의 경우에는 data, isLoading,isFetching 등 다양한 값들을 사용할 수 있다.
- mutation: mutation은 튜플을 반환하는데 첫 번째 값은 트리거 역할을 하는 함수이고, 두 번째 값은 결과에 대한 내용을 담고 있다고는 하는데 잘 이해하지 못했다.
저 부분을 조심한다면 다른 부분들은 redux를 사용하거나 react-query를 사용하는 것처럼 컴포넌트에 적용하면 된다.
결론
- 이렇게 RTK-query 까지 한번 해보니까 욕심이 생겼다. 여러가지 전역 상태 관리 라이브러리와 서버 상태 관리 라이브러리에 대해서 조합해보고 좋은 점들을 정리해보면 좋을 것 같다라는 생각이 들었다.
- 아직 완벽하게 다룬 것은 아니지만 그래도 꽤나 React-Query랑 비슷하게 쓸 수 있을 것 같다.
- 약간 중간에 무슨 내용인가 한참 고민하긴 했지만 그래도 지나고 나니 재미있었던 시간이었다.
- Redux는 React에 대해서 많이 의존하지 않는다. 약간 근본이라는 느낌이 강하게 들고 Redux에 대해서 조금 더 공부를 하면 좋을 것 같다.