오늘은 팀에서 같이 Typescript에 대해서 조금 더 다양한 예제를 통해서 공부를 하기로 하고 Typescript Exercise 사이트에서 3일 동안 총 15문제를 6, 5, 4문제씩 풀기로 했다.
5번 문제까지는 할만 하네~
5번 문제까지는 할만 했다. 문제는 6번 문제였다.

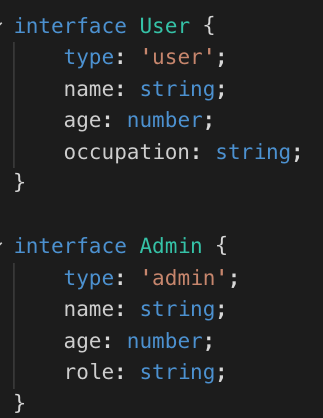
위와 같이 2개의 인터페이스가 존재하고 name, age, type의 공통 속성이 있고, occupation과 role이라는 서로 다른 속성을 가지고 있다.

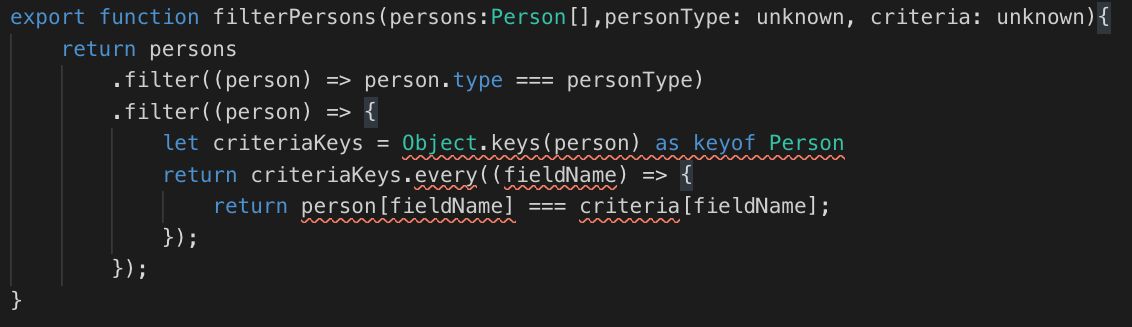
문제는 위와 같은 함수가 존재할 때 Person Type의 조건에 따라서 반환해야하는 타입을 설정을 해줘야 하는데 처음에는 is와 in을 이용해서 타입 가드를 하지 않으면 되지 않을까 싶었는데 생각보다 잘 되지 않았다.
어찌저찌 해결은 했다
아무리 생각해도 문제가 풀리지 않던 중에 밑에 주석으로 function overloads에 대해서 typescript 문서를 링크해놓은 것이 있어서 들어가봐서 확인을 하게 됐고 해당 방법을 이용해서 해결을 하게 됐다.
function overloads
상황에 따라서 같은 함수에 다른 타입의 인수를 넘겨서 수행할 때가 있다. 타입스크립트에서는 이러한 특별한 함수에 대해서 overload signatures 를 작성함으로서 이를 명시적으로 표현할 수 있다.
이렇게 작성한 서명은 외부에서 볼 수("seen")없다.
그리고 항상 마지막에 함수 서명이 아닌 선언 부분에서는 오버로드한 부분들을 다 아우를 수 있는 타입이 사용돼야 한다.
Typescript에서 말하는 좋은 overload는 다음과 같다.
function len(s:string):number;
function len(arr:any[]):number;
function len(x:any) {
return x.length;
}이를 이용해서 나는 다음과 같이 문제를 풀었다.
export function filterPersons(persons:Person[],personType:'admin',criteria: Partial<Omit<Admin,'type'>>):Admin[];
export function filterPersons(persons:Person[],personType:'user',criteria: Partial<Omit<User,'type'>>):User[];
export function filterPersons(persons:Person[],personType:'admin' | 'user', criteria: Partial<Omit<Person,'type'>>){
return persons
.filter((person) => person.type === personType)
.filter((person) => {
let criteriaKeys = Object.keys(criteria) as (keyof Omit<Person,'type'>)[];
return criteriaKeys.every((fieldName) => {
return person[fieldName] === criteria[fieldName];
});
});
}type을 써서 좀 길어지기는 했지만 모든 test케이스는 다 통과를 하였다.