팀 과제를 진행 중 전역 상태를 관리하기 위해서 redux를 사용하려고 했으나, react-query를 사용하여 서버 상태 관리를 하기로 했다.
React Query에 대해서 잘 몰랐는데 이번 기회에 동작 원리에 대해서 공부하는 시간을 가졌다.
서버 상태 관리
react-query는 서버에 요청하고 응답받는 모든 과정과 연관된 데이터들을 관리하기 쉽게 해주는 라이브러리이다.
서버 상태 관리는 4가지의 내용이 있다.
- fetching : 서버에서 데이터 받아오기
- caching : 서버에서 받아온 데이터를 따로 보관해서 동일한 데이터가 단 시간 내에 다시 필요할 시 요청없이 보관된 데이터에서 꺼내 쓰기
- synchronizing : 서버상의 데이터와 보관 중인 캐시 데이터(서버상태)를 동일하게 만들기
- updating : 서버 데이터 변경
SWR 전략
swr은 Stale - while - revalidate의 약자로 신규 데이터가 도착하는 동안 일단 기존 캐싱된 데이터를 사용하도록 하는 전략이다. 이를 통해서 헌거 먼저 주고 리렌더링 되면 새거가 교체되는 방식으로 동작한다.
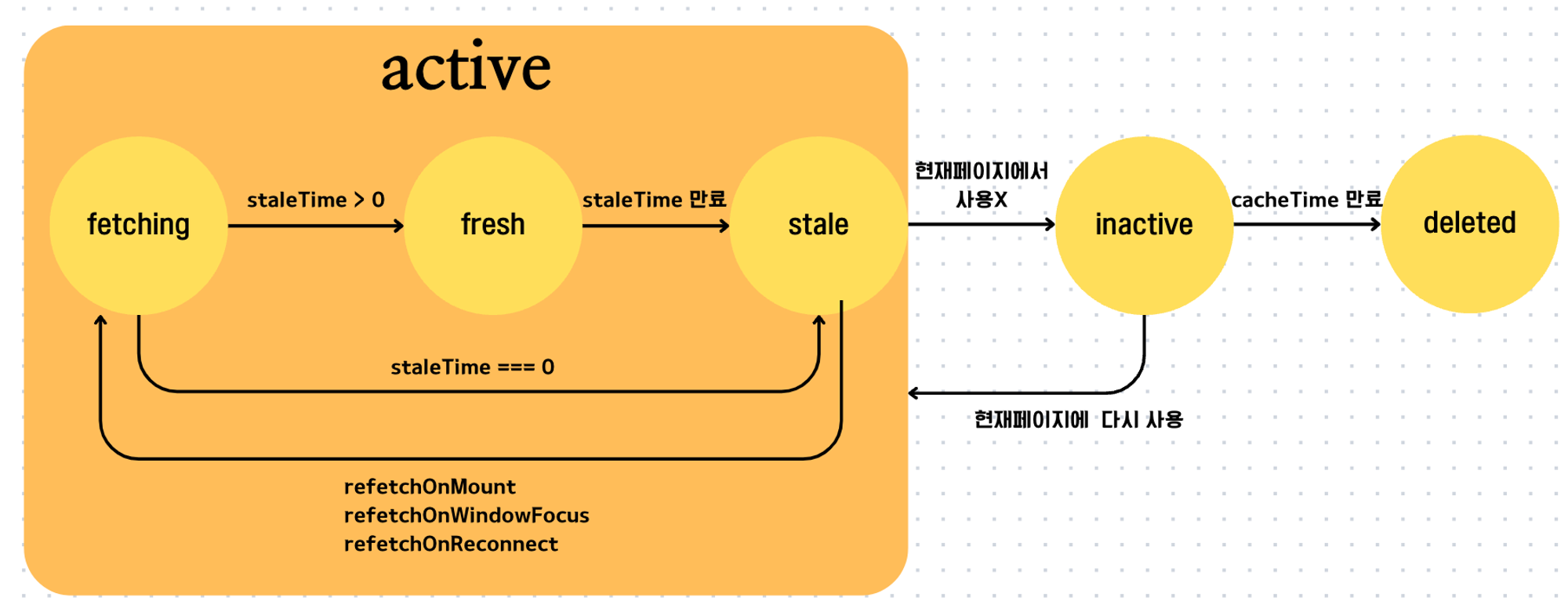
React Query의 Lifecycle

react-query의 라이프 스타일은 위와 같은 방식으로 동작한다. 이 중에서 특히 헷갈릴만한 내용은 다음과 같은데
- fresh : fresh한 상태라는 것은 새거가 필요가 없는 상태로 일정 시간이 지나기 전까지는 계속해서 이 데이터를 쓰는 상태이다.
- stale : 새 내용이 필요한 상태로 다음 fetch를 할 때 새로운 값으로 가져오게 된다.
- inactive : 컴포넌트가 페이지에서 사용하지 않는다면 inactive 상태에 빠지게 되고 일정 시간 동안은 캐시 데이터로 저장이 되지만 일정 시간 후에는 GC(가비지콜렉터)에 의해 캐시에서도 데이터가 삭제된다.
각각의 데이타 마다 해당 lifecycle을 가지고 있다.
Disabling / Pausing Queries
이번 팀 과제 중에서 가장 중요했던 기능으로 미리 만들어둔 useQuery를 내가 원하는 타이밍에 실행을 시키고 싶었다. 즉, 특정 이벤트가 발생했을 시에 수동적으로 실행을 하고 싶었다. enabled 옵션 속성 값을 통해서 자동으로 실행하지 않고 refetch라는 함수를 가져와서 원하는 타이밍에 데이터를 가져올 수 있게 할 수 있다.
const {data,refetch} = useQuery(
['todos'],
getTodos,
{enabled: true}
);
const handleClick = () => {
refetch();
}해당 내용을 이번 팀 과제에서는 아래와 같이 구현을 하였다.

결론
복잡한 로직을 구성할 필요 없이 오로지 상태에 대한 직관적인 내용으로 관리 할 수 있구나에 대해서 느꼈으며 좋은 라이브러리를 배운 것 같아서 기분이 좋다

리액트 쿼리 짱짱맨!!