이번에 새로 시작하게된 아웃소싱 과제는 사실 다른 과제들과 다르게 굉장히 주제가 모호했다.
그래서 앞으로 어떻게 해결을 해나갈 것인가에 대해서 팀 회의를 하면서 방향성에 대해서 먼저 생각을 하였다.
아웃소싱 과제에 걸맞는 과제는 뭘까
무슨 과제를 진행할까에 대해서 많은 논의를 가졌는데 처음에는 과제에서 필수적으로 해야한다는 MAP API에 대해서 초점이 쏠려서 맛집을 알려주는 애플리케이션, 데이팅 매칭 애플리케이션에 대해서 얘기가 나왔는데 아무리 생각해도 아웃소싱과는 주제가 먼 것 같아서 성심당 소개 페이지를 제작해주는게 낫지 않으냐 라고 의견을 제시하였고 다른 팀원들도 그러한 방식으로 진행하는 것이 좋을 것 같다는 의견하에 결국 빽다방 커피 소개 페이지를 제작하기로 했다.
제공할 수 있는 정보들은
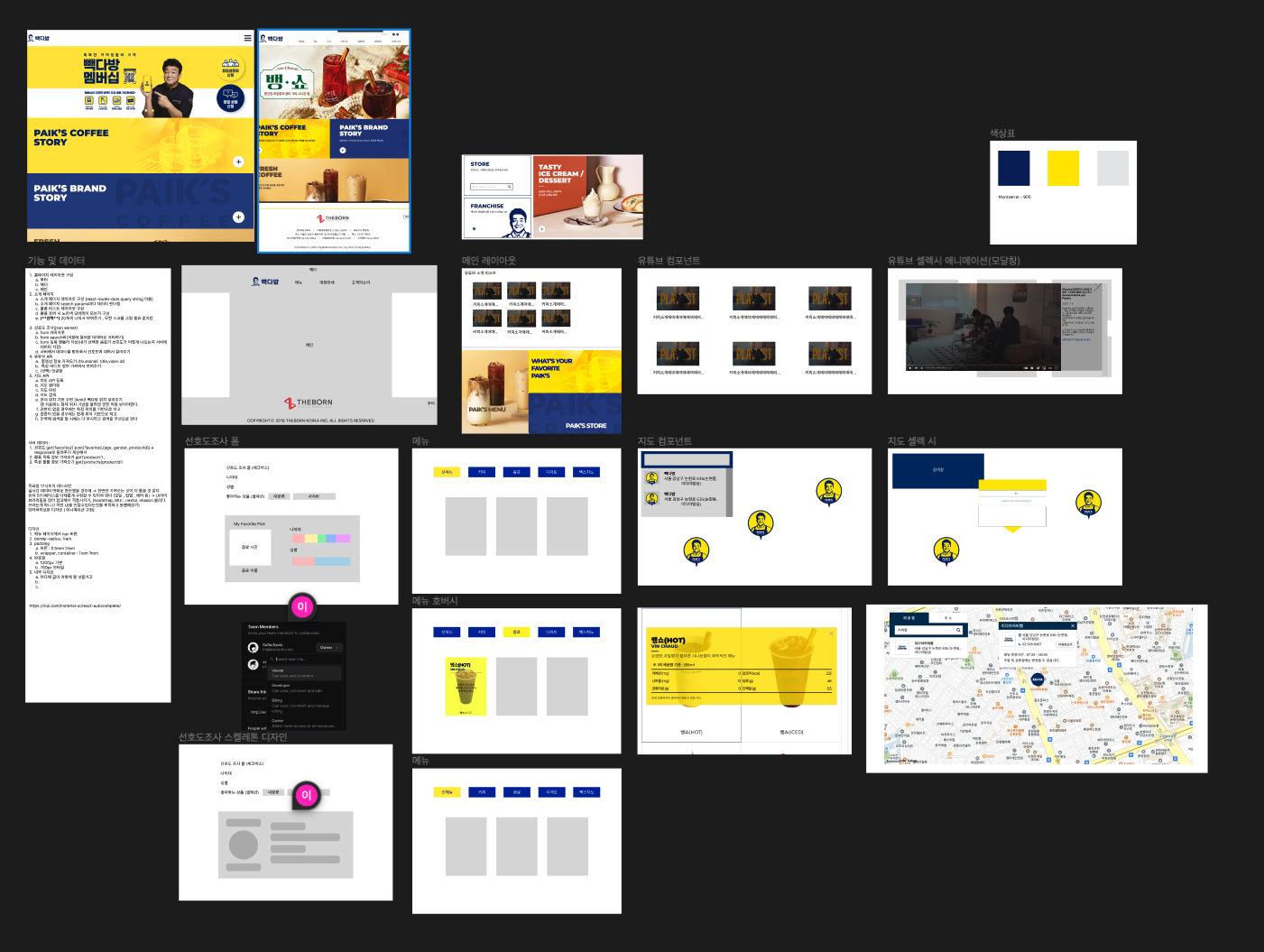
MAP API를 사용하여 현재 위치를 기반으로 빽다방의 위치를 알려주고, 또 기존 페이지에서는 제공하지 않는 유튜브를 제공하여 조금 더 다채로운 소개 페이지를 만들 수 있게끔 만들 예정이다.
제공해야 하는 정보들은
기존의 MAP, Youtube만이 아니라 식품에 대한 정보들을 가져와야 하는데 이는 크롤링을 통해서 식품 정보들을 가져왔고 아래와 같은 형식으로 저장을 시켰다.
{
“커피” : [
{
name: '퐁당치노(미숫가루)',
subName: 'PONGDANG CCINO (MISUTGARU) ',
description: '빽다방 대표 시그니처 메뉴에 아낌없이 퐁당!\n',
imgSrc: 'https://paikdabang.com/wp-content/~~~.png'
}
],
"음료": [],
"아이스크림/디저트": [],
"뺵스치노": []
}디자인
어떤 것을 보여주기로 결정을 했으니 이제 대략의 디자인을 정할 차례였는데 이는 figma 툴을 이용하여 디자인을 정하엿다.

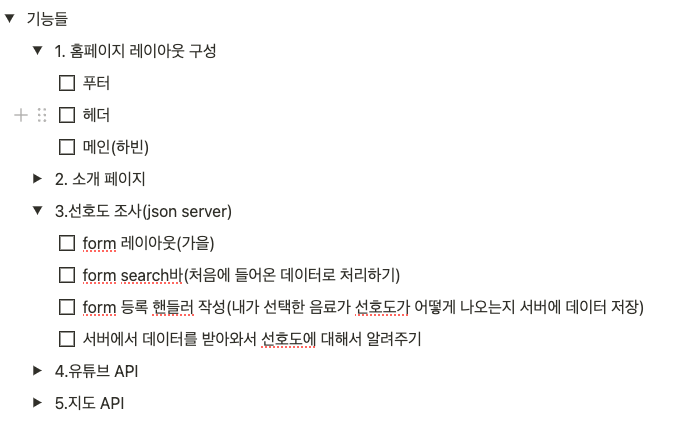
협업 방식
이번에는 기존 팀과제에서 진행했던 방식인 하나의 페이지를 맡아서 진행하는 것이 아닌 다양한 기능들에 대해서 서로 하고 싶은 기능들을 하나씩 맡아서 점점 다른 기능들을 하나씩 해결해 나가는 방식으로 진행할 예정이다. 이를 통해서 실력차이가 나도 본인이 "이 기능은 만들었다"라는 자신감을 얻을 뿐만 아니라 서로 끙끙 앓느라고 고생을 할 때 다른 팀원들이 같이 해당 기능에 대해서 구현하는 것을 도와주면서 빨리 기능들을 처리할 수 있는 기대효과가 있을 것이라는 생각때문이었다.

위와 같은 방식으로 하나씩 체크리스트를 체크해나갈 예정이며 이번에 처음 시도해보는 협업 방식이여서 제대로 굴러갈지는 모르겠지만 이번 팀과제에서만큼은 이 방식을 고수할 생각이다.
