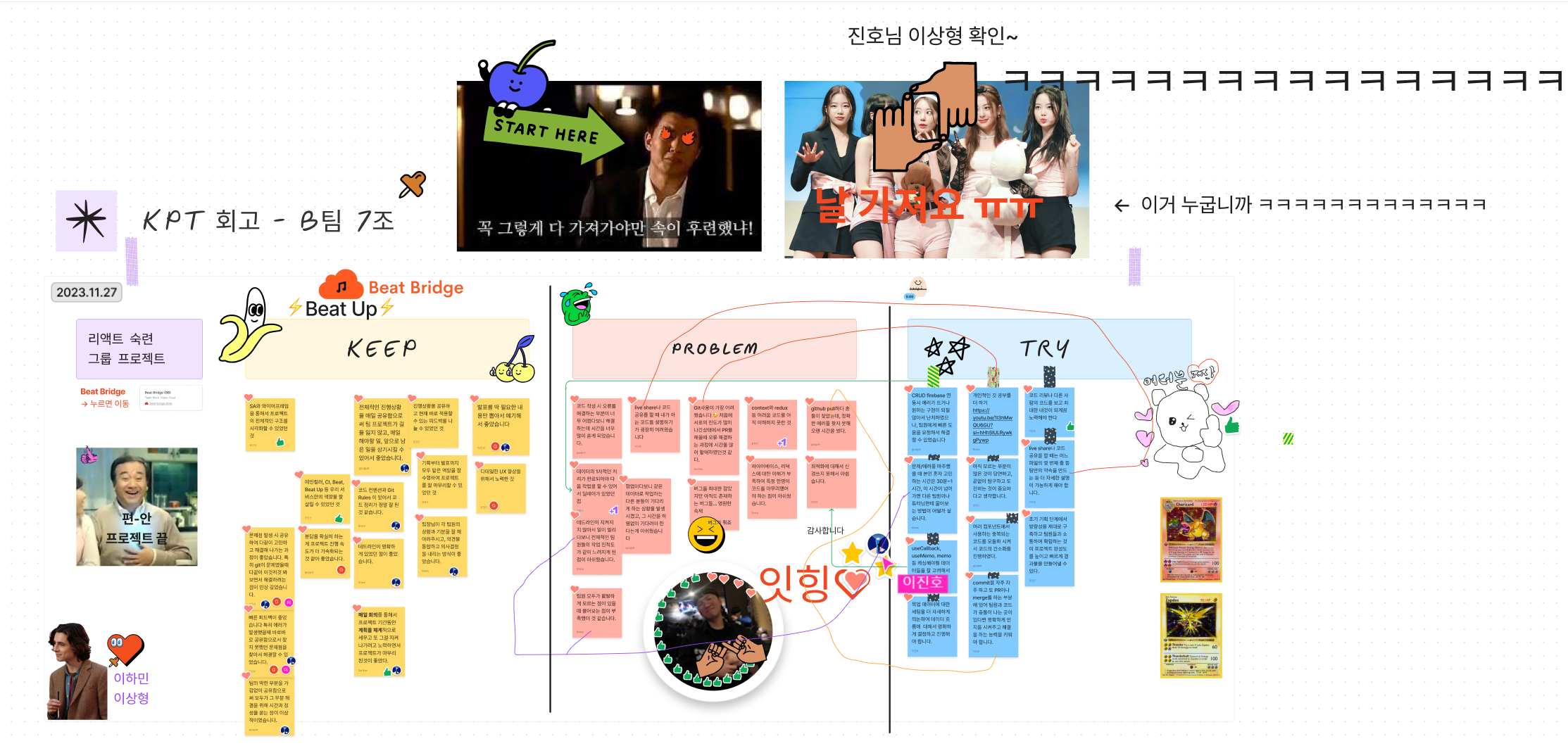
KPT 과정

KPT 내용
Keep
-
SA와 와이어 프레임(피그마)를 통해 전체적인 구조 및 데이터 흐름 시각화 하는 것이 좋았다.
-
매일 오전 팀 회의 시간에 진행 사항을 공유함으로써 매일 해야할 일, 앞으로 남은 일을 팀 전체가 인지하고 본인의 일의 진척도를 알 수 있었던 것이 좋았다.
-
과제 발표할 때 필요한 내용만 뽑아 진행한 점이 좋았다.
-
문제 발생 시 다같이 힘을 합쳐 빠르게 해결하려한 점이 좋았다.
-
확실한 역할 분담으로 프로젝트 진행 속도를 가속화한 점이 좋았다.
-
메인컬러, CI, Beat, Beat Up 등 우리 서비스 만의 아이덴티티를 잘 살린 것이 좋았다.
-
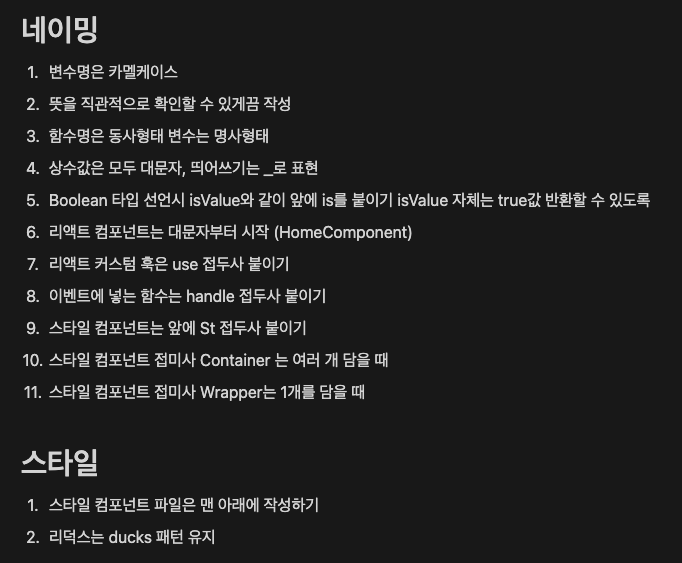
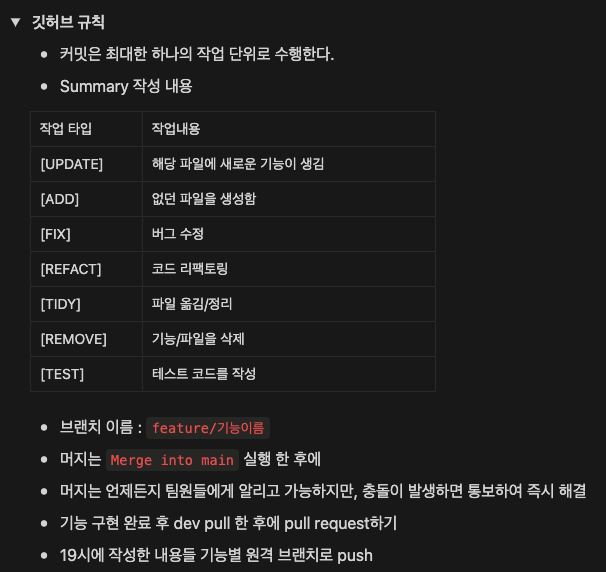
코드 컨벤션, Git Rules 덕분에 코드 정리가 용이했던 점이 좋았다.


-
팀의 데드라인 설정을 명확히 정한 점이 좋았다.
-
각자 맞은 역할 이행에 최선을 다한 점이 좋았다.
Problem
- 문제를 발생해도 혼자서 해결할려고 너무 오랜 시간을 쏟은 점 (시간이 부족한데도 불구하고)
- live share나 코드 공유 시 문제인 부분을 설명하기 어려웠던 점
- 공유되는 데이터 처리에 있어 1차 처리가 안되어 다음 작업 진행 시 딜레이 발생한 점
- 데드라인이 제대로 안지켜져서 전체적인 작업 진행이 더뎌진 점
- github 사용시 PR에서 많은 오류가 발생해서 해결에 오랜 시간이 걸렸던 점
- context, redux, firebase의 어려운 코드를 아직 정확히 이해하지 못한 점
- 코드 최적화가 부족했던 점
Try
- 문제 발생 시 30분 ~ 1시간 고민을해도 해결이 안될 경우 문제 해결을 위해서 빨리 공유한다
- live share, 코드 공유 시 빠르게 문제인 부분을 알려줄 수 있도록 팀의 약속을 하여 빠르게 문제에 대해서 같이 볼 수 있도록 한다.
- 목업 데이터에 대한 세팅을 더욱 상세하게 의논하여 데이터 흐름을 좀 더 명확하게 결정하고 진행하기
- commit을 자주하여 PR이나 merge에서 에러 발생 시 잘 대처할 수 있도록 하기
- useCallback, useMemo, memo와 같은 최적화 코드를 데이터 변하는 것에 따라서 최적화 하기
- 중복되는 코드들은 모듈화 시켜서 간소화 시키기
개인적인 회고
굉장히 짧은 시간안에 이정도로 처리할 수 있는 것은 분명히 나 혼자만의 힘이 아닌 팀이 있었기에 해당 과제를 완성도 높게 만들 수 있었던 것 같다. Problem에 나온 내용들은 다음에 팀 과제를 할 때 도움이 될 수 있도록 한번 더 곱씹고 발전해나가는 사람이 돼야겠다.
