팀 과제를 하던 중에 굉장히 눈에 띄는 코드를 발견했다.

바로 위 코드인데 저런 코드가 나온 이유는 아래와 같다
로그인한게 아니라면 글을 남기면 안되지 않아요?
로그인 상태가 아니면 게시글을 작성할 수 없게 해야하는 기능을 구현해야 했다. 물론 내가 아닌 팀원분 중 한 분이 해당 기능을 맡아서 진행하기로 했는데 해당 코드와 내 코드를 합치는 과정에서 해당 코드를 발견했다.
기능은 단순한데...
기능은 단순했다. 로그인 한 상태가 아니라면 form에 들어있는 태그가 focus된다면 글을 남길 수 없도록 사용자에게 메시지를 띄우고 focus된 상태를 blur처리하면 된다.
그렇지만 이게 리액트라면 얘기가 살짝 달라진다
리액트에서는 DOM에 접근하여 focus와 같은 함수를 사용하기 위해서는 useRef를 이용해서 DOM에 직접적인 조작을 할 수 있는 것으로 알 고 있는데 팀원 분이 작성하신대로 각 ref가 필요한 태그에 몽땅 useRef를 집어넣어서 아래와 같이 blur처리하는 것 밖에 떠오르지 않았다.
blur 처리를 안하고 함수를 종료하게 되면 focus가 풀리지 않아서 계속해서 alert창이 뜨게 된다

이벤트 위임이 가능한가..?
처음에는 이벤트 위임을 통해서 form 안에 있는 태그에 focus 이벤트가 발생한 경우 event 객체를 통해서 접근할려고 했다.
그렇지만 선언적인 프로그래밍을 해야 하는 리액트에서 이렇게 접근하는 것이 맞는가?라는 의문이 들었고, 그 외에 방법은 떠오르지 않아서 주석으로 일단 남겨 두고 시간을 두고 어떻게 할 지 고민하기로 했다.
이벤트 버블링
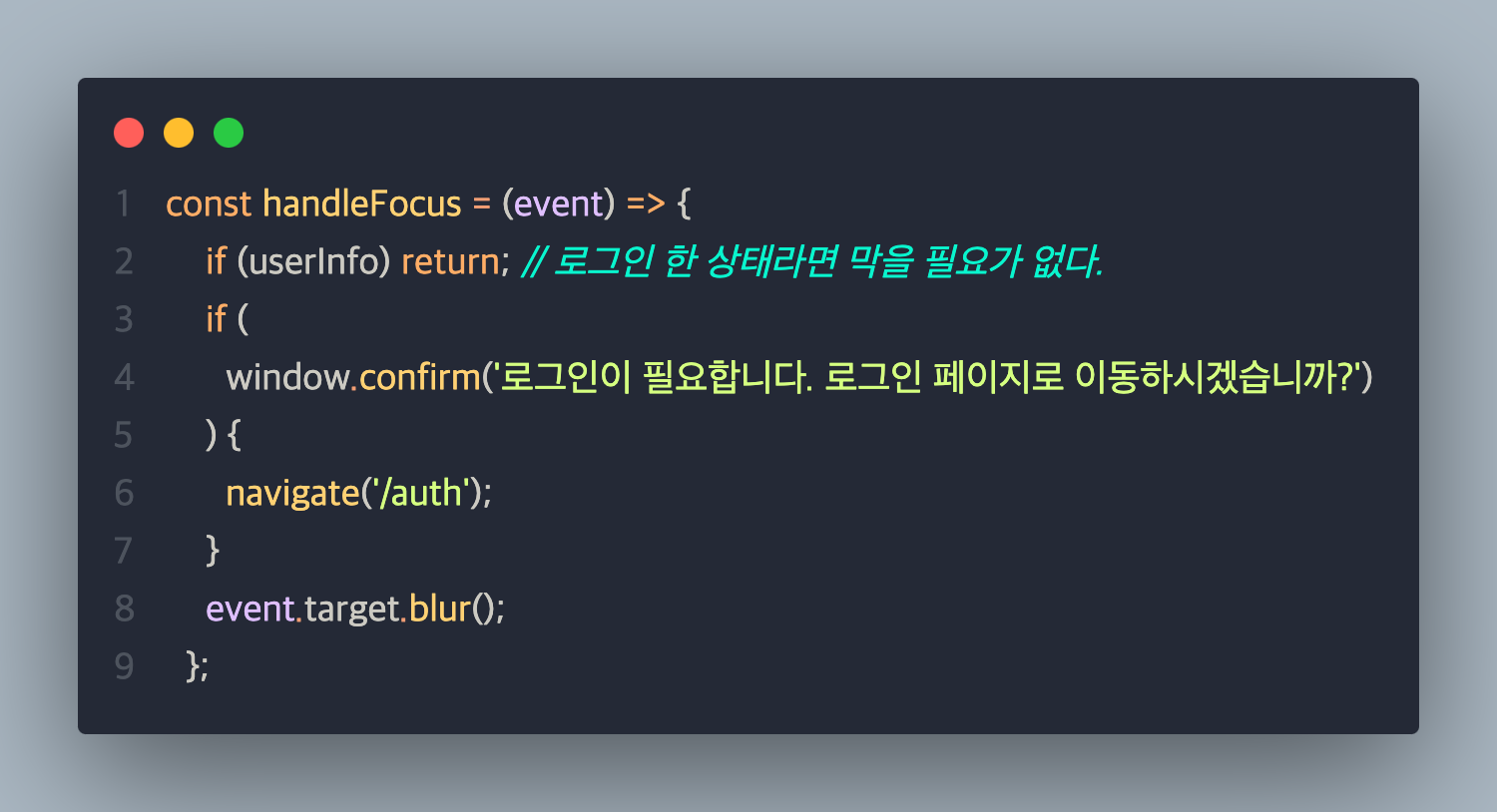
결론적으로 이벤트 버블링을 이용해서 해당 기능을 구현을 완료했다.

form 태그 내에 있는 focus가 가능한 태그들이 focus 이벤트가 발생한다면 결국에 form 태그를 거쳐서 올 것이다. 그 event 객체의 target은 실제로 focus 이벤트가 발생한 엘리먼트일 것이고 그 엘리먼트만 blur를 처리하는 방법으로 해당 기능을 다시 깔끔하게 구현을 완료했다.
이를 통해서 불필요한 ref의 사용을 막았고 코드도 훨씬 간결해지고 이해하기 쉽게 바뀐 것 같다.
