최종 프로젝트를 진행하면서 화상채팅을 사용하기 위해서 어떤 기술이 있을까 고민을 하던 중에 WebRTC라는 Peer to Peer 통신을 제공해주는 기술을 찾았다. 조금 어색하기도 하고 내용이 생소해서 사용하는데 애를 먹기는 했지만 전반적으로 내가 현재까지 이해한 내용을 정리해보려고 한다.
서버가 필요없다면서요....
Peer to Peer라는 개념이 중앙 서버를 거치지 않고 클라이언트 컴퓨터끼리 직접 통신하는 방식으로 이해를 했다. 그런데 많은 예제를 확인을 해보니 아무리 봐도 서버 측 도움이 필요하다라는 것을 느꼈다.
계속해서 들여다보고 이해한 결과 두 개의 클라이언트가 서로 연결이 되기 전까지는 서버가 필요하다라는 것이다.
WebRTC를 사용하기 위해서는 서로 어디에 위치해있는지를 알아야 하고 서로 역할(?)을 정해야 한다. 이 부분을 WebRTC문서에서는 offer와 answer를 통해서 구분을 짓는 것 같다.
그래서 그 정보에 대한 교환이 있기 전에는 서버를 통해서 정보를 주고 받아야지만 구현을 할 수 있다라는 것이다.
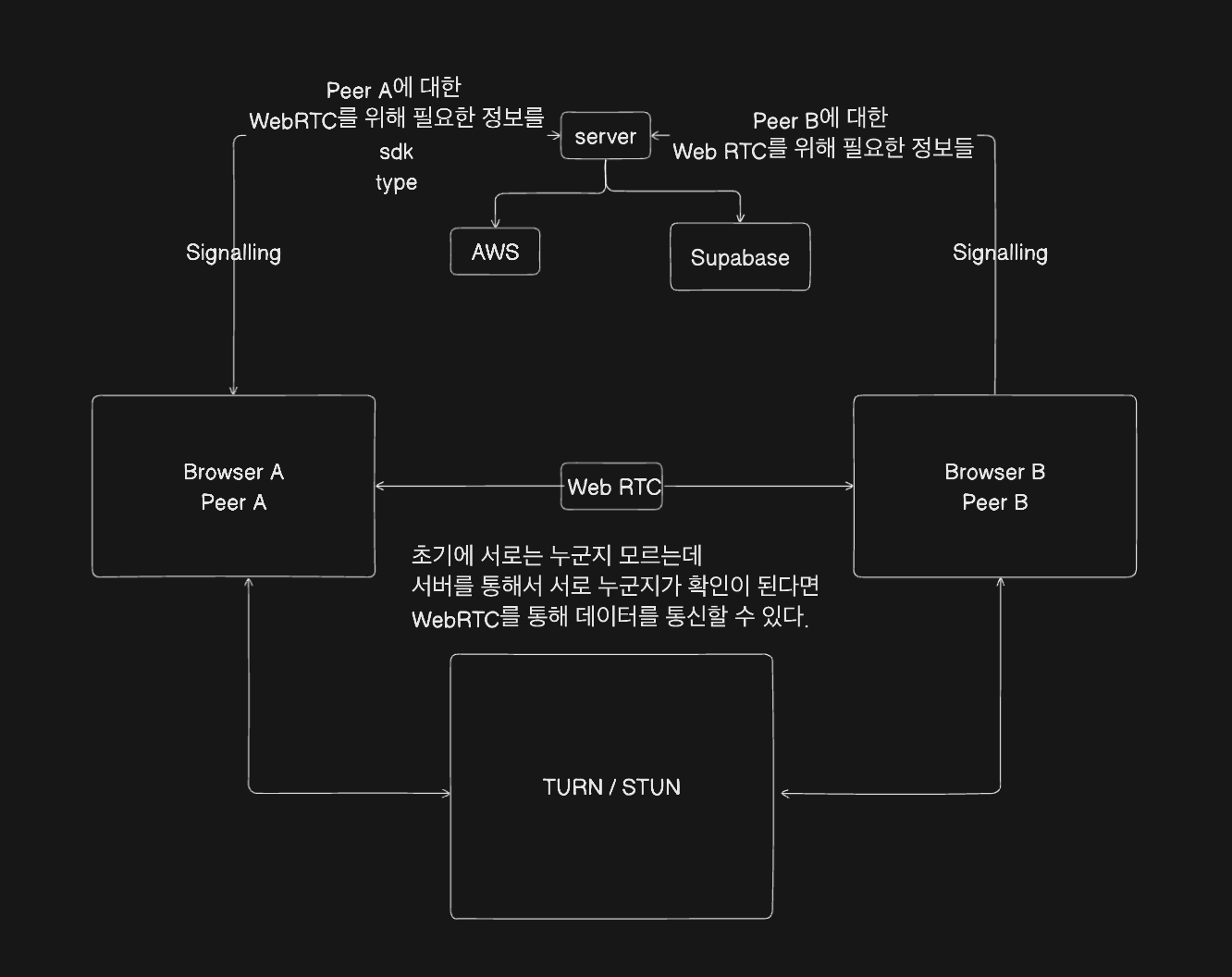
이해한 내용을 토대로 그림을 그려봤는데 대략 다음과 같다.

그렇다면 두 정보를 교환해줄 수 있는 역할만 하면 되는건가?
주요 기능에 대해서 총 4명이 둘 나눠서 기능 개발을 하기로 했는데 해당 기능에 대해서 둘이 나눠서 한 사람은 supabase로 한 사람은 express + socket.io를 이용하여 개발을 하기로 했다.
supabase realtime database에 대해서 사용한 팀원이 있기에 그 부분은 팀원에게 맡기고 내가 후자를 선택해서 개발을 진행했다.
socket.io가 왜 필요해?
socket io를 통해서 아까 말했던 offer, answer에 대한 내용을 기반으로 주고 받기 위해서 사용을 했다.
ICE
ICE라고 Interactive Connectivity Establishment의 약자인데 사실 이부분은 잘 모르겠다... 더 공부한 필요할 것 같다.
TURN/STUN server
이부분도 잘 모르겟다 추가적인 공부가 필요할 내용인 것 같다.
하나의 서버에서 화면 공유를 하는 것을 만들기는 했는데 아직 nextjs에 도입을 어찌해야할 지 몰라서 조금 더 공부가 필요한 부분이다..
