새로운 시작
이전의 Todo List 개인과제를 마치고 이번에는 새로운 과제인 팬레터 콜렉션 웹 페이지를 과제로 하게 됐다.


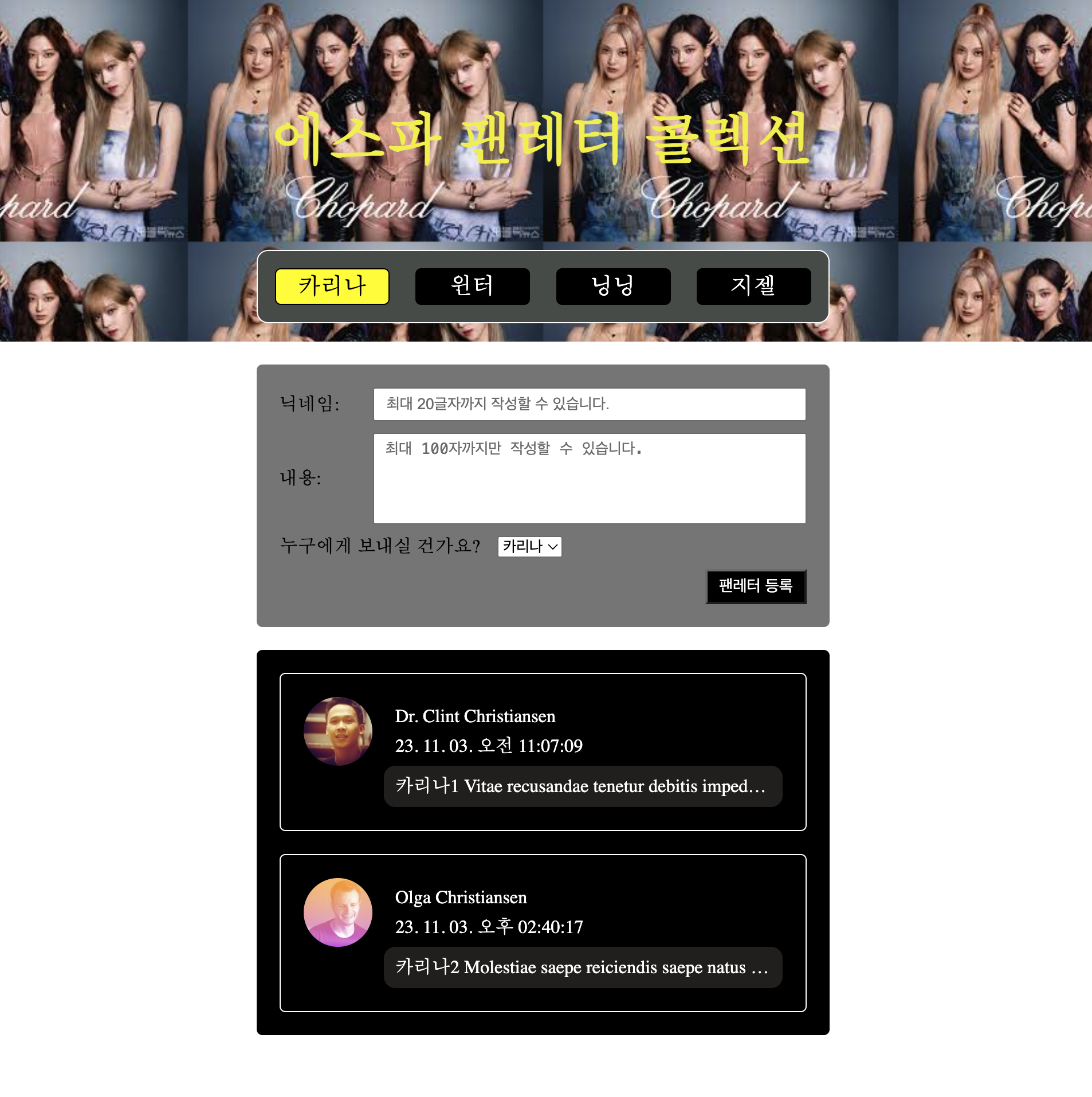
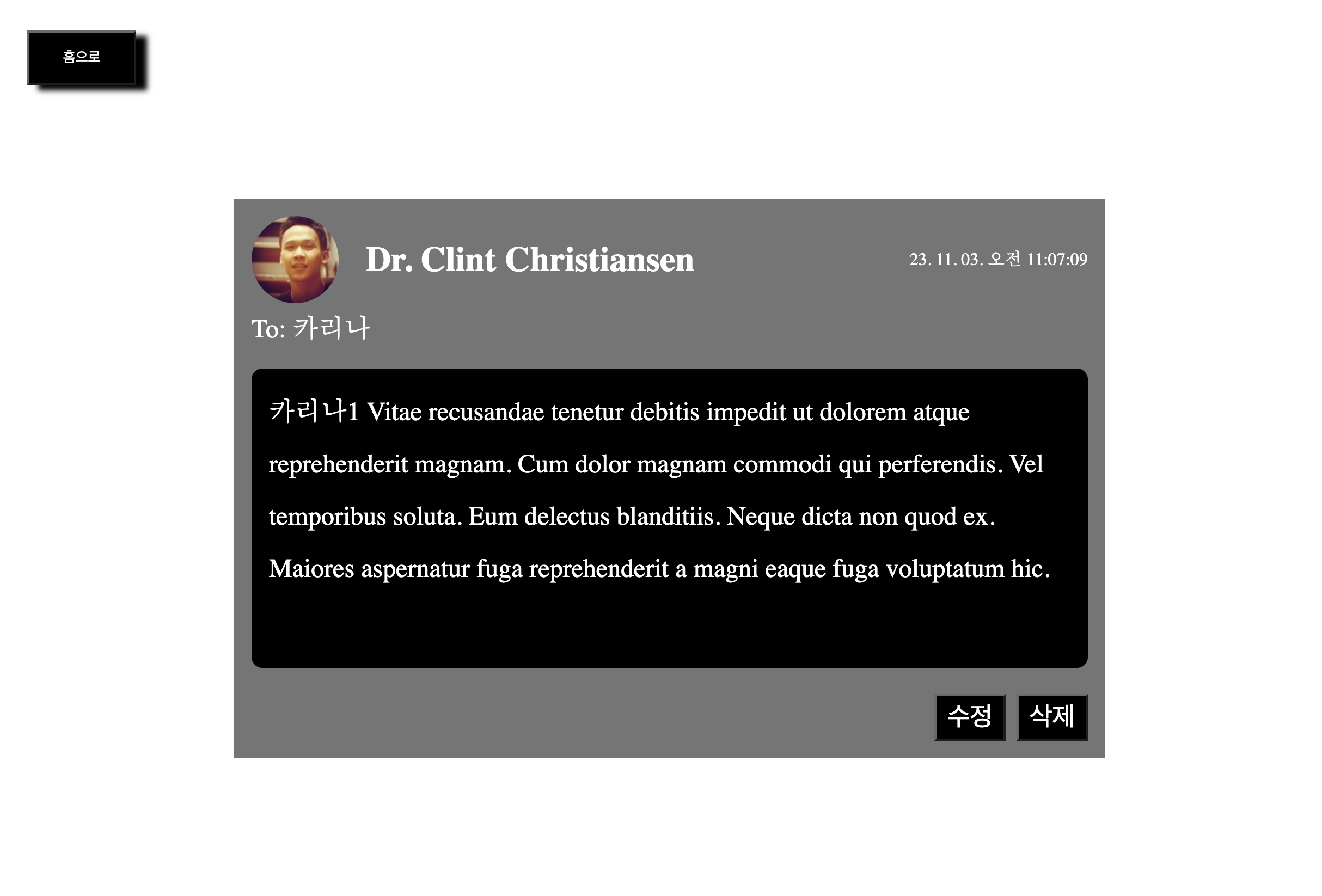
위 사진의 기능을 수행할 수 있는 웹 페이지를 만드는 것이다. 이때 각 단계가 있는데 Props 드릴링만 이용해서 구현하는 방법 그리고 Context API를 이용하여 구현, 마지막으로 Redux를 이용하여 구현하는 단계로 구현해나가야 한다.
오늘은 그 중에서 첫 번째인 Props 드릴링만을 이용해서 구현 하던 중에 생각할 만한 주제가 나와서 작성하려고 한다.
localStorage 데이터 접근
과정 중에서 팬래터 데이터를 처음에는 fakeData.json을 이용해서 데이터가 들어왔을 때 처리하는 것에 대해서 로직을 구현을 해놓고 이제는 localStorage를 이용해서 리로드를 하더라도 현재 정보들이 담길 수 있게끔 구현하려고 했다.
이때, redux에서 사용하는 미들웨어처럼 중간에 state 값이 달라질 때 마다 해당 데이터를 가로채서 state값이 변경될 때 마다 localStorage에 자동적으로 저장을 시키면 되지 않을까? 라는 것이 시작이었다.
데이터 가로채는건...Proxy?
처음에 생각했던 방법은 Proxy 객체를 이용해서 setState의 값이 실행을 할 때 그 데이터의 값을 가로채서 localStorage에 저장을 해놓고 다시 setState는 원래대로 실행하면 될 것 처럼 보였다.
다행히도 MDN을 찾아본 결과 Proxy에는 함수를 호출할 때 apply라는 것을 이용해서 함수가 실행되기 이전을 가로챌 수 있는 방법을 제공하는 것 같았다.
오... 이거 될 지도?
그래서 다른 폴더로 옮겨서 되는지 안되는지 실험을 해봤다. 우선 setState를 Proxy 객체로 감싸고 핸들러를 등록을 하였다.
const [state, setState] = useState(0);
const proxyState = new Proxy(setState,{
apply : function(target,thisArg,argumentsList) {
console.log(target, thisArg,argumentsList);
return target(...argumentsList);
}
});
const handleClick = () => {
proxyState(1)
};
...두근 두근 거리는 마음으로 버튼을 눌러봤다. 놀랍게도 된다. 와우... 이때 정말 흥분 상태였다.

좋아..이어서 함수도 넣어보자 함수도 되면 이거 완전 대박인데???

이럴수가... 이게 되다니... Proxy를 처음으로 적용하는건데 생각하는대로 되니까 오히려 당황스럽고 또... 기뻤다. 이걸 이용해서 아까 말했던 localStorage에 적용할 수 있을 것 같다!
기쁨은 오래 가지 않는다
언제나 그렇듯 기쁨은 오래 가지 않는 것 같다. 막상 이제 로직을 구현하려고 해보니 머릿속에서 어떻게 localStorage에 저장을 할까 떠오르지 않았다. Proxy는 함수의 실행을 가로채는데 이때 들어오는 인수도 함수라면 내가 현재 가진 것은 함수일 뿐, 계산이 끝난 뒤에 값이 아니다. 그렇다고 setState를 수정하여 함수가 아닌 값으로 인수로 바꾼다기에는 이미 그 로직은 완성돼있기 때문에 건들고 싶지 않았다.
이때 관점이 달라졌다. "함수의 실행을 가로채는 것"이 아닌 "값이 변경되고 난 후의 데이터"가 더 중요하다
문제는 항상 하나의 관점으로만 해결되지 않는다

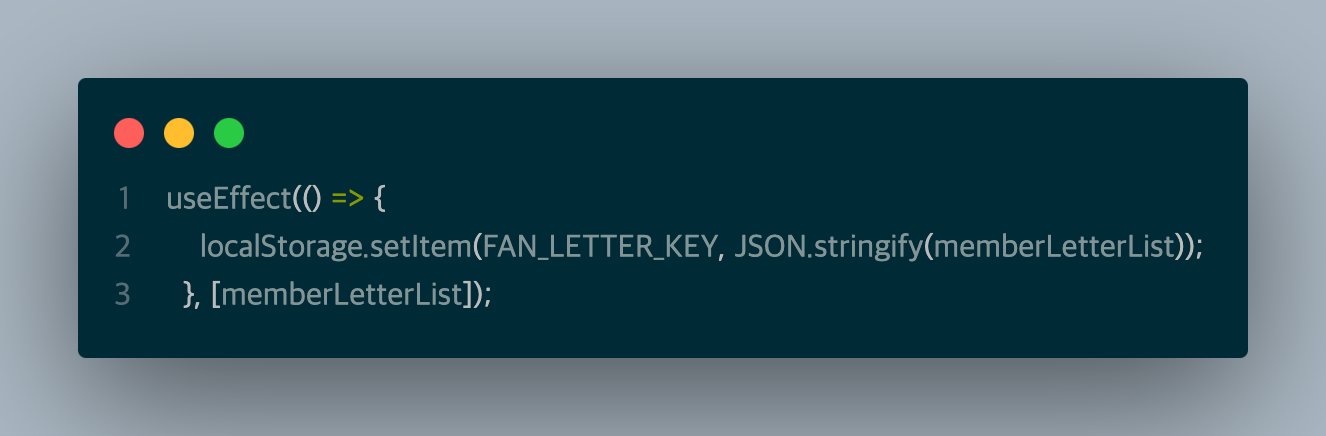
값이 변경이 되고 난 후의 데이터가 중요하다면 단순하게 useEffect를 이용해서 해당 state의 값이 변경이 되면 그때에 데이터를 localStorage에 저장을 하면 된다. 단 2줄로 해결될 수 있는 문제였다.
인생에 정답이 없듯이 주어진 문제를 해결하는데에도 정답은 없다. 단순한 것이 정답이 될 수도 있다라는 것을 오늘 다시 한번 느끼면서 오히려 Proxy와 좀 더 가까워 질 수 있는 즐거운 시간이었다고 생각한다! 다음에 보자 Proxy 다음에는 더 잘 다뤄줄게
