nextjs에서 next/font를 사용하여 자동으로 폰트를 최적화하고 외부 네트워크 요청을 없애 보안성과 성능을 향상시킬 수 있다.
next/font는 빌트인 자동 셀프 호스팅 ( built-in automatic self-hosting)을 포함한다. 이 기능은 기본 CSS 크기 조정 속성을 사용하여 layout shift 없이 웹 폰트를 최적으로 로드할 수 있게 해준다.
그 중에서 이미 있는 로컬로 가지고 있는 로컬 폰트를 어떻게 우리 프로젝트에 적용시킬 수 있는지가 관건이었다.
앞으로 적용시킬 내용은 다음과 같다.
- local font 사용하기
- styled components에 적용하기
local font 사용하기
nextjs 공식문서에 따르면 local font를 사용하기 위해서는 _app.tsx 파일에서 다음과 같이 작성하면 된다고 한다.
import localFont from 'next/font/local';
const myFont = localFont({src: './my-font.woff2'});
export default function MyApp({Component,pageProps}) {
return (
<main className={myFont.className}>
<Component {...pageProps}/>
</main>
)
}또한 하나의 싱글 폰트로 여러 개의 font family를 이용하고 싶다면 localFont.src에 배열을 통해서 넣어주면 된다고 한다.
const roboto = localFont({
src: [
{
path: './Roboto-Regular.woff2',
weight: '400',
style: 'normal',
},
{
path: './Roboto-Italic.woff2',
weight: '400',
style: 'italic',
},
{
path: './Roboto-Bold.woff2',
weight: '700',
style: 'normal',
},
{
path: './Roboto-BoldItalic.woff2',
weight: '700',
style: 'italic',
},
],
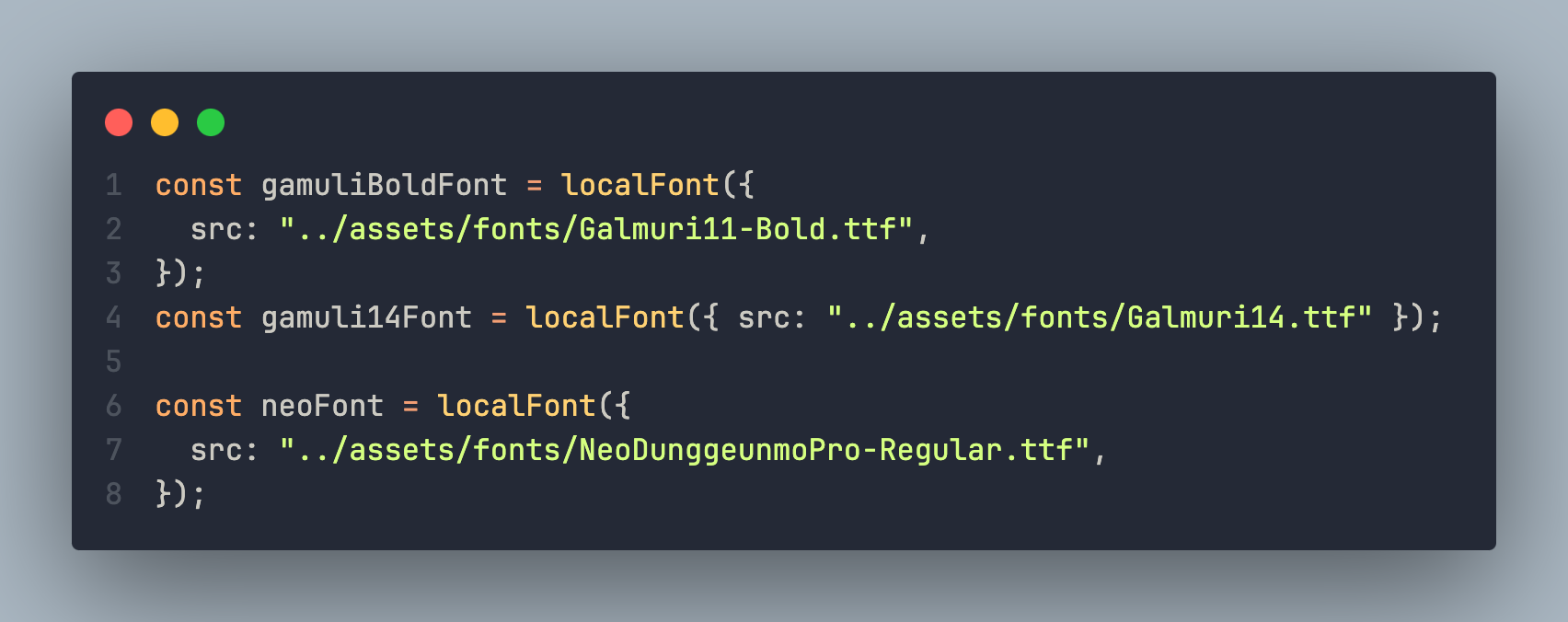
})현재 프로젝트에서는 2개의 로컬 폰트를 사용하고 있었기 때문에 2개의 localFont를 만들어서 main className에 두 개의 클래스를 join하여 넣어주었다.
그러나 여기서 문제점이 발생했는데 각각 폰트에 해당되는 내용들이 결국 css font-family에 대해서 값으로 인식하니 하나가 덮어 씌워져서 무시되는 현상이 발생했다.
<div className={[localFonts.className,localFonts2.className].join(' ')}>
</div>이는 원하는 동작방식이 아니었고 다른 방법의 접근이 필요했다. 다행스럽게도 이렇게 저렇게 동작하는 방식에 대해서 어느정도 이해가 되니 다음과 같은 생각을 하게 됐다.
- 어차피 className을 자동적으로 생성해주는 것이다.
- 1번에 의해서 어차피 _app.tsx에서 꼭 사용할 필요가 없다.
- styled components에 값으로 넣어버린다.
styled components에 적용
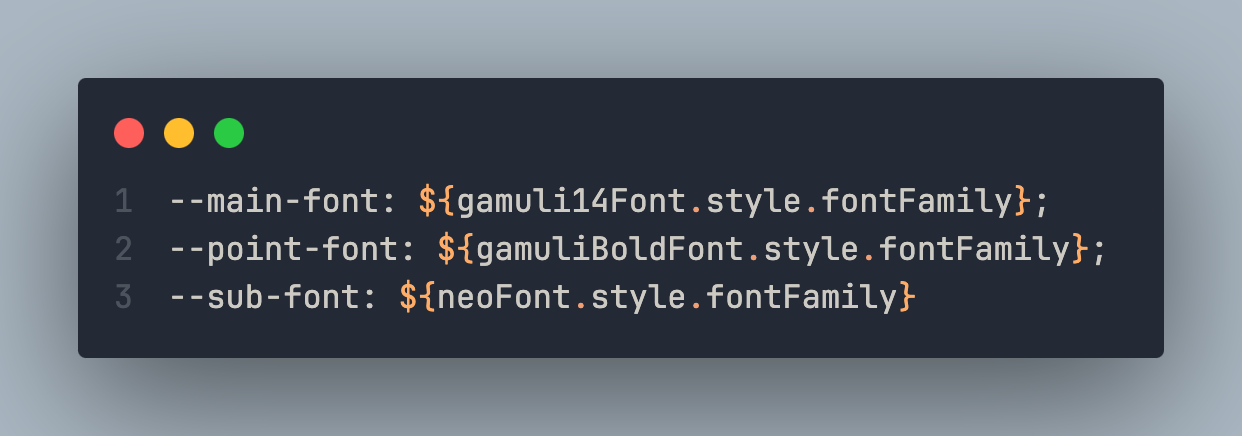
위 생각을 바탕으로 global style 파일에 들어가서 상단에 2개의 localfont를 선언을 하고 각각 필요한 위치에 해당 값을 넣어 주었다.
사실.. 제대로 된 것인지는 잘 모르겠지만 내가 원하는 값과 동작은 제대로 된 것 같다. 네트워크 탭을 살펴봐도 font를 다운로드 하는 것을 보면 font도 제대로 다운로드 한다.
하지만, 이게 과연 더 빠른 속도를 보장하는가에 대한 대답을 할 수 없었다. 실제로 cdn을 이용하면 여기서 캐시 처리도 되기 때문에 네트워크 처리 시간이 바뀐 내용보다 더 빨랐다. 용량 자체를 줄여서 다운로드 속도를 더 빠르게 제공하는 방법도 도입할 생각이다.