최종 프로젝트에서 metaverse에 들어가게 되면 비디오 화상 회의를 위해서 socket을 이용하여 서로 통신을 해야 한다.
그런데 이 부분에 있어서 랜더링 되는 문제로 예상을 하고 있는데 불필요한 socket들이 disconnect 되지 않은 상태로 쌓여 있는 현상을 발견할 수 있었다.
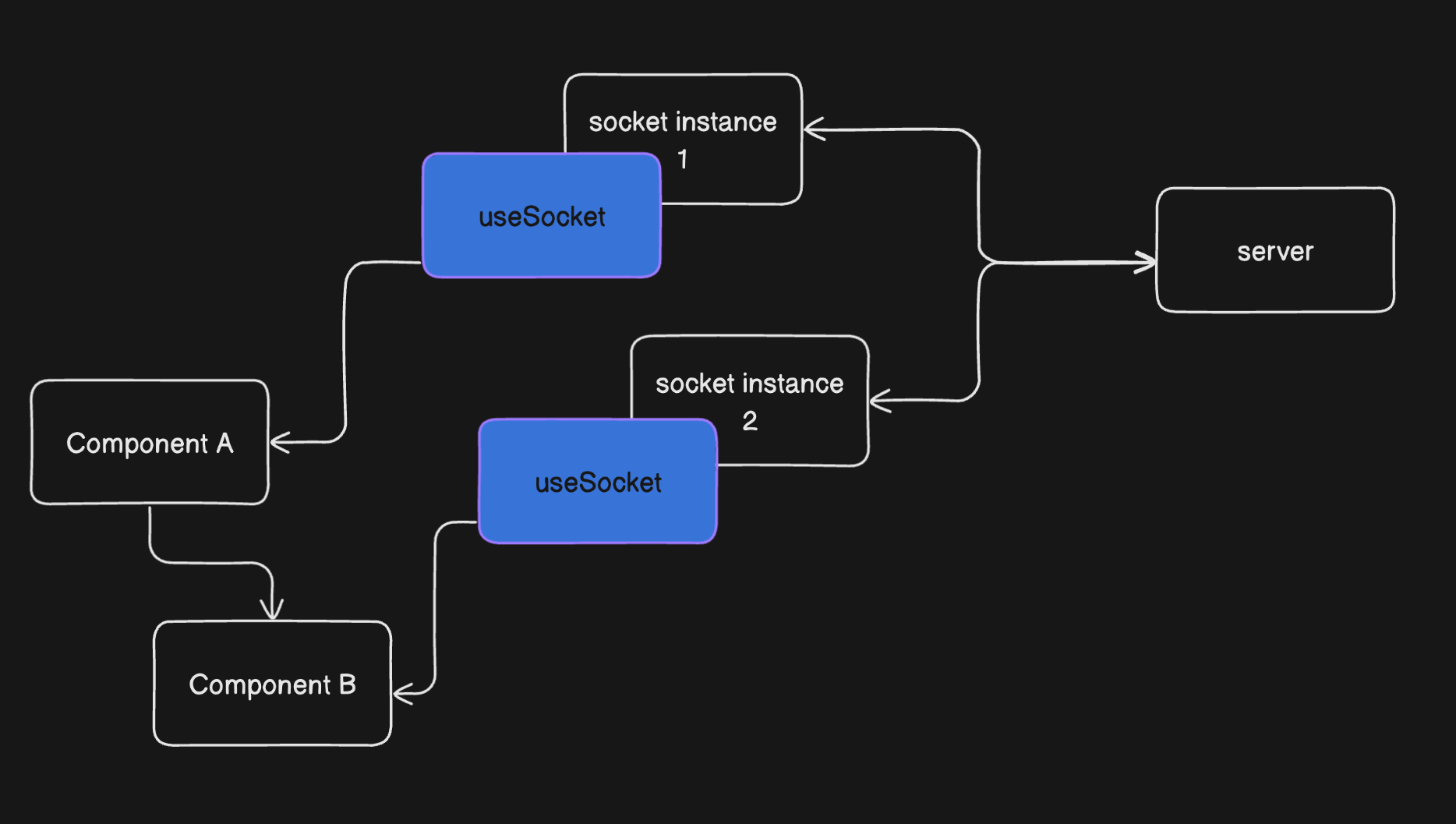
현재 구조
현재 구조는 useSocket이라는 커스텀 훅에 소켓 인스턴스를 만들고나서 그것을 여러 컴포넌트에서 사용을 하고 있는 구조이다. 구조는 아래처럼 생겼다.

문제점
이런 구조이기 때문에 불필요한 socket들이 생성되어 화면을 공유할 때 여러 화면이 공유되는 등 문제가 생겼다. 이것을 방지하기 위해서 지금 현재 상태는 유지한 채로 autoConnect를 이용하여 자동 connect을 막는 방법도 수행을 했는데 해당 방법으로 하니까 component B에서는 connect이 되지 않아서 별도의 connect을 하나더 선언을 해줘야 지만 해당 문제가 해결이 가능했다.
개선안
여러 개선안들에 대해서 고려를 했고 개선안들은 다음과 같다.
- 클로저를 이용하여 socket 인스턴스를 가지고 있는다
- 별도 파일에 socket 인스턴스를 생성하여 getSocketInstance()를 통해서 해당 socket 인스턴스를 가져온다. 이때 이미 생서된 socket 인스턴스가 있다면 현재 socket 인스턴스를 가져와 싱글톤 패턴을 사용한다.
- Context API를 이용해서 최상단에 socket 인스턴스를 하나만 선언하고 하위 컴포넌트에서는 해당 context를 이용한다
- 3번의 경우에서 이미 전역 상태 관리 라이브러리로 zustand를 사용하고 있기 때문에 zustand를 이용하여 socket 인스턴스를 관리한다
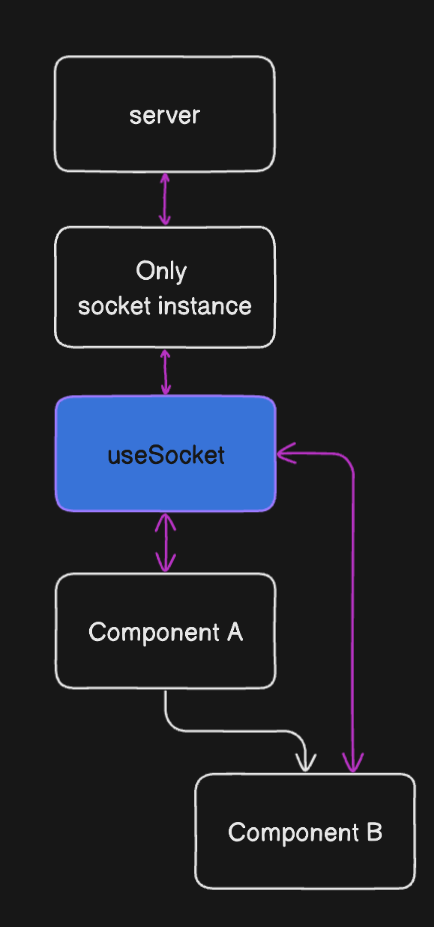
이런 개선안들에 대해서 생각을 해봤고 아직 구현을 완료하지는 못했지만 zustand를 이용하여 별도의 store에서 컴포넌트에 접근하는 것이 아래 그림처럼 생겨서 원하는 모습들이 그려지고 또한 socket로직을 분리하여 컴포넌트의 단일 책임 지닐 수 있도록 설계를 할 수 있을 것 같다라는 생각이 들었다.

나중에 글을 수정해서 구현단계에 대한 내용도 포함할 생각이다.
