📝 이번 글에선 브라우저의 렌더링 원리에 대해 정리해보겠습니다!

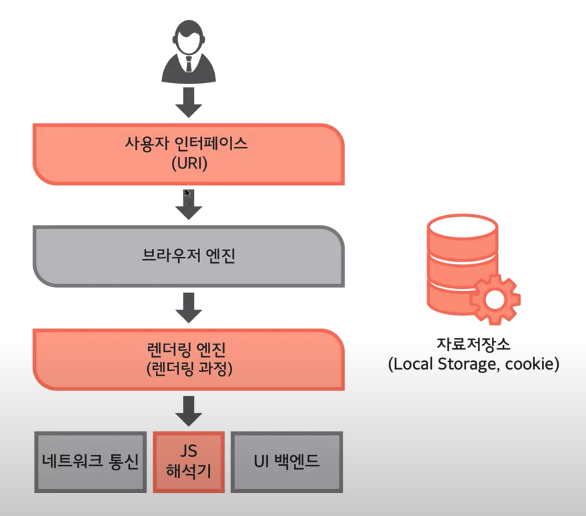
📌 렌더링 엔진?
: 렌더링 엔진은 html, css, javascript의 내용을 토대로 브라우저 화면에 표시하는 일을 합니다.
- 파이어 폭스에서는 'Gecko'
- 사파리는 'Webkit'
- 크롬은 'Blink' 라는 엔진을 사용함
📌 렌더링 엔진의 목표
- html, css, js, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트(scroll,input,animation 등) 가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.

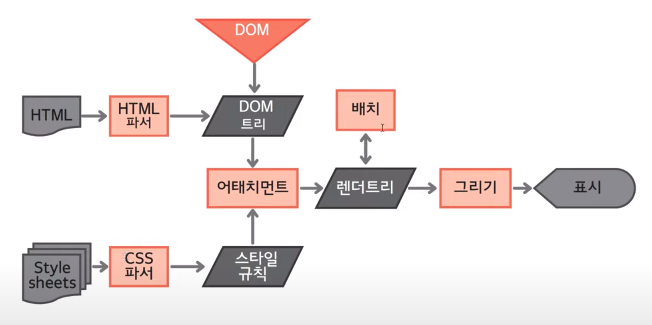
크롬의 경우, 위와 같이 html, css가 각각 파서에 의해 해석되다 DOM 트리를 구축하고 렌더트리를 구축하는 과정이 일어난다.
이 과정을 좀 더 자세히 살펴보자.
0. DOM(Document Object Model) ?
: 브라우저는 html 페이지를 열어줄 때, html을 자바스크립트로 쉽게 찾고 바꾸기 위해 object와 비슷한 자료형에 담아준다.
<div style="color : red">안녕하세요</div>var document = {
div1 : {
style : {color : 'red'}
innerHTML : '안녕하세요'
}
}즉, (자바스크립트가 이해하기 쉽게) html에 대한 정보들을 object 자료로 정리한 것을 DOM이라고 부른다.
1. DOM 트리 구축
: 하나의 html 페이지는 div, span 등 각각의 요소를 가진다. 각 요소는 하나하나의 노드(Node)로 설정이 되어 트리 형태로 저장되는데, 이를 DOM 트리라고 한다.
<div>
<span></span>
<span></span>
</div>👆 위의 예로 해석하자면, div라는 부모노드 밑에 span이라는 자식노드 2개가 생기는 것이다.
2. 렌더트리와 렌더레이어 생성
: 각각의 노드는 css 파서에 의해 정해진 스타일 규칙이 적용되어 있음.
span{ color: red; }👆 이런 규칙. 이런 규칙에 따라 CSSOM(CSS Object Model)이라는 트리가 만들어지고 미리 만들어놓은 DOM 트리 내에 있는 노드와 함께 렌더객체가 생성되며 이들이 모여 병렬적인 렌더트리가 생성된다.
3. 렌더레이어를 대상으로 Layout 설정
: viewport 내에서 요소들의 정확한 위치와 크기를 계산하는 과정. 이 때 좌표는 보통 부모를 기준으로 설정됨.
4. 렌더레이어를 대상으로 칠하기(paint)
: 픽셀마다 점을 찍듯 칠함 = 레스터화
5. 레이어 합치기(composite layer) 및 표기
: 각각의 레이어로부터 비트맵이 생성되고 GPU에 텍스처로 업로드됨. 그다음 텍스처들은 서로 합쳐져 하나의 이미지로 렌더링되며 화면으로 출력됨.
* 애니메이션 효과를 주면 1px씩 움직일 때마다 painting이 된다. transfrom를 통해 동일한 효과를 주면 painting이 일어나지 않고 바로 composite되어 애니메이션보다 성능을 높일 수 있다
📌 가상돔(Virtual DOM)
: 기존에는 div, span 태그 등등을 바꿀 때마다 렌더트리를 생성하였는데, '가상돔'은 이런 비효율을 방지한다.
→ React는 가상돔을 이용해서 재렌더링을 매우 빠르고 효율적으로 도와줌
가상적으로 UI를 저장했다가 실제 DOM과 연동하는 프로그래밍 컨셉이다. 또는 그걸 하는 JS 객체를 지칭한다.
DOM API (x)
DOM property (o)
이를 이용해 수많은 요소가 수정이 되어도 딱 한번 수정 변화가 일어난 요소만 새로 렌더링한다.