📝 SSR의 등장배경을 학습하며 웹 동향 트렌드를 파악하고 Next.js에 대해 간단하게 정리해보고자 합니다!
📌 Static Sites (1990's 중반)

: 서버에 이미 잘 만들어진 html 문서들이 있고, 사용자가 브라우저에서 www.hello.com과 같은 주소에 접속하면 서버에 이미 배포되어져 있는 html 문서를 받아와서 보여주는 형식이다.
👎 문제점
: 페이지 내에서 다른 링크를 클릭하면, 다시 서버에서 해당 페이지의 html을 받아와서 페이지 전체가 업데이트 되어야 한다.
→ 사용성이 굉장히 떨어짐
📌 iframe (1996)

: 문서 내에서 또 다른 문서를 담을 수 있는 iframe 태그가 도입되었다.
페이지 내에서 부분적으로 문서를 받아와서 업데이트할 수 있게 되었다.
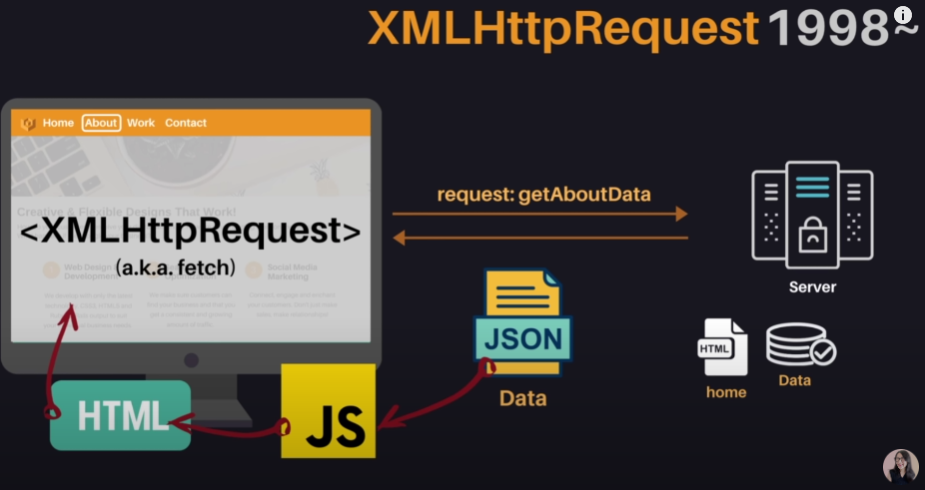
📌 XmlHttpRequest API (1998)

: fetch API의 원조인 XmlHttpRequest API는 html 문서 전체가 아니라 JSON과 같은 포맷으로 서버에서 가볍게 필요한 데이터만 받아올 수 있게 되었다.
그 데이터를 자바스크립트를 이용해서 동적으로 html 요소를 생성해서 페이지에 업데이트하는 방식이다.
📌 AJAX (2005)

: XmlHttpRequest의 방식이 공식적으로 AJAX라는 이름을 가지게 되었다. 사용자가 한 페이지에 머무르면서 필요한 데이터를 서버에서 받아와서 부분적으로만 업데이트를 하는 것이다.
AJAX를 이용해서 Gmail, Google Maps와 같이 많이 쓰는 웹 어플리케이션을 만들기 시작한다.
이것이 현재 널리 쓰이고 있는 SPA(Single Page Application)이다. 하나의 어플리케이션을 사용하듯 웹 사이트에서도 사용성이 조금씩 좋아지게 된다.
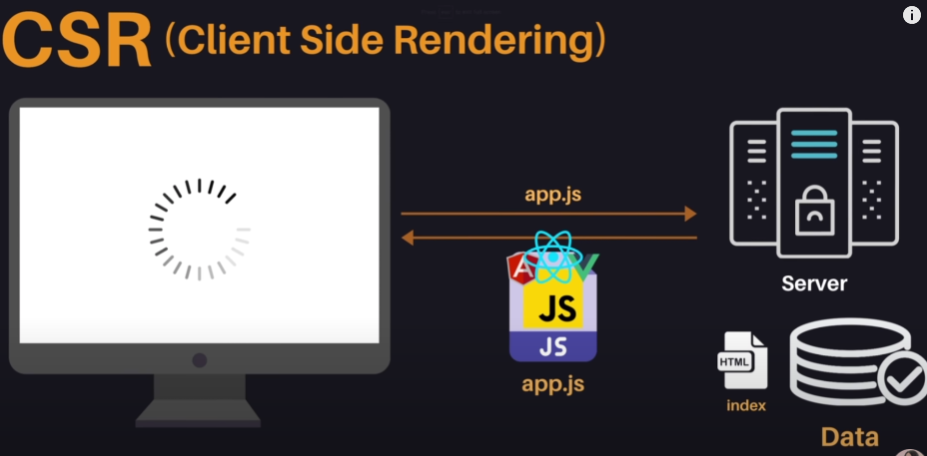
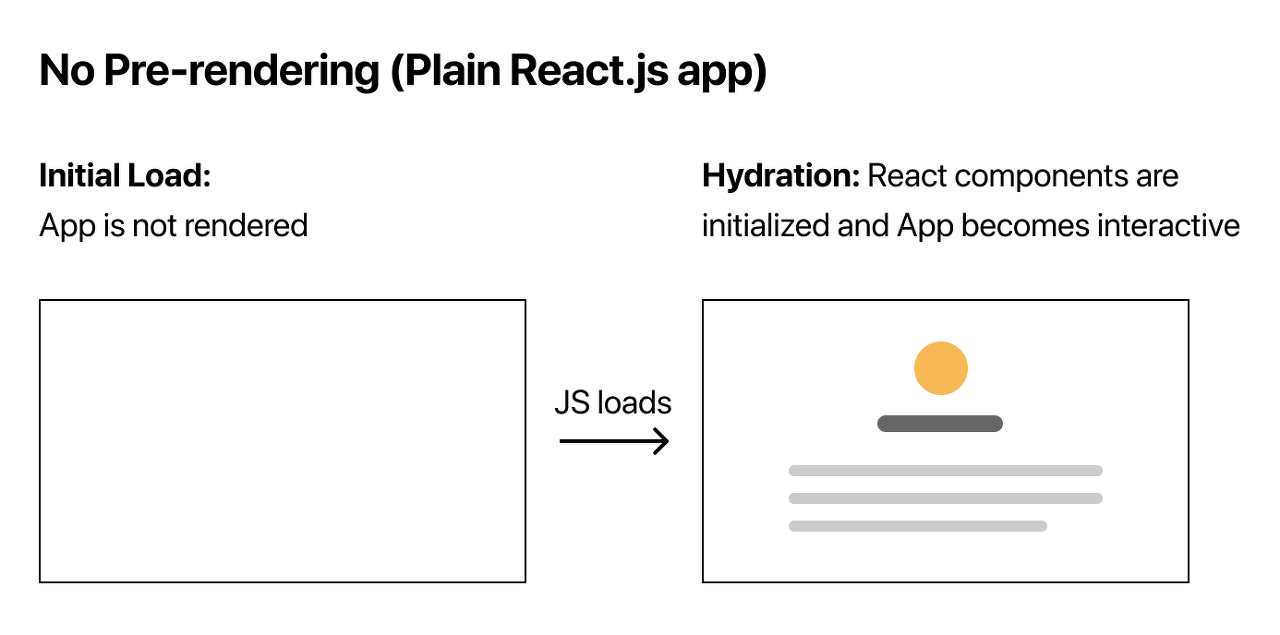
📌 CSR (Client Side Rendering)

: 이러한 SPA 트렌드 + 사용자들의 PC 성능이 점차 좋아짐 + 자바스크립트의 표준화로 인해 Angular, React, Vue와 같은 프레임워크가 나오게 되었고, CSR 시대로 접어들게 되었다.
의미
CSR이란 클라이언트 측에서 다 해먹는 것을 말한다.
1) 서버에서 index라는 html 파일을 클라이언트에 보내준다.
→ 해당 html 파일에는 body 안에 id=root 하나가 들어있고, 어플리케이션에서 필요한 링크만 들어가 있다.

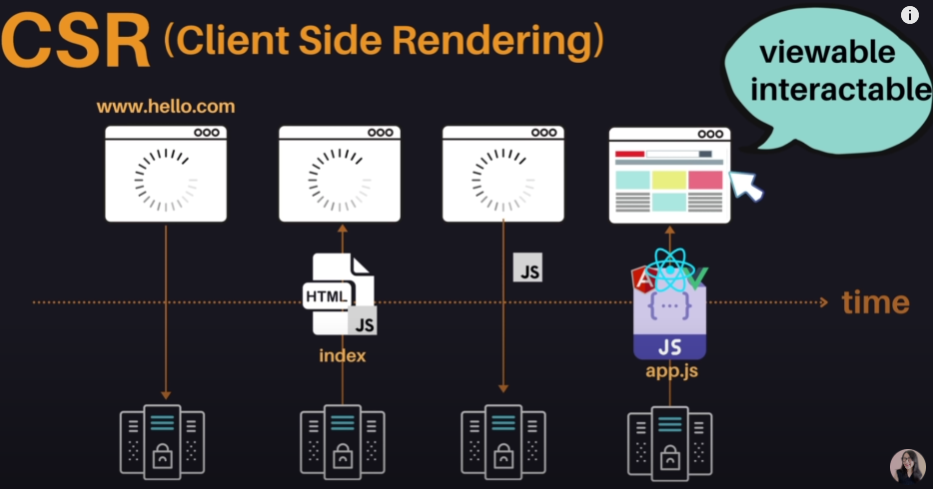
👆 html이 텅텅 비어져 있기 때문에, 처음 접속하면 빈 화면만 보인다.
2) 링크된 어플리케이션 자바스크립트를 서버로부터 다운 받는다.
여기서 해당 자바스크립트에는 어플리케이션에 필요한 로직들 뿐 만 아니라, 어플리케이션을 구동하는 프레임워크와 라이브러리 소스 코드들도 다 포함되어 있다. 따라서 사이즈가 굉장히 커 다운로드 받는데 시간이 소요될 수 있다.
3) 추가로 필요한 데이터가 있다면, 서버에 요청하여 데이터를 받아온 다음, 이것들을 기반으로 동적으로 html을 생성해 드.디.어 사용자에게 최종적인 어플리케이션을 보여주게 된다.
👎 문제점
-
사용자가 첫 화면을 보기까지 시간이 오래걸릴 수 있음
-
SEO(Search Engine Optimization), 즉 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 많은 어려움을 겪는다.
검색엔진들은 웹사이트의 html 문서를 분석해서 검색 결과를 보여주는데, CSR에서 사용되는 html 바디는 대부분 텅텅 비어져있기 때문이다.
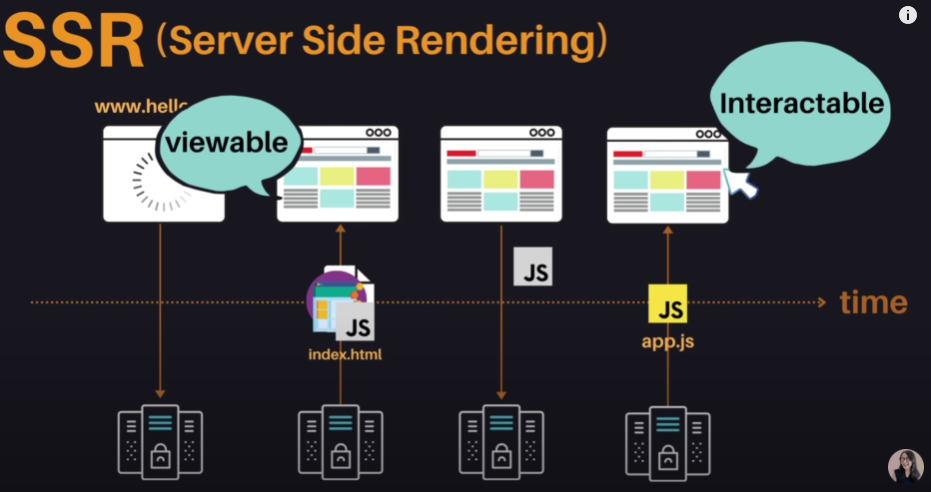
📌 SSR (Server Side Rendering)

: CSR의 문제점들 때문에 Static Sites에서 영감을 받은 SSR이 등장하게 된다.
클라이언트에서 모든 것을 처리하는 CSR과는 다르게
1) 웹사이트에 접속하면 서버에서 필요한 데이터를 모두 가져와서 html 파일을 만들고
2) 이렇게 만들어진 html 파일을 동적으로 조금 제어할 수 있는 소스 코드들과 함께 클라이언트에게 보내주게 된다.
3) 그러면 클라이언트 측에서 잘 만들어진 html 문서를 받아와 바로 사용자에게 보여줄 수 있게 되는 것이다.
👍 장점
-
CSR을 사용했을 때보다 첫 번째 페이지 로딩이 빨라짐
-
모든 컨텐츠가 html에 담겨있기 때문에 조금 더 효율적인 SEO를 할 수 있음
👎 문제점
- Static Sites에서 발생했던 깜빡임 이슈가 여전히 존재함
→ 사용자가 클릭하면 전체적인 서버에서 받아오는 것과 동일하기 때문 - 서버에 과부하가 걸리가 쉬움
→ 사용자가 많은 제품일수록 사용자가 클릭할 때마다 서버에 요청해 필요한 데이터를 가지고 와 html을 만들어야 하므로 서버에 과부하가 걸리가 쉬움 - (사용자가 빠르게 웹사이트를 확인할 수는 있지만) 클릭에 대한 반응이 없는 경우가 발생할 수 있음
→ 동적으로 데이터를 처리할 수 있는 자바스크립트를 아직 다운로드 받지 못했기 때문
📌 TTV (Time To View) vs TTI (Time To Interact)

CSR은 사용자가 웹사이트를 볼 수 있음(TTV)과 동시에 클릭하거나 인터렉션(TTI)이 가능해진다.
이와 달리,

SSR은 사용자가 웹사이트를 볼 수 있는 시간(TTV)과 실제로 인터렉션할 수 있는 시간(TTI)의 공백기간이 꽤 긴 편이다.
CSR을 사용하는 사람이라면, 어떻게하면 자바스크립트 파일을 효율적으로 많이 분할해서 사용자가 필수적으로 봐야할 요소를 전달하며 시간을 단축시킬 수 있을지 고민해야 한다.
SSR을 사용하는 사람이라면, 사용자가 보고 인터렉션하는 시간의 단차를 줄이기 위해 어떤 노력을 할 수 있을지 고민해야 한다.
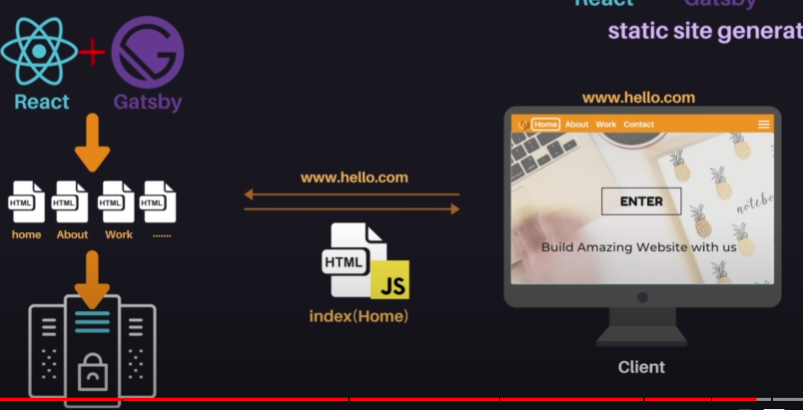
📌 SSG (Static Site Generation)

: 요즘에는 CSR 또는 SSR만을 고집해서 사용하기 보다는 SSG를 사용할 수 있다.
리액트를 경우로 들어 살펴보면,
리액트는 CSR에 특화된 라이브러리지만 개츠비, Next.js를 함께 사용하면 SSR을 사용하는 효과를 볼 수 있다.
먼저 개츠비를 함께 사용하면,,,,
리액트로 만든 웹 어플리케이션을 정적으로 웹페이지 생성을 미리 해두어 서버에 배포해 놓을 수 있다.
이는 모두 정적인 것이 아니라, 추가적으로 데이터를 서버에서 받아오거나 동적으로 처리해야 하는 로직이 있다면, 자바스크립트 파일을 함께 가지고 있을 수 있어 동적인 요소도 충분히 추가할 수 있다.
다음으로 Next.js를 사용하면,,,,
CSR과 SSR을 잘 섞어서 조금 더 강력하고 유연하게 사용할 수 있도록 지원해주고 있다.
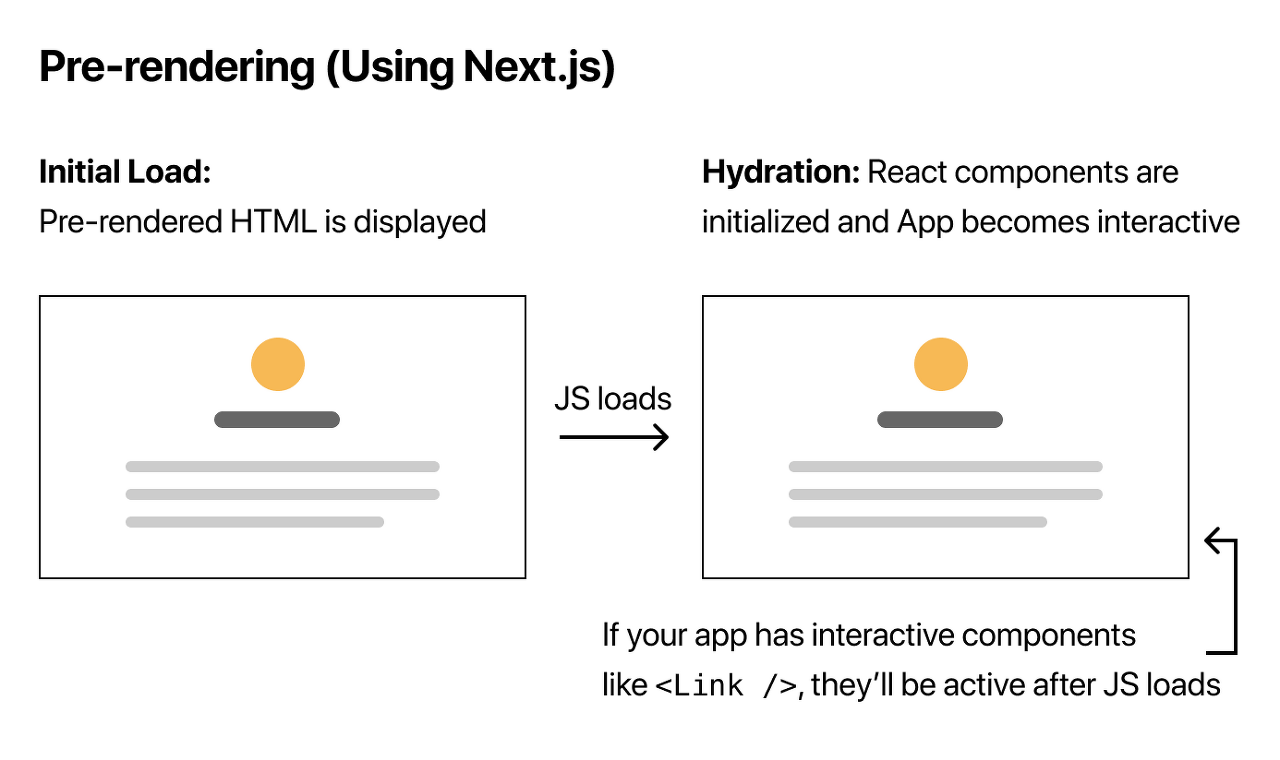
📌 Next.js ?
앞서 언급된 Next.js에 대해 조금 자세히 정리해보고자 한다
: Next.js는 브라우저에서 렌더링할 때 기본적으로 pre-rendering(사전 렌더링)을 한다고 한다.
pre-rendering?
= 각 페이지들을 사전에 미리 html 문서로 생성하여 가지고 있는 것.
리액트가 CSR 방식, 즉 클라이언트 단에서 모든 추가 렌더링을 담당했다면,
Next.js는 빌드 타임 때 해당하는 페이지 별로 각각의 html 문서를 미리 생성해가지고 있다가 서버로 요청이 들어올 때 알맞은 페이지를 반환해주는 것이다.


Next.js에서 pre-rendering을 하기 위해 두 가지 형식을 제안하고 있습니다.
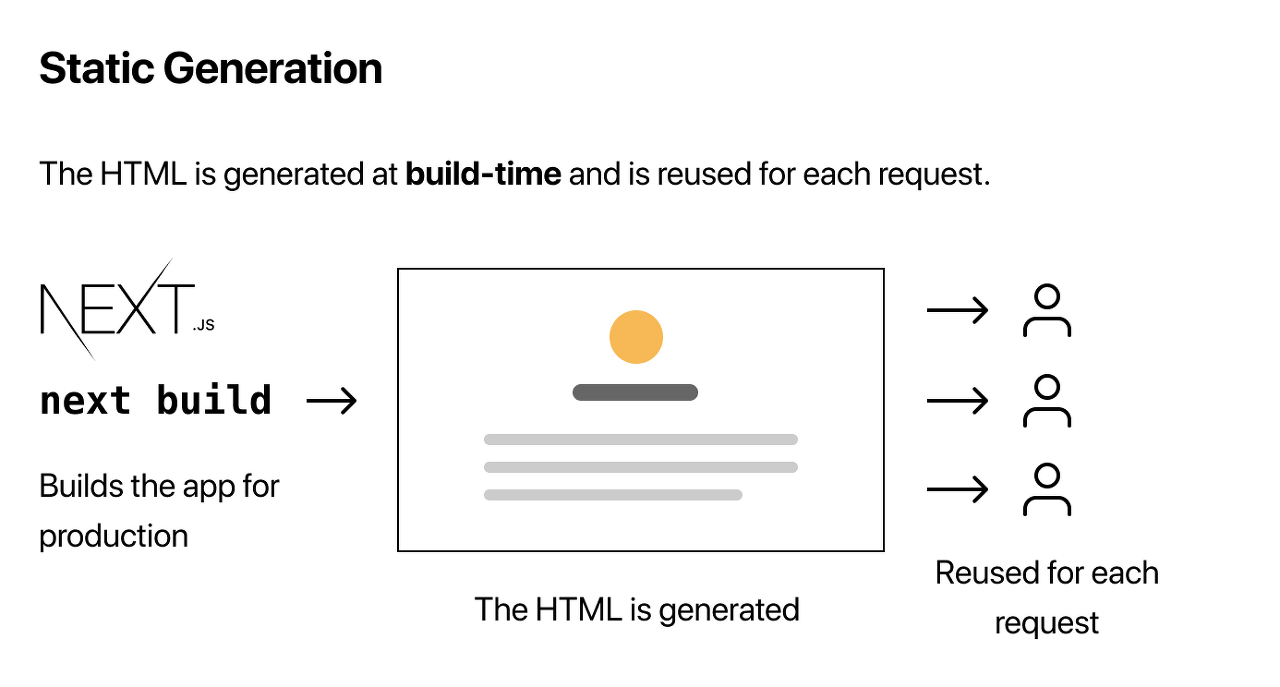
1. Static-Generation (추천)

: html을 빌드 타임에 각 페이지 별로 생성하고, 해당 페이지로 요청이 올 경우 이미 생성된 html 문서를 반환함
→ 정적 생성하여 각 요청에 동일한 문서를 반환할 수 있는 경우에 사용하는 것이 좋다(ex. 블로그 게시물...)
2. Server-Side-Rendering

: 요청이 올 때마다 해당하는 html 문서를 그때 그때 생성하여 반환함
→ 항상 최신 상태를 유지해야 하는 경우에 사용하는 것이 좋다(ex. 분석 차트...)
아직 Next.js는 배우지 못 했지만, 추후 학습할 계획이 있기 때문에 Next.js를 왜 사용해야 하는지에 대해 알 수 있었던 시간이었다!


