📝 이번 글에선 브라우저가 렌더링 과정을 거친 후, JS를 해석하는 과정에 대해서 자세하게 살펴보고자 합니다!

📌 브라우저란 ?
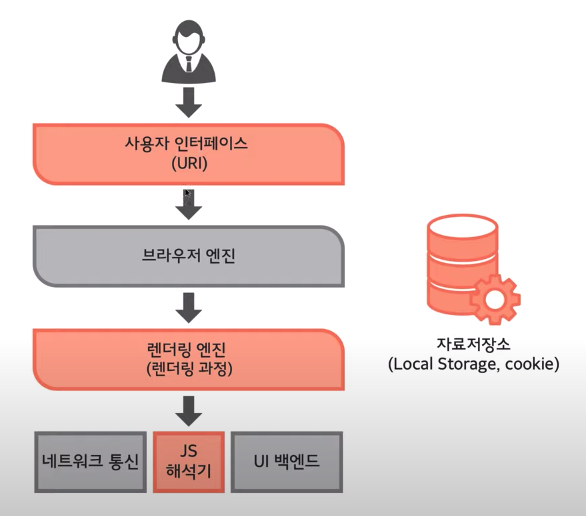
: 브라우저란 서버에서 받아온 HTML, CSS, JS를 실행시켜주는 프로그램이다. 앞선 글에서 브라우저의 렌더링 원리에 대해 다뤘는데, 렌더링의 과정에서 HTML, CSS를 화면에 보여주게 된다.
그 후, JS를 해석하여 사용자가 페이지를 동적으로 이용할 수 있게 도와주는 것이다.
📌 자바스크립트 해석 과정 ?
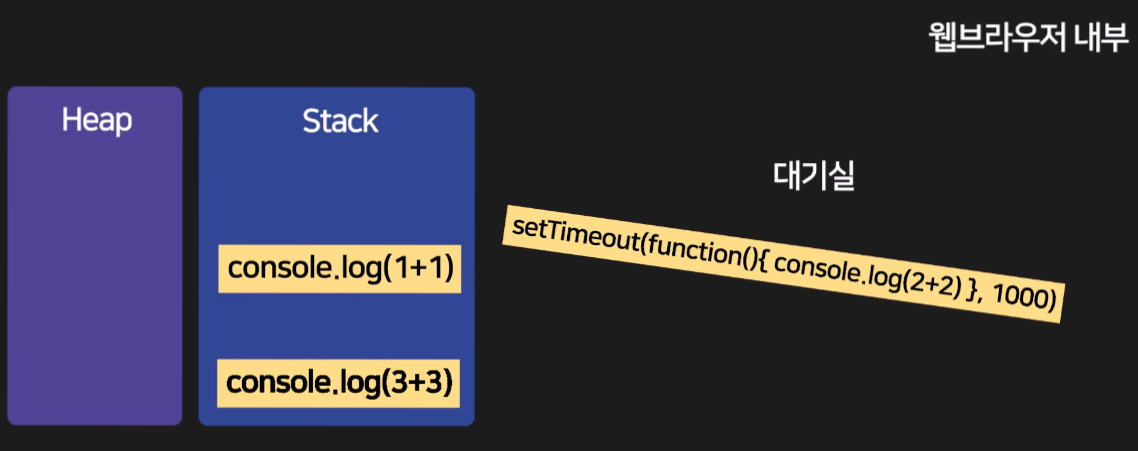
1. Stack에 넣어 한 줄씩 해석한다.
: 브라우저는 C++이라는 언어로 코드가 짜여져 있다. 따라서 실행해야 할 자바스크립트 코드를 발견하면 C++ 언어로 만들어둔 Stack에 넣어 돌린다.
Stack은 코드를 실행해주는 곳이다. 자바스크립트는 하나의 Stack을 갖고 있다. 따라서 한 번에 한 줄의 코드밖에 실행을 못한다.
자바스크립트는 single threaded language 이다.
*threaded(스레드)?
: 스레드는 어떠한 프로그램 내에서, 특히 프로세스 내에서 실행되는 흐름의 단위를 말한다.
2. 처리가 오래걸리는 코드는 대기실에 넣는다.

: 코드를 한 줄씩 실행하다 처리가 오래걸리는 코드를 만나면 대기실에 잠깐 넣어놓는다.
→ 대기실에 넣는 코드들: Ajax 요청 코드 / 이벤트리스너 / setTimeout 등
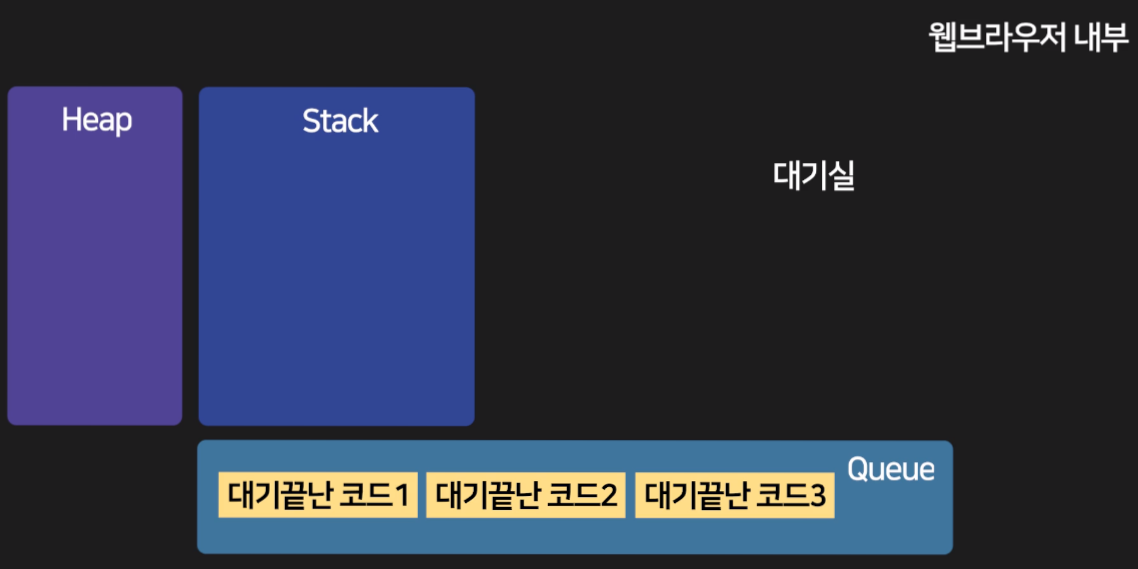
3. 대기실에 있던 코드가 실행준비 되면 Queue라는 곳에 집어 넣는다.
: 위의 이미지의 예로 살펴봤을 때, 1초가 지나면 Stack으로 바로 전달하는 것이 아니라 Queue라는 대기실에 옮겨놓는다.

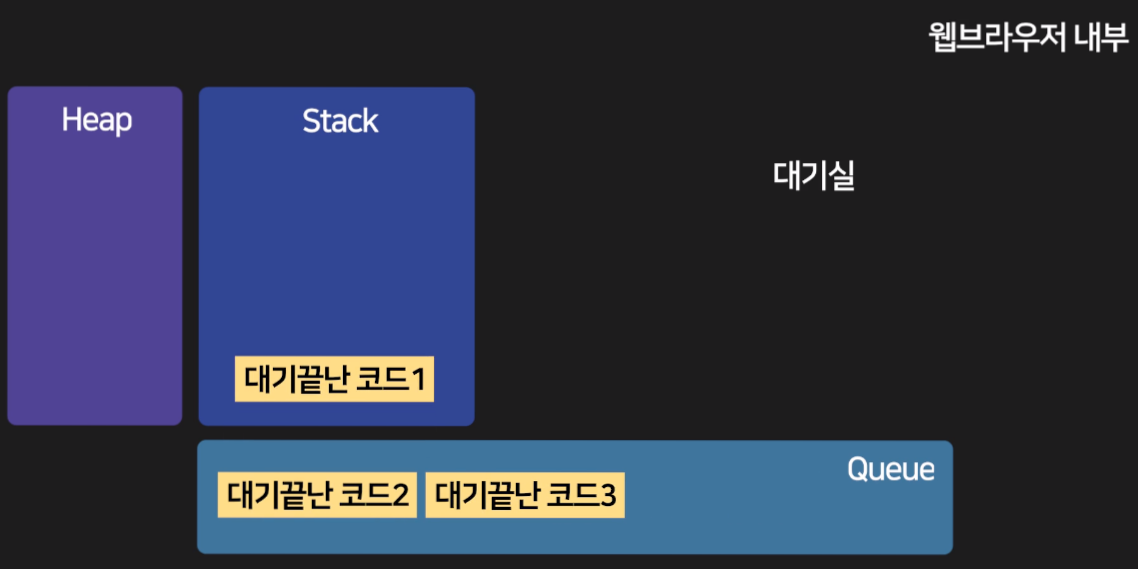
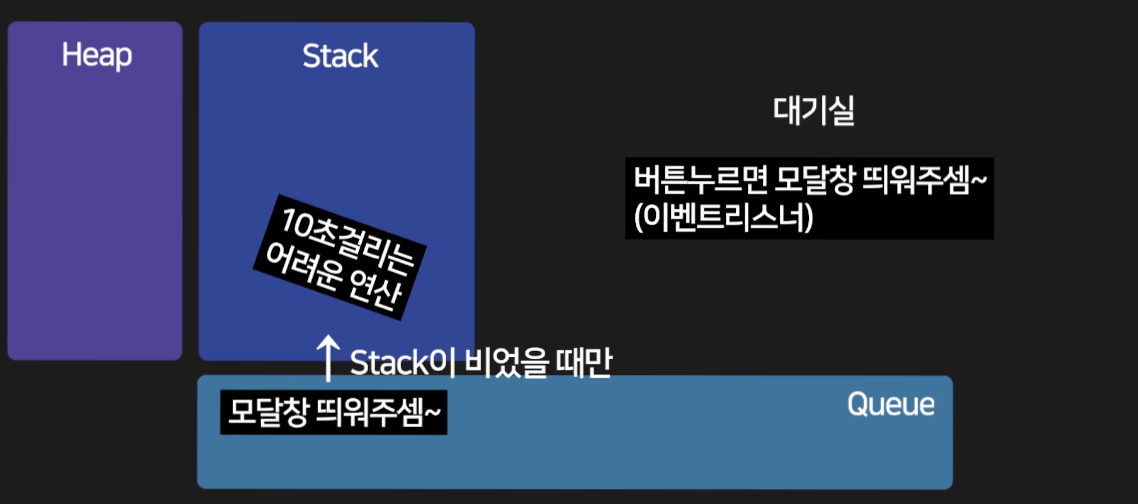
4. Stack이 비어있을 때만 Queue에 있던 코드를 차례로 집어넣어 실행한다.

: Queue에 집어넣고 Queue에 있던 코드는 Stack이 비어있을 때만 차례로 집어넣어서 실행한다.
*이벤트 루프 (Event Loop)
= Stack이 비어있을 때 Queue에서 코드를 가져와 Stack에 넣어 실행시키는 기능을 한다.
📌 JS에게 오래걸리는 코드를 실행하게 되면...
자바스크립트에게 오래걸리는 어려운 코드를 실행하도록 하면 ?
: 어려운 코드를 실행하는 동안 '버튼 클릭/ajax요청 후 코드 실행/setTimeout 타이머' 등이 동작하지 않게 된다.
ex) 버튼 누르면 모달창 띄우는 코드를 실행시켜보자

: Queue에 있는 '모달창 띄우는 코드'는 Stack이 비었을 때만 올려보내기 때문에 '10초 걸리는 어려운 연산'이 끝나기 전까지는 실행될 수 없다. 그래서 버튼을 눌러도 아무런 반응이 없고, 사용자는 불편함을 느낄 것이다.
교훈
1. Stack을 바쁘게 하면 안 된다.
2. Queue를 바쁘게 하면 안 된다.
📚 Reference
: 코딩애플 강의

