작 성 중 . . . 💬
[유튜브 김버그 채널] DOM 이벤트 플로우 완벽하게 정리해드립니다. 를 보고 정리하였습니다.
target / currentTarget
Event flow를 알아보기에 앞서, target과 currentTarget의 차이가 무엇인지 짚고 넘어가자.
응~ 나중에 쓸거야~
Event flow

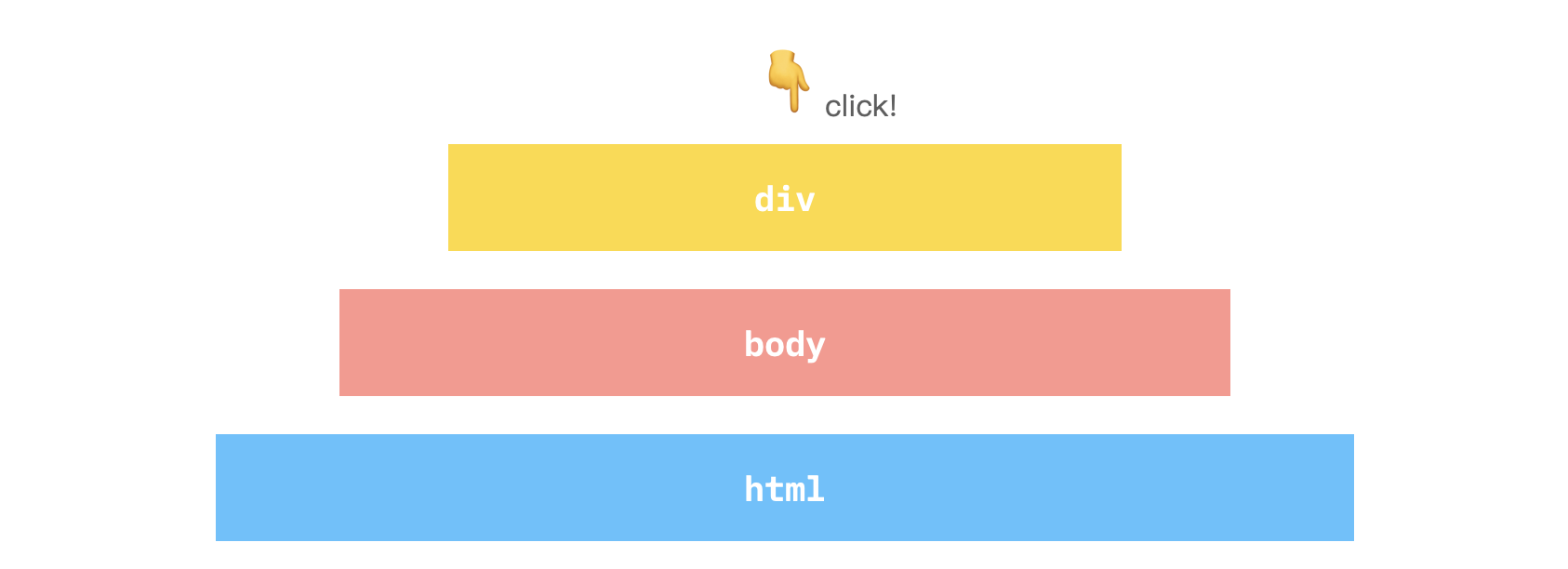
우리가 작성한 html 문서는 마치 레이어처럼 차곡차곡 쌓여있다. div에 click event가 발생했을 때 event flow는 capture -> target -> bubble 3가지 phase로 진행된다.
1. Capture phase
propagation up 이라고도 한다. 내가 클릭한 것은 맨~하위에 있는 자식 요소인 div임에도 불구하고 (브라우저에서 제일 가까운) 부모 요소(즉 html)에서 자식 요소의 순서로 이벤트가 실행되는 것을 말한다.
2. Target phase
이벤트의 진짜 target, 이벤트의 당사자!가 실행되는 것
3. Bubble phase
propagation down 이라고도 한다. target에서 부모, 부모의 부모, ... 이렇게 html까지 이벤트가 실행되는 것을 말한다.
그런데, 나는 div를 눌렀을 뿐인데 그 놈과 관련된 모든 애들이 다 실행된다는 게 대환장파티가 될 수 있다는 것이다. 특히나 capture, bubble 중복으로 실행되는 건 더 이상하다.
그래서 브라우저는, target과 currentTarget이 다른 상황, 즉 div 때문에 어쩔 수 없이 body에서도 이벤트가 발생하는 상황에서 bubble만 발생하도록 기본 설정되어 있다. bubble이 더 말이 되는 게, 생각해보면 div를 눌렀는데 html에서 이벤트가 발생해서 올라가는 건 좀 이상하잖아!
capture / bubble 설정하기
위에서 봤듯이 기본값은 bubble이다. 이것을 capture로도 바꿀 수 있는데, addEventListener의 세 번째 인자로 true를 넣어주면 된다. 기본값(bubble)은 false이다. 참고 - MDN addEventListener
e.stopPropagation()
caputure이든 bubble이든 모르겠고, 내 이후로는 전파하는 걸 모두 멈춰라! 이 뜻