JavaScript
1.[JS] async와 defer의 차이점

html에 script를 포함할 때 알아두어야 할 것
2020년 9월 10일
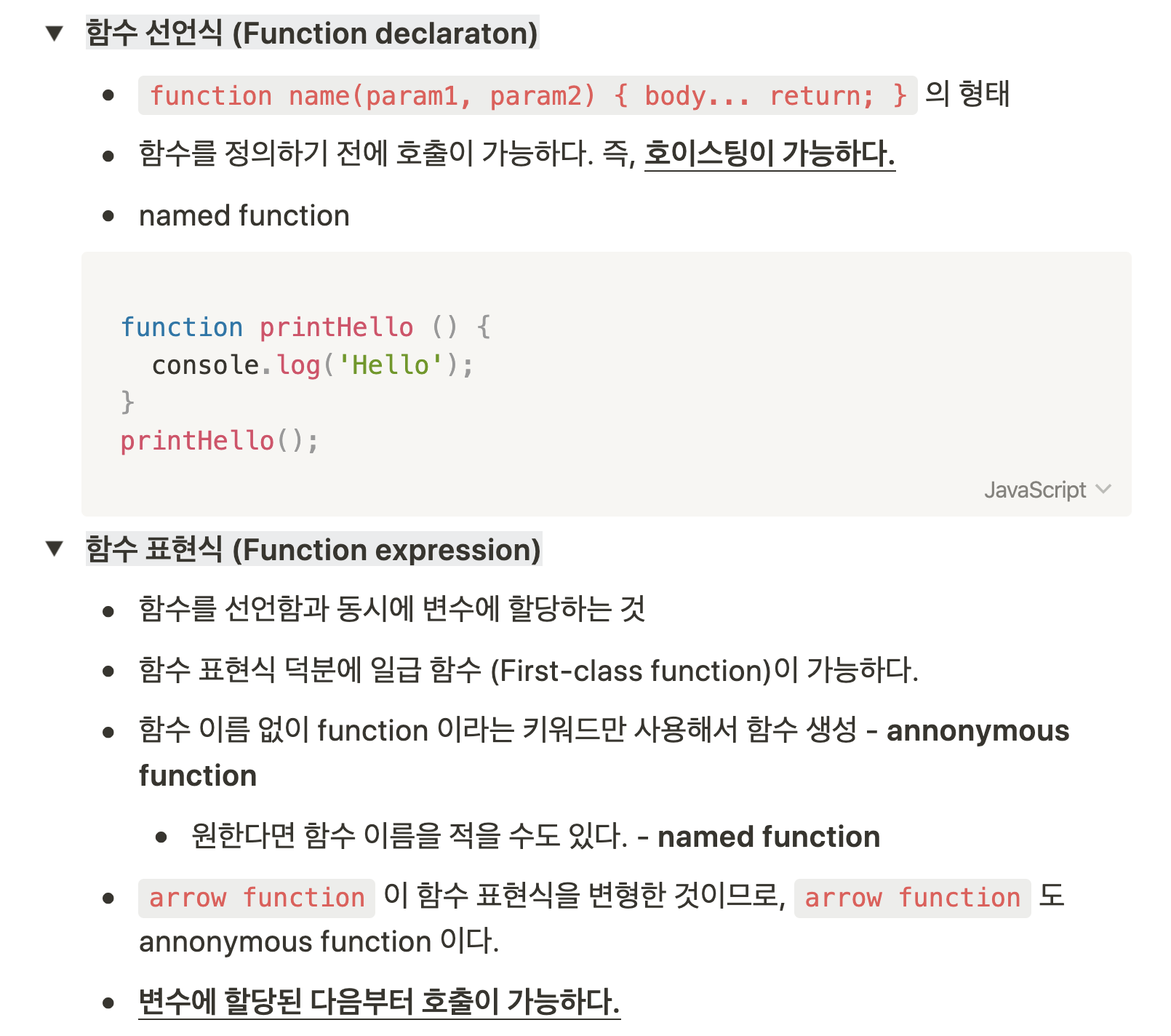
2.[JS] function

함수의 선언과 표현, Arrow function
2020년 9월 13일
3.[JS] operators

코딩의 기본 operator, if, for loop
2020년 9월 13일
4.[JS] break와 return의 차이

break와 return의 차이점을 알아보자.
2020년 9월 15일
5.[JS] class vs object, 객체지향

class와 object, 객체지향의 뜻을 알아보자.
2020년 9월 15일
6.[JS] object 오브젝트

자바스크립트의 오브젝트에 대해서 알아보자.
2020년 9월 18일
7.[JS] 배열

배열과 APIs
2020년 9월 18일
8.[JS] 유용한 10가지 배열 함수들

Array APIs
2020년 9월 23일
9.[JS] class 조금 더 알아보기

constructor를 활용하자.
2020년 11월 18일
10.[JS] 함수 선언식과 일급 함수

왠지 말장난 같아서 헷갈렸던 것들 정리!!
2020년 11월 21일
11.JS | Symbol 타입 알아보기

계산된 프로퍼티 이름, Symbol 타입
2021년 1월 11일
12.JS | 2차원 배열의 행과 열 바꾸기 / Transposing a 2D-array in JavaScript
.png)
행과 열의 개수가 다를 때도 잘 동작하는 transpose 함수를 만들어보자! ٩(๑•̀o•́๑)و
2021년 1월 20일
13.JS | reduce

작성중
2021년 1월 24일
14.JS | 파일 업로드, 이벤트 등록 과정
.png)
파일 업로드에 관련된 이벤트 등록 방법 알아보기
2021년 2월 7일
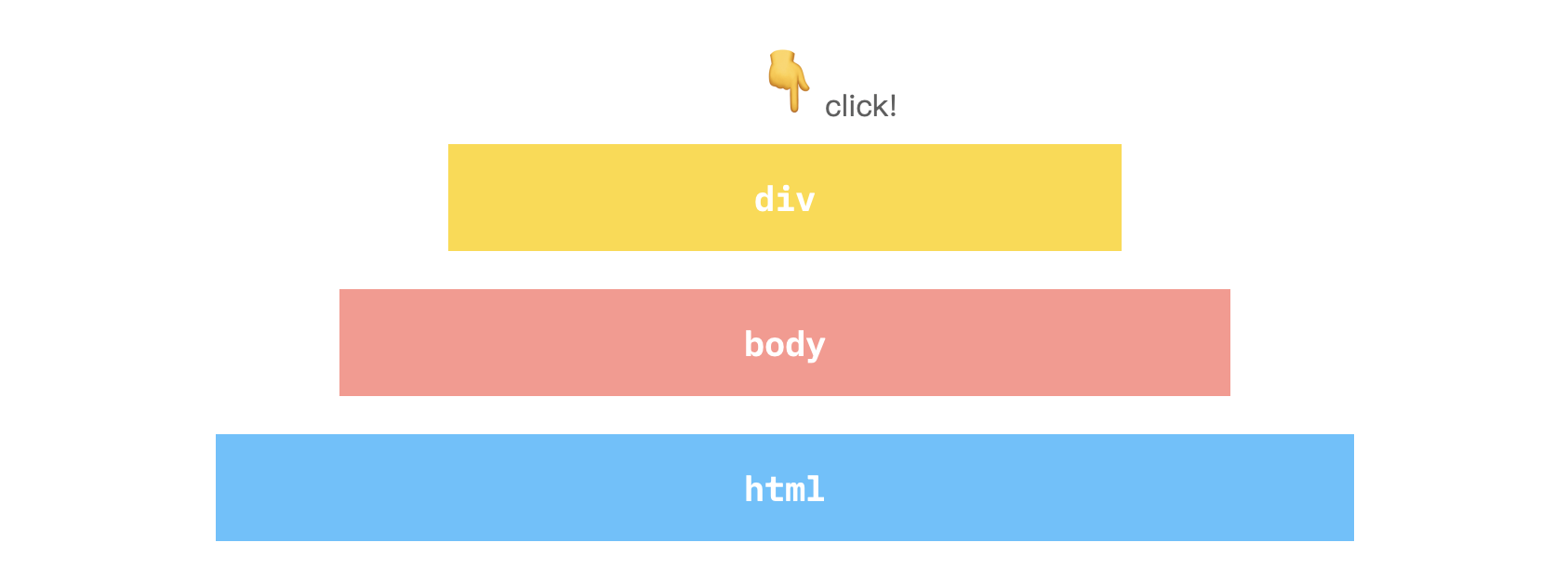
15.JS | event flow, capturing, bubbling, propagation

\[유튜브 김버그 채널] DOM 이벤트 플로우 완벽하게 정리해드립니다. 를 보고 정리하였습니다.Event flow를 알아보기에 앞서, target과 currentTarget의 차이가 무엇인지 짚고 넘어가자.응~ 나중에 쓸거야~우리가 작성한 html 문서는 마치 레이어처
2021년 2월 15일
16.JS | Promise

익숙하고 싶은 쁘라미스
2021년 3월 5일
17.JS | 데이터 할당과 복사 총정리

JS의 데이터 할당 과정, 참조, 얕은 복사, 깊은 복사
2020년 12월 17일
18.JS | Execution Context 실행 컨텍스트

자바스크립트의 실행컨텍스트에 대해 알아보자 😎
2021년 6월 6일