
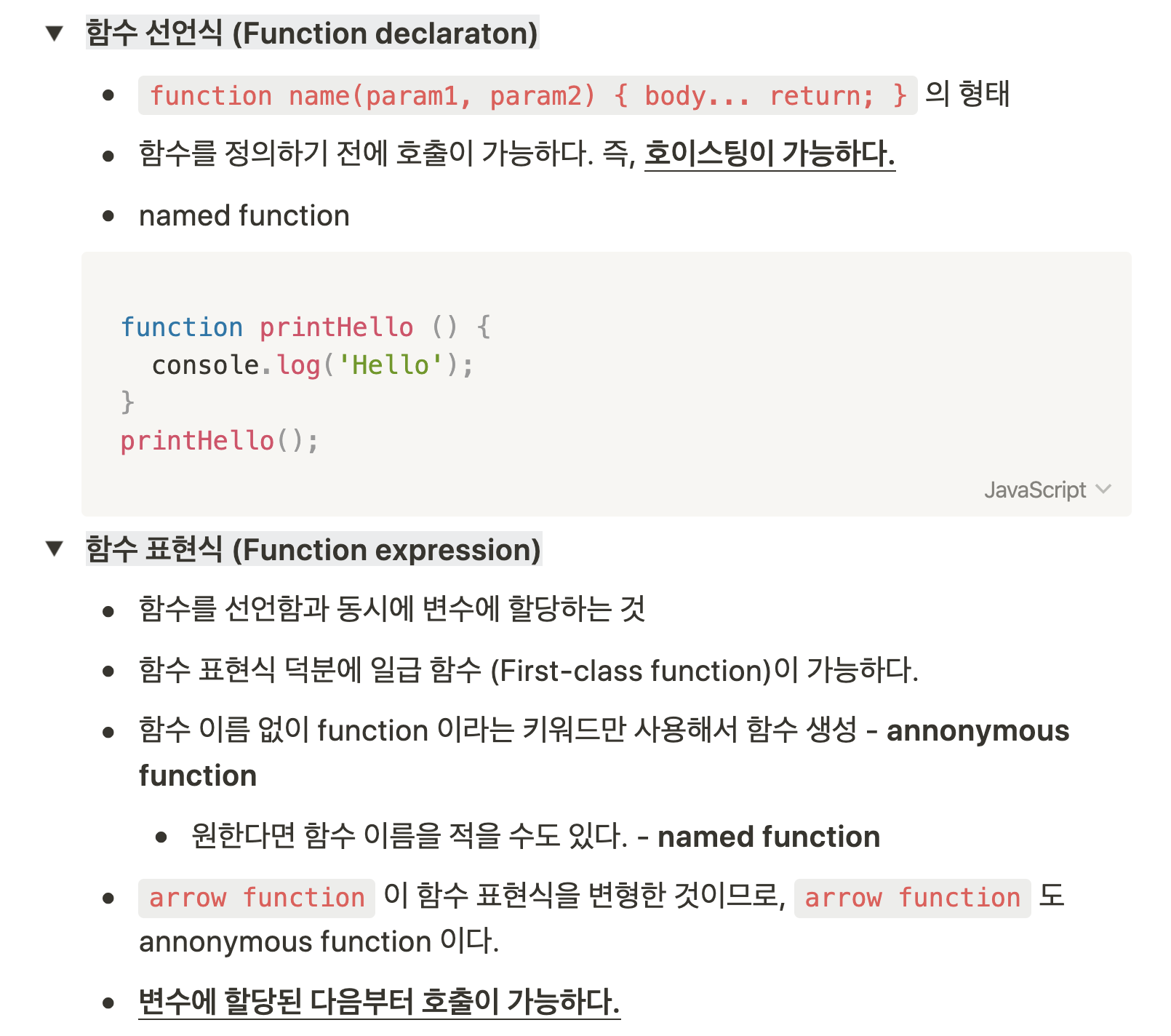
내가 정리해놓은 내용을 보다가 '함수 표현식 덕분에 일급 함수 가능하다.' 이 부분을 보고 문득 어..? 그러면 함수 선언식은 파라미터로 쓰일 수 없다는 건가? 궁금해졌다.
우선 일급 함수란 무엇이냐, 함수가 일급 시민이라는 것이다. 그럼 일급 시민은 뭐야??!
일급 시민 (First class citizen)
일급 시민의 조건은 3가지이다.
- 변수에 담을 수 있다.
- 인자로 전달할 수 있다.
- 반환값으로 전달할 수 있다.
✅ 함수 선언식을 변수에 담아보기
const helloFn = function sayHello() {
console.log('hello');
}
function sayHelloAndBye(fn) {
fn();
console.log('bye');
}
sayHelloAndBye(helloFn); // hello bye 출력변수에 담아진다. 첫째줄처럼 사용한 것을 함수 표현식이라 한다. 함수 표현식은 익명으로도 가능하나, 선언식을 변수에 담아보기 위해 이름(sayHello)을 붙였다.
함수 선언식을 변수에 담는 것이 가능하다.
✅ 함수 선언식을 인자로 전달하기
function sayHello() {
console.log('hello');
}
function sayHelloAndBye(fn) {
fn();
console.log('bye');
}
sayHelloAndBye(sayHello); // hello bye 출력됨심지어는 인자에 선언식을 이용해 바로 정의해도 작동이 되긴 된다.
function sayHelloAndBye(fn) {
fn();
console.log('bye');
}
sayHelloAndBye(function sayHello() {
console.log('hello'); // hello bye
});함수 선언식을 인자로 전달하는 게 가능하다.
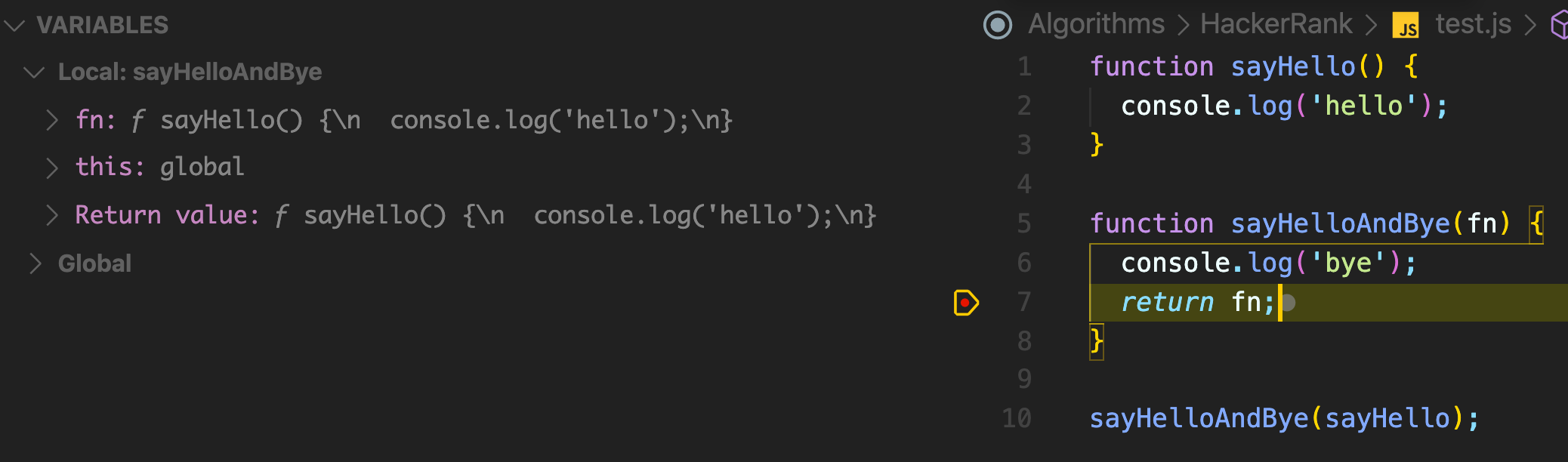
✅ 함수 선언식을 반환값으로 전달하기

디버깅 툴을 이용하여 Return value 를 확인해봤다.
함수 선언식을 반환값으로 전달하는 게 가능하다.
그런데!! 저기서 함수를 완전 빠져나오면 Return value가 undefined으로 바뀐다. 뭐지? - 아직 해결 못함
리턴값으로 들어가는 함수를 실행시키고 싶다면, 변수에 우선 담아서 변수를 함수처럼 실행시키던지 괄호를 하나 더 달아주면 된다. (MDN 참고 - (예제) 함수 반환 부분)
그런데 여기서 잠깐!!!!!!
인자로 함수를 전달받거나, 함수를 반환하는 함수를 '고차함수' 라고 한다. reduce, map, filter .. 이런 것들!!!!!!
위 예제에서는 sayHelloAndBye 가 고차함수가 되는 것이었던 것이었다!!
결론
함수 선언식은 일급 시민의 조건을 모두 만족하므로 일급 함수이다.
'함수 표현식 덕분에 일급 함수 가능하다.' 는 어디서 보고 정리한 건지 모르겠는데 잘못 써놓은 것이다.. 홍홍
함수 표현식 뿐 아니라 선언식도 모두모두 일급 시민이다~~ 1️⃣,,