2021.02.08. 월요일
코드리뷰를 받기 위해 원격 저장소를 클론하고, PR을 보내기 위한 작업을 했다. html 뼈대 코드까지 작성해봤는데, 오랜만에 html을 하니 재밌기도 하고 구조가 너무 지저분해 보이기도 했다.
코드리뷰 PR을 위한 세팅
- 원본 저장소(upstream)에서 fork해오면 내 깃허브에 똑같은 이름의 저장소(origin)가 생긴다.
- 원본 저장소에는 멤버들마다 브랜치가 있다. fork를 하면 20개가 넘는 브랜치가 고대~로 origin으로 복사되어 들어온다.
- 내가 해야할 일은 최종적으로 작업을 할 때 새 브랜치를 만들어서 upstream의 내 전용 브랜치(Autumn 브랜치)에 merge해나가는 것이다.
- 그 작업을 위해 origin에서 내 노트북(local)으로 저장소를 클론한다. 20개가 넘는 브랜치를 모두 가져올 필요가 없으므로, 내 브랜치인 Autumn 브랜치만 클론해온다.
- Autumn 브랜치에서 바로 작업하는 게 아니라, <기능 별 혹은 스텝 별로 브랜치>를 만들어 작업하고 커밋하고 origin의 <기능 별 혹은 스텝 별로 브랜치>에 push한다.
- 해당 커밋 내용을 upstream의 내 브랜치에 PR 요청하면 끝! (main에 보내지 않도록 주의)
- 참고로 초기에 한 번 upstream과 local을 연결해주는 작업이 필요하다. upstream의 변경사항을 fetch해야 하기 때문인 것 같다.
풀리지 않은 의문
-t 가 무슨 옵션인지 아무리 검색해봐도 모르겠어서 멤버들이랑 한참 이야기를 나눴다.
본인 아이디로 브랜치를 만들기 위한 checkout
> git checkout -t origin/본인_아이디여기서 시작된 의문이었는데.. origin에 본인_아이디 라는 브랜치가 있으면 그 브랜치를 로컬에 가져온다라고 결론내렸다.
2021.02.09. 화요일
오늘도 git과 씨름 중.. 😇
merge와 rebase의 차이점
-
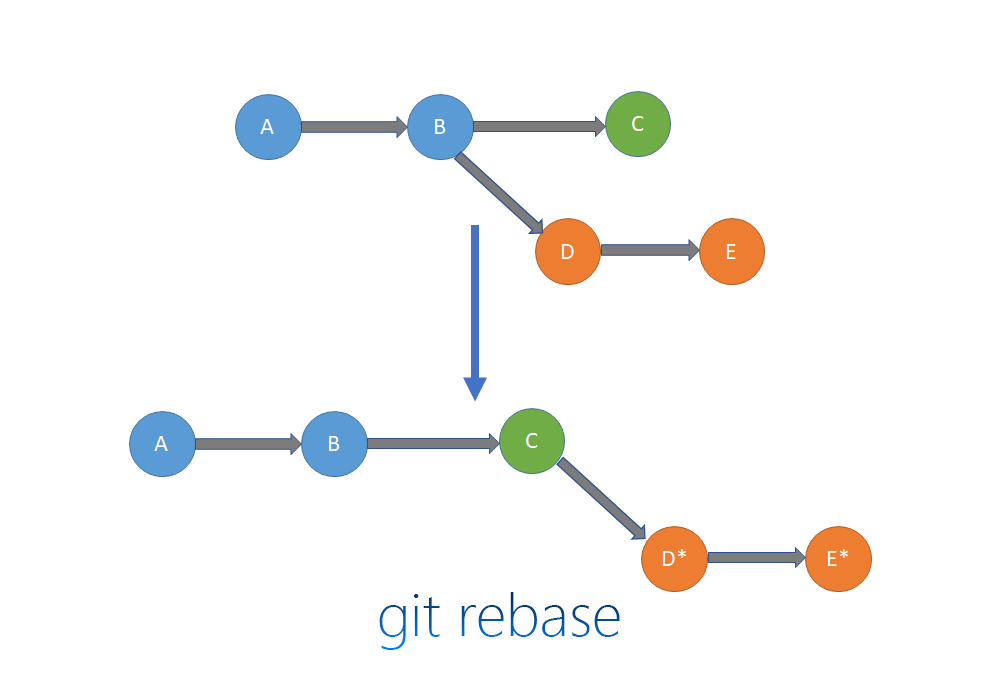
rebase : branch의 base를 재설정한다는 의미. 아래 그림을 보니까 딱 이해가 됐다. D, E가 원래는 B에 베이스를 둔 브랜치였는데, rebase 명령 후에는 C에 베이스를 두도록 재설정되었다.
- 장점: git history가 깔끔해진다. 개발자가 여러명이라도 순서대로 commit 한 것과 같은 git history를 만들 수 있다. (아직까진 몬말몰)

- merge : 두 브랜치를 합치는 것. 합쳐질 브랜치(master 따위)에서 다른 브랜치의 내용을 땡겨온다 라고 기억하면 명령어 쓸 때 편함. (브랜치의 내용을 보낸다 라고 생각하면 명령어 쓸 때 좀 헷갈림.)
fetch와 pull의 차이점
가져와서 merge를 해주는지 여부의 차이
- fetch : merge 해주지 않는다.
2021.02.10. 수요일
- flex-grow
- css에서도 계산이 필요할 땐 calc를 쓸 수 있다.
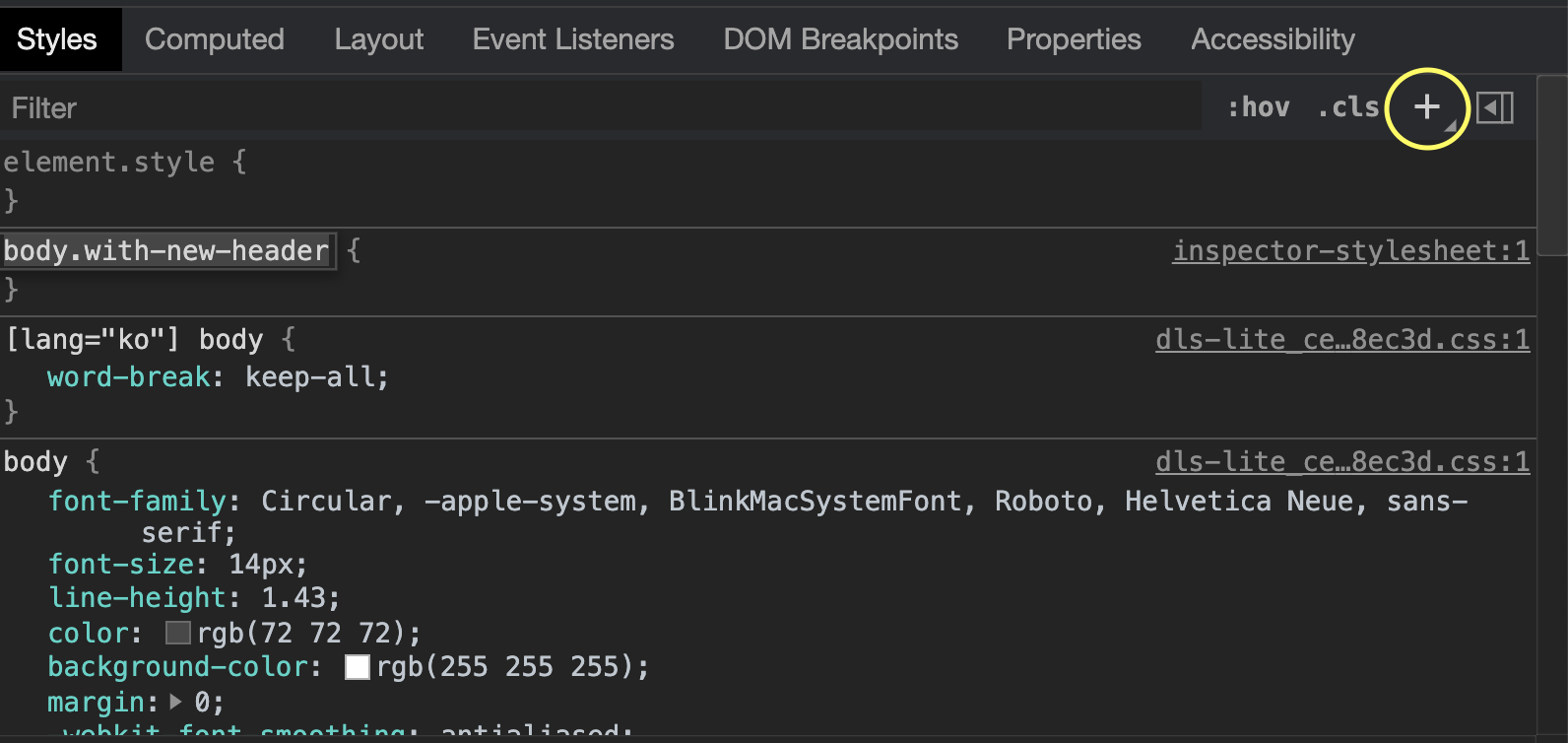
- 개발자도구의 다양한 활용. option키 누른채로 조절하면 소수점 조절 가능, + 버튼 누르면 새로운 요소(?) 추가 가능

나에게 편한 방법(flex)으로만 구현을 한 게 아쉽다. 아직 다 마무리를 못했는데, 나머지 부분은 안 익숙한 방법으로 해봐야겠다.
2021.02.11. 목요일
오늘은 딱히 새로 알게된 건 없고, 알바 갔다와서 못다한 미션 구현을 했다.
그동안 flex만 써서 했어가지고 오늘은 float로 도전해봤는데 후우 실패다 실패

그나마 가장 근접하게 짠 게 이거고

더 건드리면 건드릴수록 대환장 파티... ^^ 크크크크카캌컄카카카카ㅏ
아예 박스 구조부터 다시 짜야하나 싶다. 내일 다시 해봐야지 😇
하다보니까 궁금한 게 생겼는데, section별로 height 값을 정해놓는 게 좋은지, 아니면 padding으로 다 해결해도 되는건지? 그리고 박스를 대체 몇 겹이나 만들어도 되는건지??? 도대체 가장 효율적인 방법은 무엇인지?!?!?!??? 으악

이거슨 패딩으로 때려넣은 섹션

이거슨 좌우 패딩만 넣고 위아래는 height 값과 disply: flex로 중앙정렬을 시킨 섹션. 근데 중앙정렬하니까 왠지 아래로 치우친 느낌이라 ul에다가 또 마진을 넣어서 밸런스 맞춤... 근데 이렇게 하면 마진 때문에 정해놓은 height 값보다 실제 높이가 더 커짐.. 홀홀홀
웹사이트들은 왜이렇게 html구조가 복잡한지도 궁금하고.. 🤷🏻♀️ 알 수 없는 에치테멜 앤드 씨에쎄쓰
2021.02.12. 금요일
한 3개월 전에 결제했던 드림코딩의 git 강의를 조금 들었다.
- 커밋에 태그를 달 수 있다.
git switch -C 브랜치이름을 하면 새 브랜치를 만들면서 그 브랜치로 이동 가능.git checkout -b 브랜치이름과 같은 효과- 터미널에서도 가지를 시각적으로 볼 수 있다.
git graph - 커밋을 필터링해서 볼 수도 있다. 특정 날짜 이후, 커밋 메시지에 특정한 문자열 포함 등등등
- 파일을 삭제하거나 이름을 변경한 것도 바로 git에 반영이 가능하다. 예전에 이거 몰라서 이름 바꾸고 커밋, 푸시 했더니 이름 바꾸기 전 파일과 이름 바꾼 후 파일이 모두 리모트 저장소에 올라가있던 적이 있었다.
주말
드림코딩 git 강의만 들었다. 왜 이렇게 많지 헉헉... 일요일 19:33 현재 50%밖에 못 들음! 하나 듣고 딴짓해서 그렇지 뭐
.png)
checkout -t 는 저도 트래킹한다 정도로만 이해하고 있었는데, 저렇게 이해하면 좀 더 명시적이네요