.png)
2021. 02. 01. 월요일
HTTP Client
-
client와 server의 차이에 대해서 알아봤다. 진짜 처음 안 것은 웹 클라이언트(= 웹 브라우저)에 크롬, 사파리, ... 이런 게 있는 것처럼 웹 서버도 실제 프로그램이 존재한다는 것이었다. Apache, IIS, Nginx 등. 정말 놀라웠다.. 말로만 듣던 서버가 실제로 프로그램이었다니.
-
host란 인터넷이 연결되어있는 컴퓨터 한 대 한 대를 말한다. 서버로 쓸 컴퓨터를 빌려주는 서비스를 웹 호스팅이라고 한다.
-

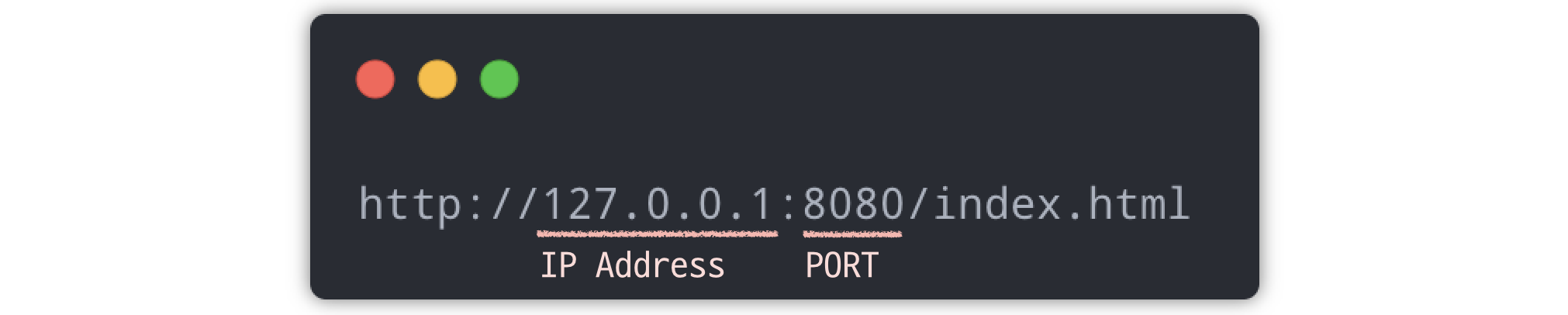
- 참고 : 맥에는 기본적으로 웹 서버가 깔려 있는데, 8080은 그것과 구분되는 새로운 포트이다.
-
웹 브라우저로 웹 서버에 접속하려면, 웹 서버가 설치되어 있는 컴퓨터의 IP 주소를 알아야 한다. node.js에서는
DNS module을 사용하면 알아낼 수 있다. IP 주소는 외우기가 힘들기 때문에 도메인을 더 많이 쓴다. 어쨌거나 IP 주소와 도메인은 밀접한 관계가 있다.
웹 서버가 설치된 컴퓨터의 IP 주소를 알면, 그 컴퓨터의 파일에 있는 코드를 마치 내 컴퓨터에 저장된 파일을 열어보는 것처럼 열람이 가능하다. 근데 이 부분에서 생활코딩에서는 같은 네트워크에 연결되어 있어야 한다고 하심 -
HTTP는 클라이언트와 서버가 요청과 응답을 주고 받을 때, 서로가 알아들을 수 있도록 하는 일종의 규칙이다. Request Headers와 Response Headers에 어떤 것들이 들어있는지 생활코딩 강의를 통해 가볍게 보기만 하고 넘어갔다. 필수적으로 있어야 하는 요소도 있었는데, 너무 가볍게 보고 넘어가서 기억이 안난닿ㅎㅎ
http에서는 view source가 가능하고https에서는 불가능하다. 보안 때문에 그런건가? 🤔
2021. 02. 03. 수요일
출처: 도서 < 모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리 >
변수의 생명 주기
-
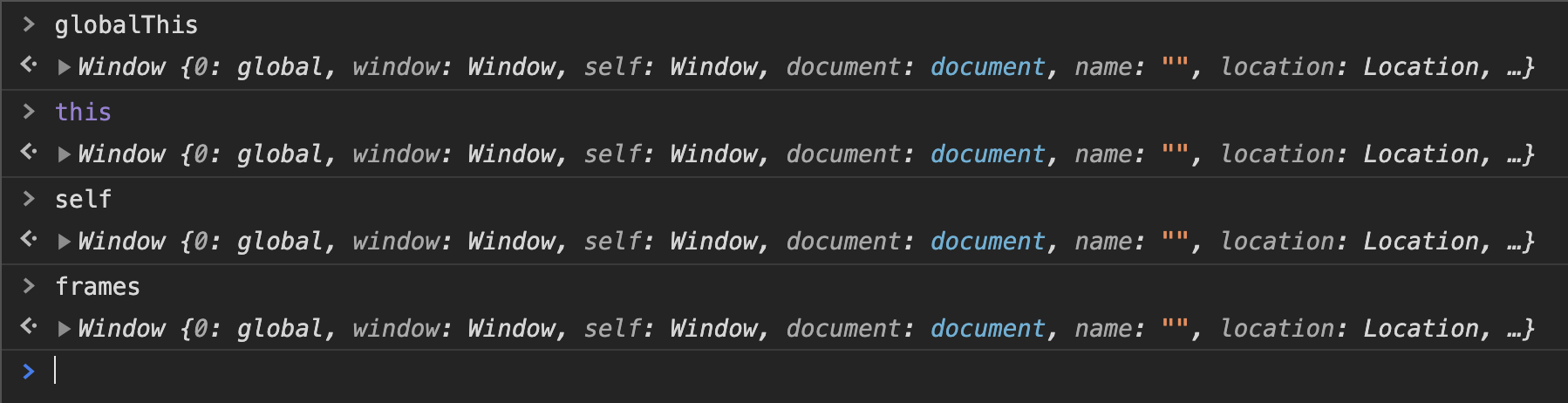
var키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 된다. 선언하지 않은 변수(var,let키워드가 없는 것)는 변수가 아니고 전역 객체의 프로퍼티일 뿐이다. 따라서delete키워드로 삭제가 가능하고window.변수명또는globalThis.변수명으로도 접근이 가능하다.전역 변수의 생명 주기 === 전역 객체의 생명 주기이다.- 환경에 따라 전역 객체를 가리키는 다양한 식별자(window, self, this, frames, global)가 존재했으나 ES11에서
globalThis로 통일되었다.
↓ 크롬 console 창에서 입력해본 모습

-
전역 객체의 프로퍼티
- 표준 빌트인 객체 (Object, String, Number, Function, Array, ...)
- 환경에 따른 호스트 객체 (클라이언트 Web API 또는 Node.js의 호스트 API)
var키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다. (let,const는요..??)
-
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다. 따라서 모듈 내에서
var키워드로 선언한 변수는 전역 변수가 아니며, window 객체의 프로퍼티도 아니다.
브라우저의 렌더링 과정 (DOM)
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고, 서버로부터 응답 받아 시각적으로 렌더링 하는 것. 서버에 요청을 전송하기 위한 방법 중 하나로 주소창이 있다. 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고, 이 IP 주소를 갖는 서버에게 요청을 전송한다.
📃 HTML 문서를 파싱하면 DOM이 된다.
-
서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 뒤, 메모리에 저장된 바이트 (2진수)를 인터넷을 경유하여 응답한다.
-
브라우저는 요청한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 바이트 형태의 HTML 문서는
meta태그의charset어트리뷰트에 의해 지정된 인코딩 방식 (UTF-8 등)을 기준으로 문자열로 변환된다. 참고로, 이 인코딩 방식은 Response header에 담겨 응답된다. -
문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 최소 단위인 토큰들로 분해한다.
-
각각의 토큰을 객체로 변환하여 노드들을 생성한다.
-
HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이렇게 노드들로 구성된 트리 자료구조가 바로 DOM (Document Object Model) 이다.
자바스크립트 객체의 분류
- 표준 빌트인 객체 (standard built-in objects / native objects / global objects)
ECMAScript 사양에 정의된 객체. 자바스크립트 실행 환경(브라우저, Node.js 환경)과 관계없이 언제나 사용할 수 있다.
Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, WeakMap/WeakSet, Function, Promise, Reflect, Proxy, JSON, Error 등 40여 개
- 호스트 객체 (host objects)
ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경(브라우저 또는 Node.js 환경)에서 추가로 제공하는 객체.
- 브라우저 환경: DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker와 같은 클라이언트 사이드 Web API
→ MDN Web API 바로가기- Node.js 환경: Node.js 고유의 API
→ Node.js REPL 바로가기
- 사용자 정의 객체 (user-defined objects)
사용자가 직접 정의한 객체
2021. 02. 04. 목요일
- html canvas로 간단한 도형을 그려봤다.
- csv 파일로 된 문자열 데이터 100개를
reduce를 이용해서 만들어봤다.reduce를 내가 스스로 쓰다니.. 왕뿌듯 - csv 파일을 보다보니 문득
JSON이 떠올라서 드림코딩 영상을 다시 봤다. 예전에 봤을 때보다는 이해가 더 되긴 했지만, 아직도 서버와 어떻게 통신하는지 감이 잘 잡히지 않는다. 😅 영상을 보니XML방식은 이제 잘 안 쓰는 것 같다.JSON.stringify와JSON.parse는 인자로 콜백함수를 받을 수 있는데, 예전에 영상을 봤을 때보다 콜백함수를 쓰는 이유를 더 잘 이해하게 됐다. - canvas가 자주 쓰이는 건지는 모르겠는데.. 다음엔 svg 방식으로 그리는 것도 해봐야겠다. svg는 아이콘의 확장자인줄로만 알았는데 그림을 그릴 수 있는 무언가(?)라는 걸 새로 알았다. 담에 꼭 해봐야징~
2021. 02. 05 금요일
- html 태그의 속성 안에서 파일 확장자를 체크할 수 있다는 걸 새로 알았다. 체크하기 위해서 자바스크립트로 코드를 짜야하나 고민했었는데 너무 간단하게 해결되는 문제였다. ㅎㅎ
html input 태그 MDN '속성'에서accept부분을 보면 된다. - JS에서
document.querySelector등으로 불러온DOM 객체의 변수에는 관용적으로$을 붙여서 구분해준다. (빰빰이 알려줌) - 어떤 버튼을 눌렀을 때 원래 있던 내용을 지우고 새로운 내용을 표시해주는 상황에서, 내용을 지우는 것을 어떻게 하는지 궁금했다. 아주 간단하게 해결이 가능했는데, 바로
innerText = "";이런 식으로 그냥 빈 문자열을 할당해주면 된다. - progress bar를 표시할 때 진행 상황을 어떻게 수치로 뽑아낼 수 있는지 궁금했다. 이벤트 객체의 속성 중
loaded와total을 사용해서 구하면 된다. 이런 속성이 있는지 처음 알았다. 😁