4개월 간의 부트캠프가 끝이 나면서 2차 프로젝트도 마무리 되었다.
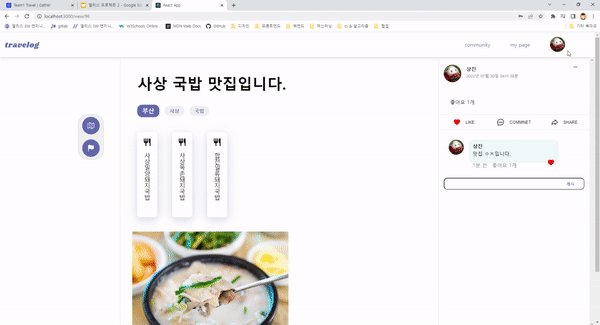
이번 2차 프로젝트에서는 나만의 경로를 지도에서 만들어서, 경로에 대한 추억을 기록하는 여행 기록 웹페이지를 제작하였다.
이번 프로젝트에서 맡은 부분 중에서 재밌었던 부분은 svg지도 파일을 활용해서 나만의 지도를 만들어내는 부분이었다. 
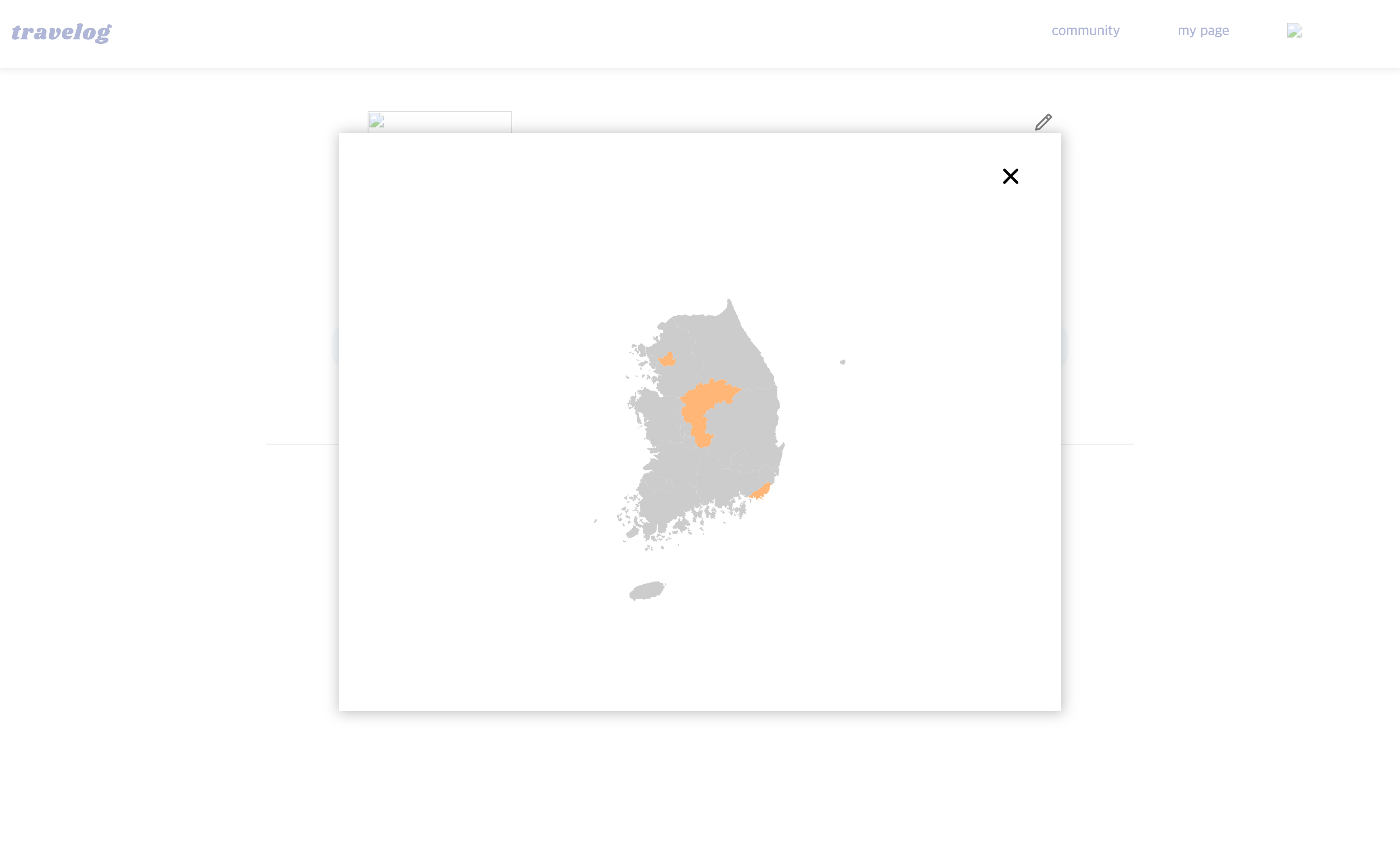
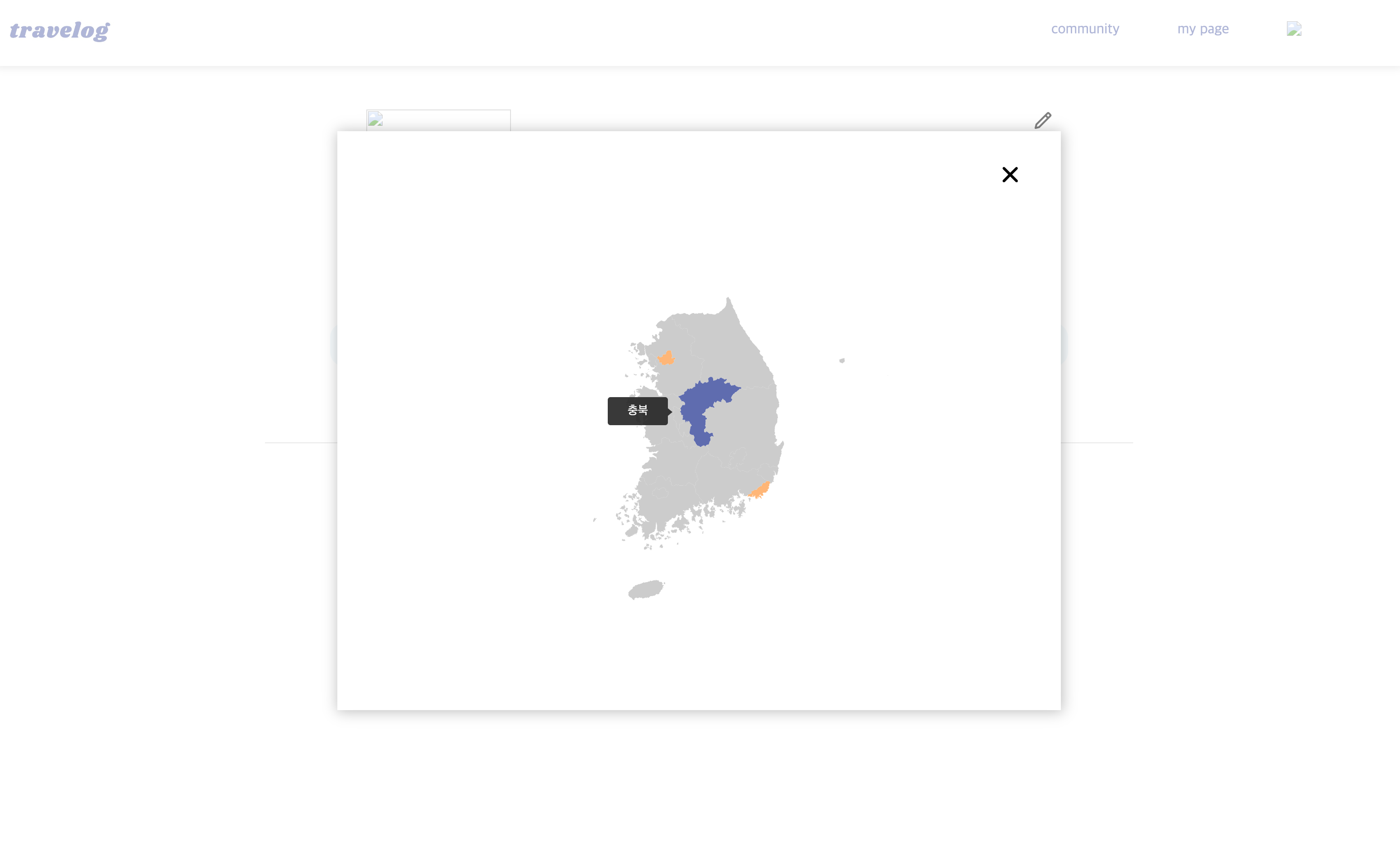
여행을 다녀온 지역의 색깔이 달라지고, 각 지역을 호버하면 지역명이 뜬다.
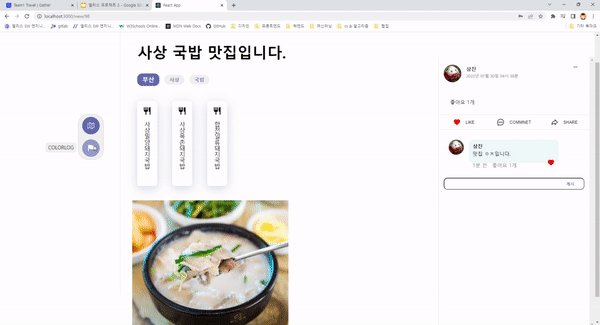
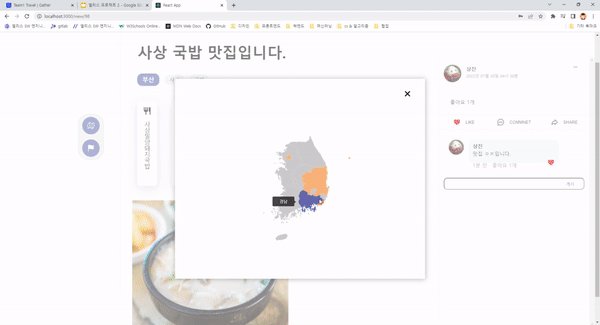
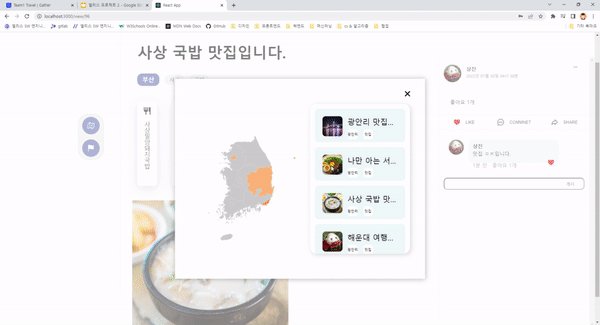
지도를 클릭하면 해당 지역의 게시물이 보이도록 구현하였다.
해당 부분을 확대해보면
많이 다녀온 지역일수록 해당지역의 지도 색깔이 진해지는 것을 확인 할 수 있다.
나만의 지도 만드는 기능을 구현하기 위한 준비물은 간단하다.
svg지도 파일만 있다면 쉽게 구현할 수 있다.
우리나라의 세밀한 행정지도 파일은 svg 파일로 구하기 어려워서
제주코딩베이스캠프의 유튜브 강의를 참고하였다.
해당 유튜브 강의는 shp파일을 svg파일로 변환하는 방법을 알려주는데,
대한민국의 행정구역 shp 파일은 GIS DEVELOPER 님의 블로그에서 받을 수 있었다!
d3.js강의를 보면서 시군구 단위의 지도를 활용하여 컬러로그를 만들고 있었는데, 지도 데이터를 하나의 path별로 나누어 입력하는 작업이 생각보다 너무 오래 걸려 프로젝트 기간내에 끝내기 어려울지도 모르겠다는 판단 하에 path가 비교적 적은 도단위의 지도로 바꾸어 구현하였다.
도 단위의 svg 파일은 위의 과정을 거치지 않더라도 쉽게 구할 수 있었는데,
amcharts 사이트에서 전 세계 나라의 svg 파일을 쉽게 구할 수 있었다!
(이 사이트에서 지도를 받아서 세계여행 웹도 만들어 볼까 하는 생각도 들었다...! 스크래치 세계지도 웹 버전!)
svg파일을 바로 코드로 만들어버리면 지도가 너무 세세하게 그려져 있기 때문에 단순화하는 과정을 거쳐야 코드의 길이와 무게도 가벼워지기 때문에 어느정도의 단순화 과정을 거쳐줘야한다. 지도를 단순하게 변형시켜주는 작업은 mapshaper에서 가능하다! 여기서 아주 세세한 단위로 조절이 가능하다!
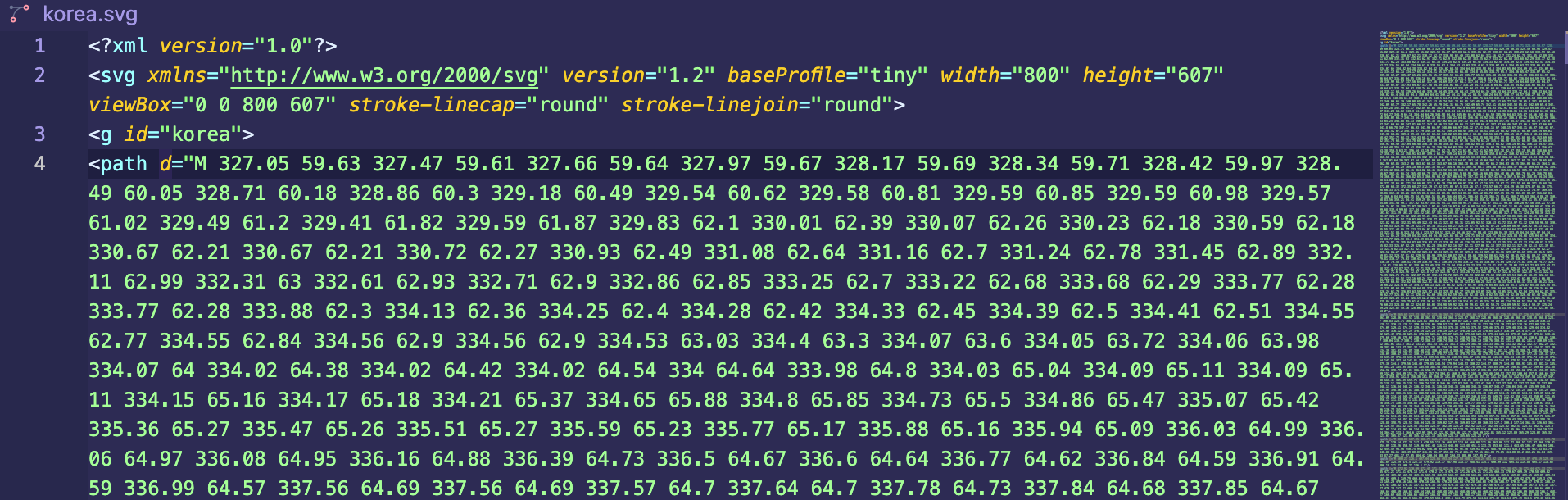
이렇게 조절된 svg파일을 코드 편집기로 불러오면

이렇게 엄청난 코드가 나온다.......
사진에선 svg파일 자체를 열었지만 이 부분을 HTML코드 안에 넣어서 사용할 수 있었다!
자세히 살펴보면 svg 태그 안에 g 태그 안에 path태그로 구성되어 있는 모습을 볼 수 있는데 이 path태그로 구성된 하나하나다 각 도(경상남도, 제주특별자치도, 서울, 인천.. 등등)를 그린다.
svg 파일을 편집하기 위해서는 d3.js를 알아야하는데, 우선 지도에서 사용한 부분은 단순히 색을 채우는 부분이라 fill 정도 밖에 사용되지 않았지만 굉장히 재미있는 라이브러리였다!
다음 포스팅에서 어떻게 각 지도의 데이터를 만들어 색을 변경하고, 포스팅을 보여지게 만들었는지 기록하겠다!👋
추가적으로 이번에 사용하진 못했지만 svg파일을 바로 react 함수형으로 바꾸고 싶다면 SVG 2 JSX에서 쉽게 바꿀 수 있다고 한다!