웹(Web)의 개념
WWW(World Wide Web)이란 인터넷에 연결된 전세계 사용자들이 서로의 정보를 공유할 수 있는 장소를 의미한다. 간단히 줄여서 WWW나 W3라고 불리며, 간단히 웹(Web)이라고 가장 많이 불린다.
흔히 네트워크와 인터넷 그리고 웹을 혼동해서 사용하곤 한다. 하지만 이는 엄밀히 다른 것이다.

네트워크
컴퓨터와 같은 노드들이 통신 기술을 이용하여 그물망처럼 연결된 통신 이용 형태.
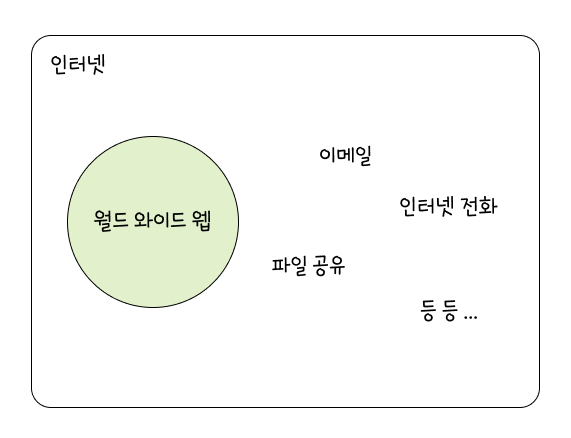
인터넷
여러 통신망을 하나로 연결한다는 의미의 'Inter-Network'의 줄임말로 시작되었으며, 통신 프로토콜을 이용하여 전 세계 컴퓨터들을 하나로 연결하는 거대한 컴퓨터 통신망을 의미함. 웹 외에도 다양한 서비스들이 포함된다. 즉, 웹은 인터넷의 부분집합인 셈.
웹에는 수많은 '웹사이트(Website)'들이 있고, 각각의 웹사이트는 '웹 페이지(Web Page)'로 구성된다.
즉, 서로 연관된 내용으로 작성된 웹 페이지들의 집합을 웹 사이트라고 부른다.
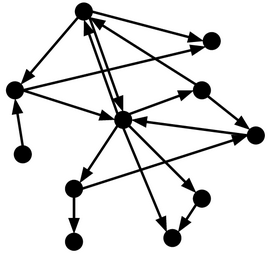
웹 페이지는 글, 그림, 동영상 등으로 이루어진 정보를 담고 있고 이러한 웹 페이지를 떠나 '다른 웹 사이트'의 첫 화면을 이루는 웹 페이지로 이동할 수 있다. 이런 식으로 웹 페이지들은 각각 연결되어 있는데 이를 연결해보면 마치 거미줄(Web)과 같은 형태를 띄고 있다. 즉, 웹이란 온라인 상에 다양한 정보(웹 페이지)가 서로 연결(링크)되어 있는 것이라고 볼 수 있다.

참고) 웹 서비스(Web Service)란 흔히 인터넷에 연결된 전 세계 컴퓨터의 모든 문서들을 연결하여 언제 어디서든지 정보 검색을 가능하게 해주는 서비스를 말한다.
웹의 특징
웹은 인터넷 상에서 텍스트나 그림, 소리 영상 등과 같은 멀티미디어 정보를 하이퍼 텍스트(Hyper-Text) 방식으로 연결하여 제공한다.
하이퍼 텍스트란(Hyper-Text)란 문서 내부에 또 다른 문서를 연결되는 참조를 집어 넣음으로써 웹 상에 존재하는 웹 페이지끼리 서로 참조할 수 있는 기술을 의미한다. 웹의 하이퍼 텍스트는 HTML로 표현된다. 오늘 날에는 웹의 구조를 담당하는 HTML에 더해, HTML을 꾸며주는 CSS, 동작을 처리하는 JavaScript까지 사용하여 구성하게 된다.
우리가 흔히 말하는 웹 브라우저(Web Browser)란 웹을 컴퓨터로 불러와 실행하는 응용프로그램이다. 내 컴퓨터에서 웹 브라우저를 실행하게 되면 HTTP 프로토콜에 따라 브라우저가 클라이언트로써 서버에 정보를 요청하게 된다. 웹 서버는 해당하는 정보를 웹 브라우저에 다시 전송하여 서버와 통신하면서 받은 정보를 웹 브라우저에 표시하게 된다. 보통 웹 서버의 기본 포트 번호는 80번이다. 이는 URL에서 HTTP 프로토콜을 사용하는 경우 별도로 포트를 지정하지 않으면 80번 포트로 연결한다는 뜻이다.
클라이언트와 서버

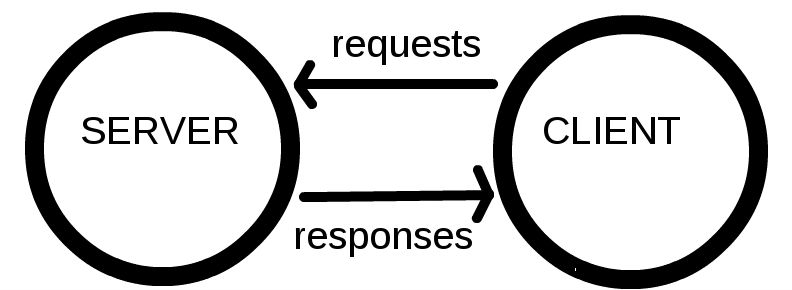
일반적으로 웹에 연결된 두 컴퓨터 사이를 클라이언트(Client)와 서버(Server)로 나누어 부른다.
클라이언트는 흔히 상대방에게 요청(request)하는 쪽을 말하고, 서버는 클라이언트에게 요청을 받게 되면 이에 대해 응답(response)하게 된다.
그 밖에 참고할만한 용어들 :
- DNS(Domain Name System Servers) : 웹사이트를 위한 주소록과 같다. 브라우저에 웹 주소를 입력할 때, 브라우저는 그 웹사이트를 검색하기 전에 DNS를 살펴보고 브라우저는 HTTP 메시지를 올바른 장소로 전송하기 위해 그 웹사이트가 있는 서버가 어떤 것인지 찾는다.
Link :
https://seunghyun90.tistory.com/40,
https://velog.io/@inyong_pang/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%ACNetwork%EB%9E%80,
https://www.betterweb.or.kr/blog/%EC%9B%B9%EA%B3%BC-%EC%9B%B9-%EA%B2%80%EC%83%89-%EC%9B%B9%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80/,
http://www.tcpschool.com/webbasic/www,
https://velog.io/@sgjh4022/%EC%9B%B9%EA%B3%BC-%EC%9D%B8%ED%84%B0%EB%84%B7%EC%9D%98-%EC%B0%A8%EC%9D%B4,
https://brunch.co.kr/@natrsci/88,
https://velog.io/@dnr6054/web-technologies-and-http,https://deftkang.tistory.com/119,
https://velog.io/@dnr6054/web-technologies-and-http,
https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/How_the_Web_works,
