display와 position을 사용해서 상단고정바 만들기

-display:flex로 왼쪽 상단의 로고와 오른쪽 상단의 메뉴를 배치
-position:fixed로 상단에 고정
메뉴 레이아웃 만들기
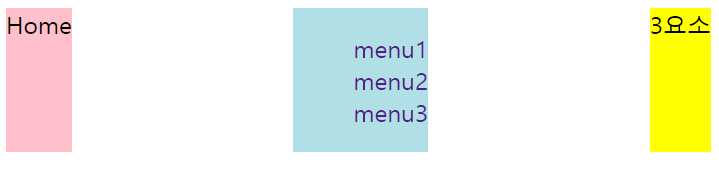
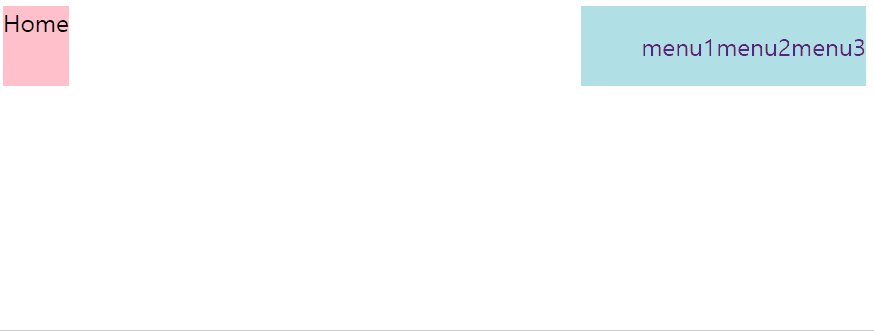
<div class="bar"> <div class="logo">Home</div> <div class="menu"> <ul> <li><a href="">menu1</a></li> <li><a href="">menu2</a></li> <li><a href="">menu3</a></li> </ul> </div> </div>(결과)
CSS 속성 설정하기
display : flex;

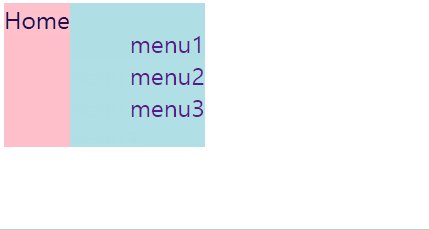
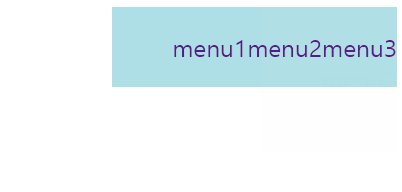
display:flex로 설정하면 다른 행에 있던 요소들이 한 행으로 가로정렬된다.
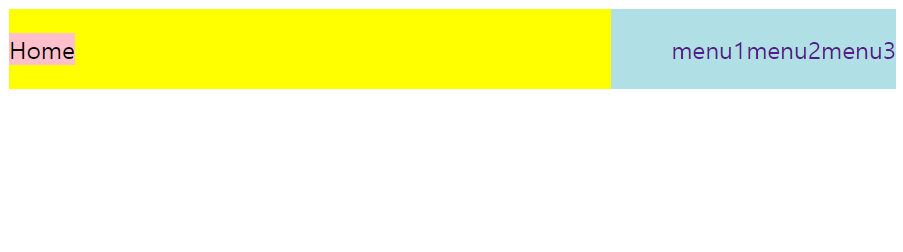
justify-content : space-between;

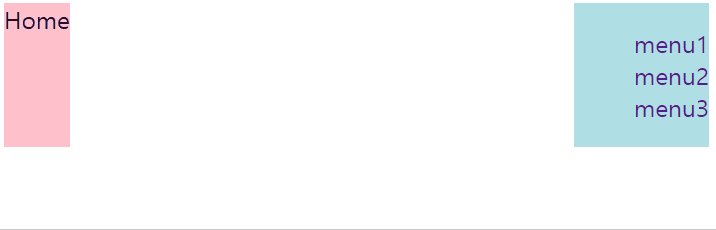
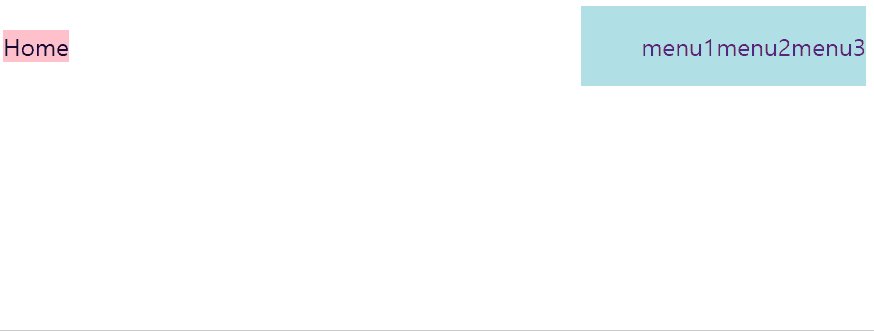
justify-content : space-between로 설정하면 같은 행 안에 있는 요소들이 사이에 공간을 가지며 양 끝에 배치된다.

요소가 3개일 땐 각 요소 사이에 같은 크기의 공간을 가지며 같은 행안에 배치된다.

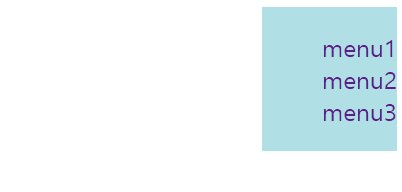
li태그를 포함하는 ul태그에 display : flex 로 설정해서 각 메뉴를 한 행에 배치한다.
align-items : center;

align-items : center을 적용하면 div안의 요소를 중앙에 배치한다.
중간점검
.bar { display : flex ; justify-content : space-between; align-items : center; } .menu ul { display : flex;
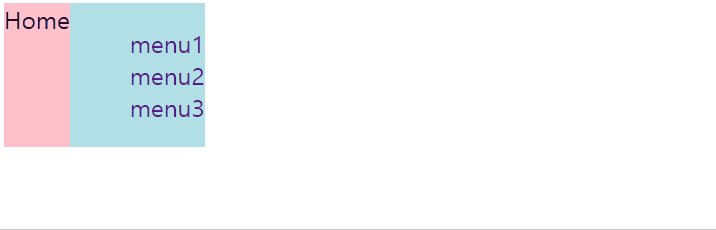
상단에 메뉴 고정하기
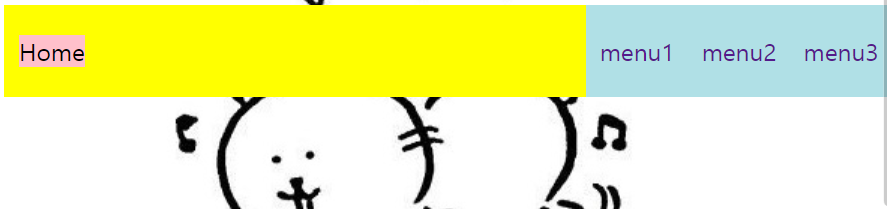
position : fixed;

position : fixed를 적용하면 스크롤을 해도 같은 위치에 고정된다.
(주의. width를 지정하지않으면 쭈그러든다)

최종완성
margin과padding을 이용해서 각 요소의 위치를 보기좋게 이동시켰다.
- 본문에서 생략한 부분 :
a태그에text-decoration : none,li태그에list-style : none float,display : inline-block을 이용해서 다른 방법으로 같은 상단바를 만들 수 있다.
후기 : 익숙한 사람은 간단하겠지만 CSS속성에 대한 이해없인 절대 못하는 마법의 속성들..