1. position
-
position : relativeis positioned relative to its normal position.
🍟 주로position : absolute속성을 갖는 요소의 부모에 사용한다. -
position : absoluteis positioned relative to the nearest positioned ancestor.
🍟 속성을 적용한 요소는 html문서의 흐름에서 벗어나 독립적으로 위치한다. 이 때, 부모요소 혹은 가까운 조상요소를 기준으로 위치하게 된다.
🍟absolute속성을 부여하면 요소의display가block으로 바뀐다.
🍟absolute적용 후margin이나right,top등의 css속성을 사용해 문서 내에서 위치를 쉽게 바꿀 수 있다. -
position :
fixedis positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled.
🍟 문서내에 지정한 위치에 고정된다. 주로 사이드바, 혹은 메뉴창에 적용한다.Example
westudy 때 제작한 자기소개 홈페이지에 적용한
fixed-> 클릭
2. inline? block?
위에 잠깐 나왔지만 각 요소는 문서내에서 3종류의 display속성으로 나눌 수 있다. (display : none은 제외!) css에서 요소에 display속성을 부여해 요소의 원래 display유형을 다른 유형으로 바꿀 수 있다.
-
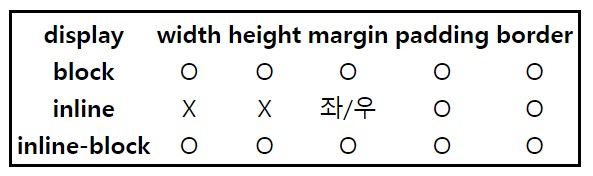
inline: 너비값을 갖지 않으며 inline 요소의 뒤에 오는 요소는 줄바꿈없이 한 줄에 위치한다.
<span>,<img>,<a>등의 태그를 포함한다. -
block: 너비값을 가지며 block 요소의 뒤에 오는 요소는 자동으로 줄바꿈되어 다음 줄에 위치한다.
<p>,<div>,<h1>등의 태그를 포함한다. -
inline-block: inline 요소처럼 배치되지만 block의 성질을 갖는다. inline 요소에 부여할 수 없는 block 요소의 성질인 width, height 을 지정할 수 있다.

출처 : 부스트코스
3. float
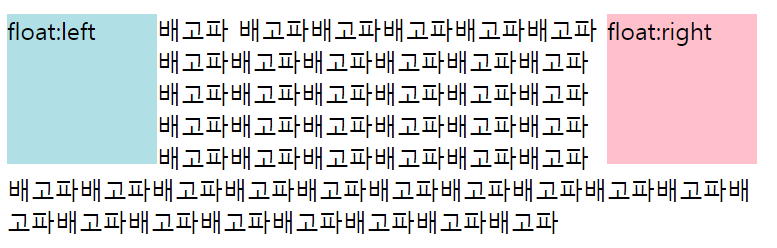
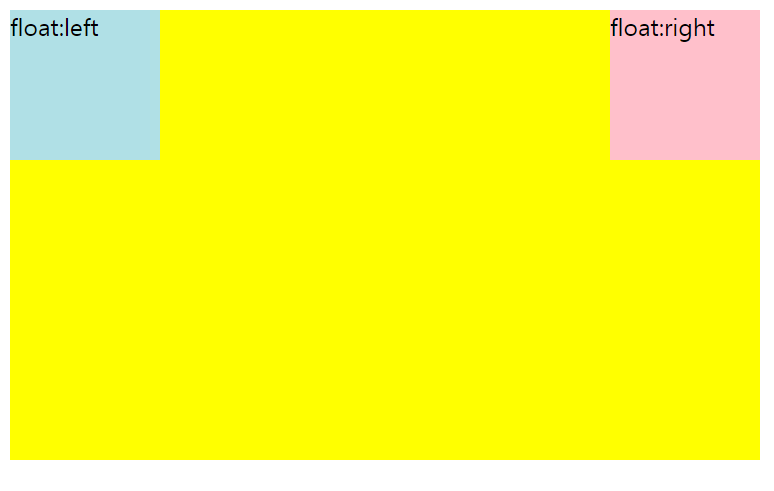
float가 적용된 요소는 문서의 흐름에서 벗어나 말그대로 둥둥 뜬다. 주변에 텍스트나 inline 요소가 있으면 float 속성이 적용된 요소의 주변을 감싼다. block 요소가 있으면 위로 겹쳐진다.
Example
👉 inline 요소와 있을 때
👉block요소와 있을 때