쓸 때마다 헷갈리는 중앙정렬 방법 총정리! (세부사항은 .. 굳이 적지 않는다.)
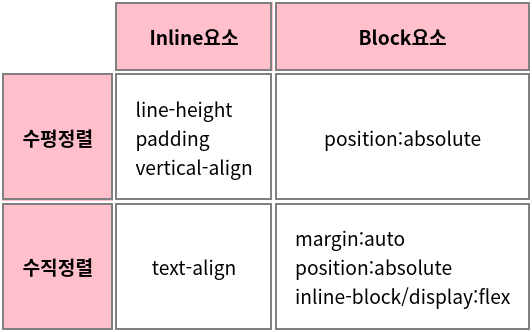
💙수평정렬
inline 요소
text-align : center ;
block-level 요소의 부모 안에 있는 inline 요소의 중앙정렬
block 요소
margin : 0 auto ;
width가 정의되어있는 block요소의 중앙정렬position : absolute ;
position 정의 후left : 50%,margin-left : -width/2
width의 반값을 지정해야하기 때문에 요소의 width값을 알아야한다.display:inline-block;ordisplay:flex;
정렬할 block요소가 2개 이상일 경우 한 줄에 배치함과 동시에 수평 정렬시킬 수 있다.
💙수직정렬
-
inline 요소
single line
line-height:height;padding
위,아래에 같은 패딩값을 부여한다.
multiple line
vertical-align : middle ;
-
block 요소
position : absolute;
position 정의 후top:50%,margin-top: -height/2
height의 반값을 지정해야하기 때문에 height값을 알아야 한다.
💙중앙정렬
요즘 인기가 많다고 하는 flex를 사용하면 간편하게 중앙정렬이 가능하다 ?!
마법의 주문1
display : flex; justify-content : center; align-items : center;마법의 주문2
display : grid; place-items : center; text-align : center;

🥨 응용
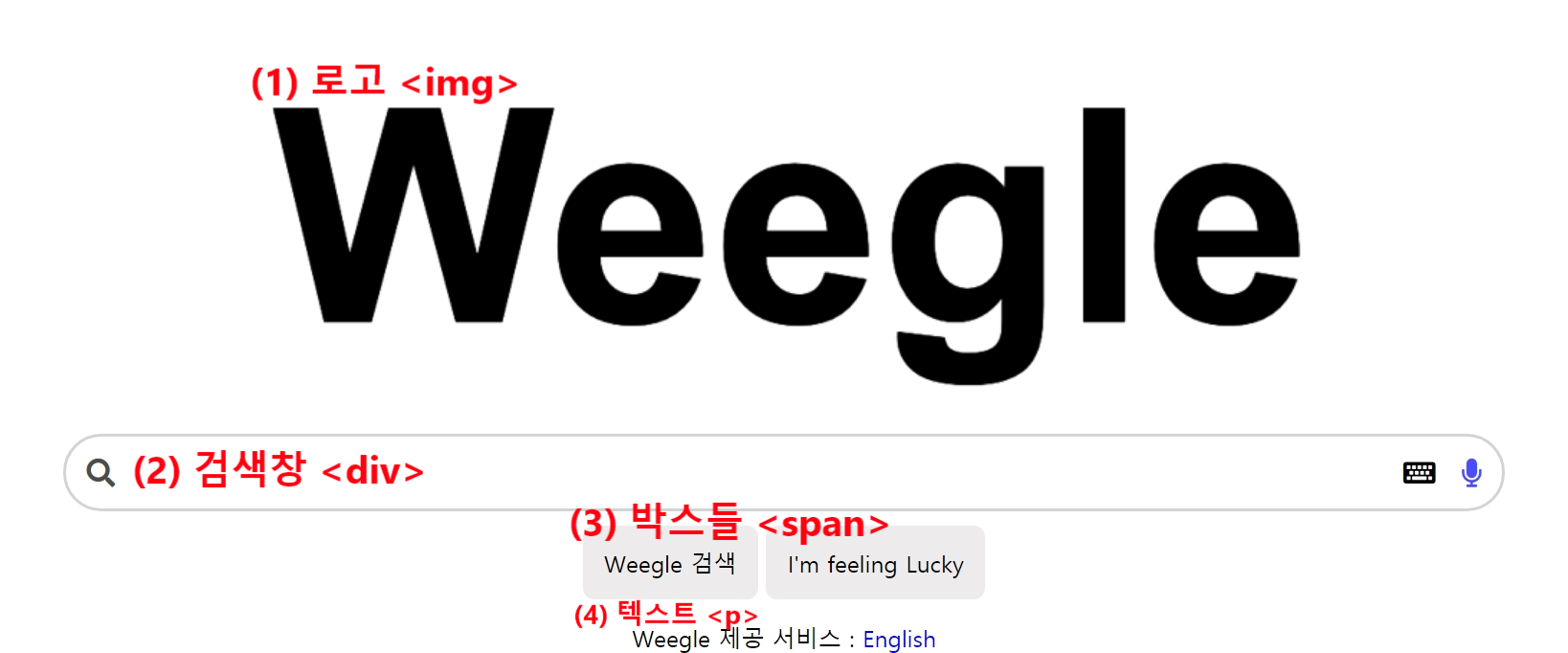
1. weegle 검색창 구현하기

- (1),(3),(4) inline 요소들 -> 부모요소에
text-align:center;
📢 주의:<p>태그 안에 있는 text에 적용됨. - (2) box 요소 ->
margin:auto;
정렬하는 방법을 보여주기 위한 예시일뿐 실제로는 모든 요소를 담고 있는 body태그를 중앙에 정렬하면 된다. 이땐 flex를 사용하면 간단하다.
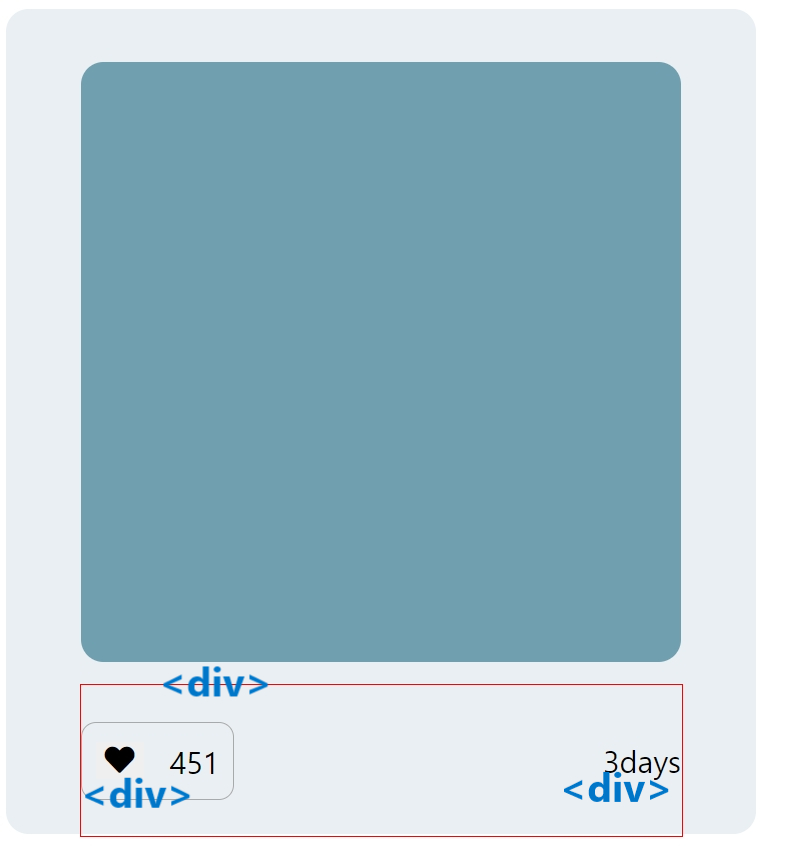
2. color picker? 구현하기

-
빨간색 박스 수평정렬하기
빨간색 박스는 block-level인 div태그 ->margin : auto; -
빨간색 박스 안 수직정렬하기
두 개의 div태그는display:flex와justify-content:space-between을 이용해서 간격을 둔 상태 ->align-items:center
참고 : css-tricks.com / w3sschools.com