드로어블은 뷰의 상태에 따라 그래픽이나 이미지가 선택적으로 보이게 할 수 있게 해준다.
상태 드로어블
상태 드로어블은 뷰의 상태에 따라 뷰에 보여줄 그래픽을 다르게 지정할 수 있다.
다음은 드로어블 XML 파일의 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/finger_pressed" />
<item android:drawable="@drawable/finger" />
</selector>selector 태그 안에 item 태그를 넣을 수 있으며 item 태그의 drawable 속성에 이미지나 다른 그래픽을 설정하여 화면에 보여 줄 수 있다.
state_로 시작하는 속성으로 상태를 지정하여 상태별로 보여주는 이미지를 다르게 설정할 수 있다.
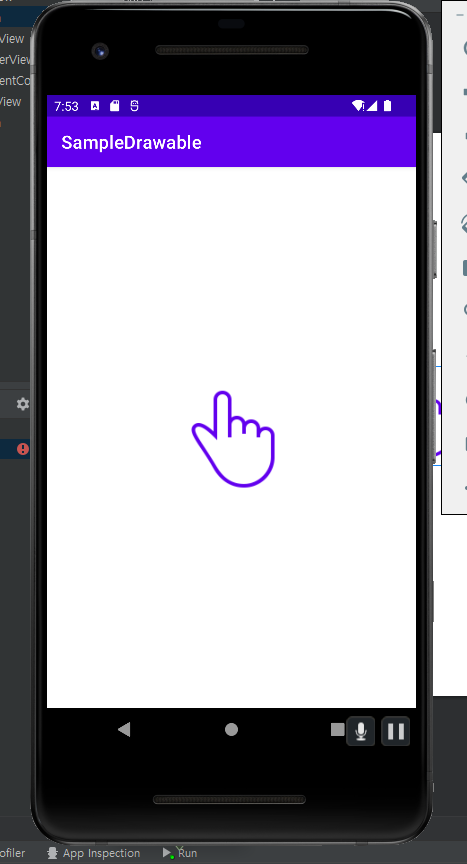
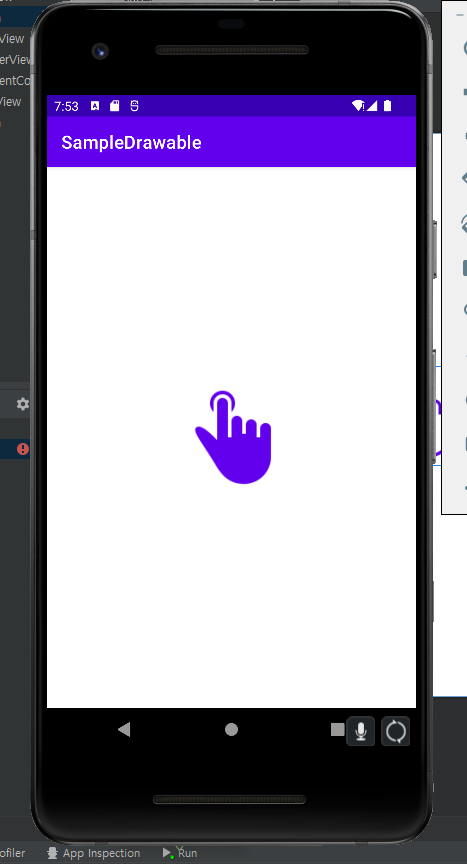
위의 드로어블은 눌렸을 때와 눌리지 않았을 때 다른 이미지가 보이도록 설정하였다.
이렇게 만든 드로어블은 뷰의 background 속성으로 설정하여 사용 할 수 있다.


셰이프 드로어블
셰이프 드로어블은 XML로 도형을 그릴 수있게 해준다.
다음은 드로어블 XML 파일의 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="200dp" android:height="120dp" />
<stroke android:width="1dp" android:color="#0000ff" />
<solid android:color="#aaddff"/>
<padding android:bottom="1dp"/>
</shape>최상위 태그 shape에서 shape 속성을 이용하여 모양을 그릴 수 있다
shape 속성 안에서
size 태그로 크기를, stroke 태그로 테두리 선의 속성을,
solid 태그로 도형 안쪽의 속성을, padding 태그로 테두리 안쪽 공간의 띄움 설정을 하였다.
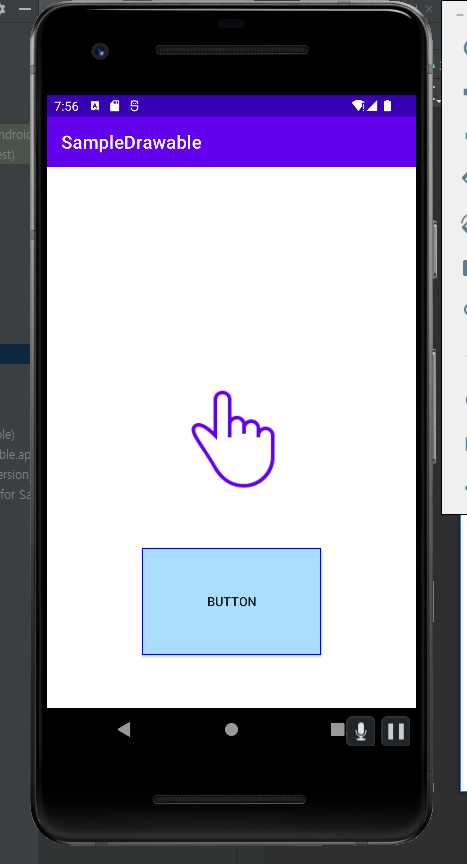
위의 드로어블의 버튼의 background에 적용하였다.

색상에 그라데이션 효과를 주고싶다면 gradient 태그를 사용하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#7288DB"
android:centerColor="#3250B4"
android:endColor="#254095"
android:angle="90"
android:centerY="0.5"
/>
<corners android:radius="2dp" />
</shape>startColor로 시작 부분의 색을, centerColor로 가운데 부분의 색을, endColor로 끝 부분의 색상을 지정할 수 있다.
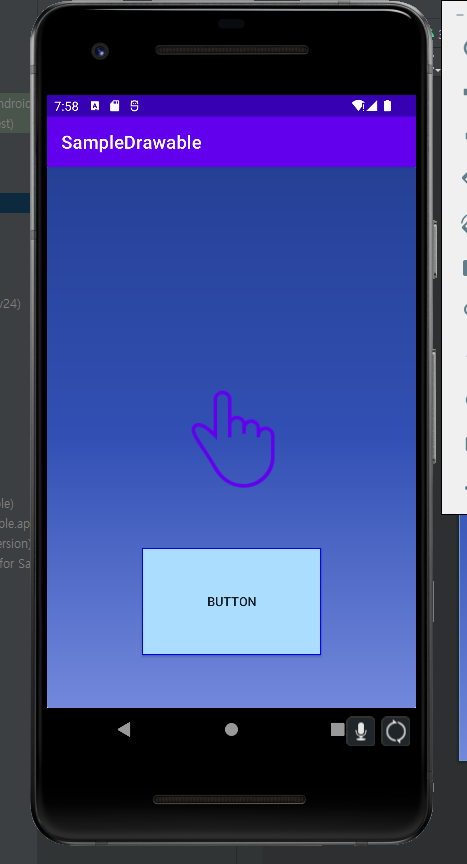
위의 드로어블을 최상위 레이아웃의 background로 설정하였다.