앱에서 사용할 화면을 만들어보았다.
세세한 부분은 만들어가며 수정할 생각으로 작동만 할 수 있도록 간단하게 만들어보았다.
우선 theme.xml 파일을 수정하여 기본적으로 적용되있는 뷰들의 색을 바꾸었다.
<style name="Theme.Q_Self" parent="Theme.AppCompat.Light.NoActionBar">1. 메인 화면
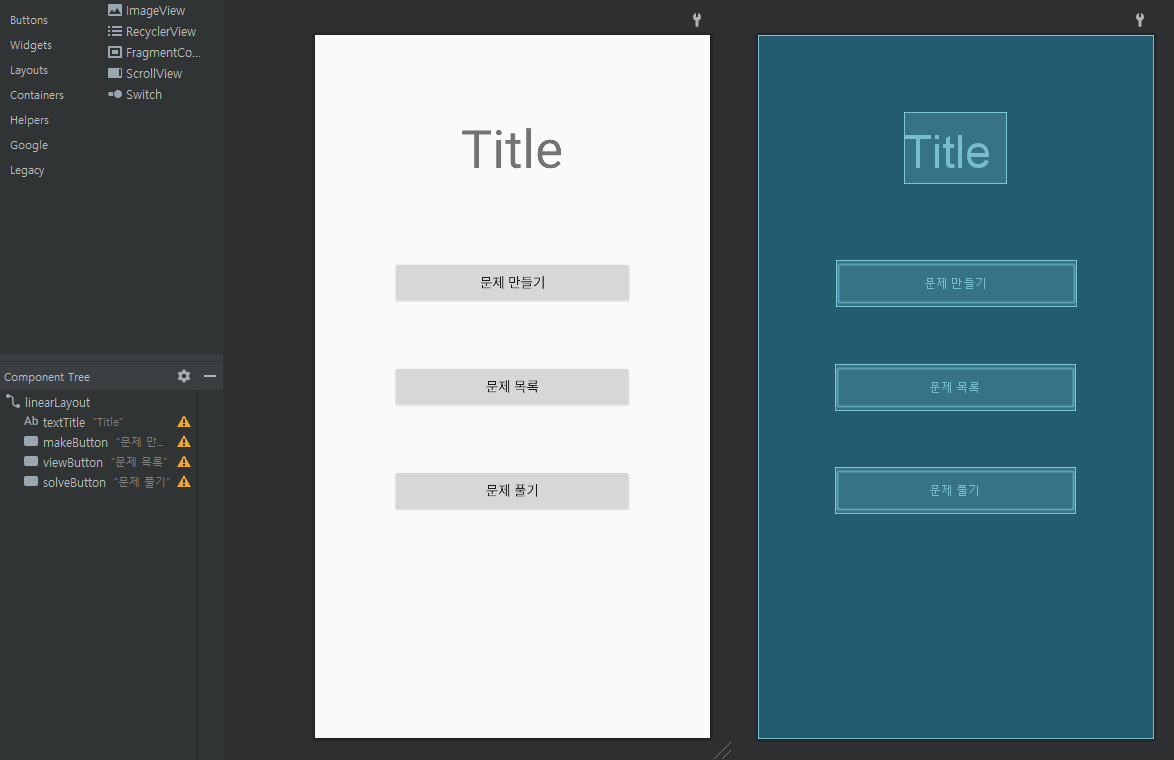
앱을 기동하면 가장 먼저 보이며, 각 기능들로 접근할 수 있게 해주는 화면 activity_main.xml을 만들었다.
제목을 보여주는 텍스트뷰와 각 기능들로 접근시켜주는 버튼을 세개 배치하였다.

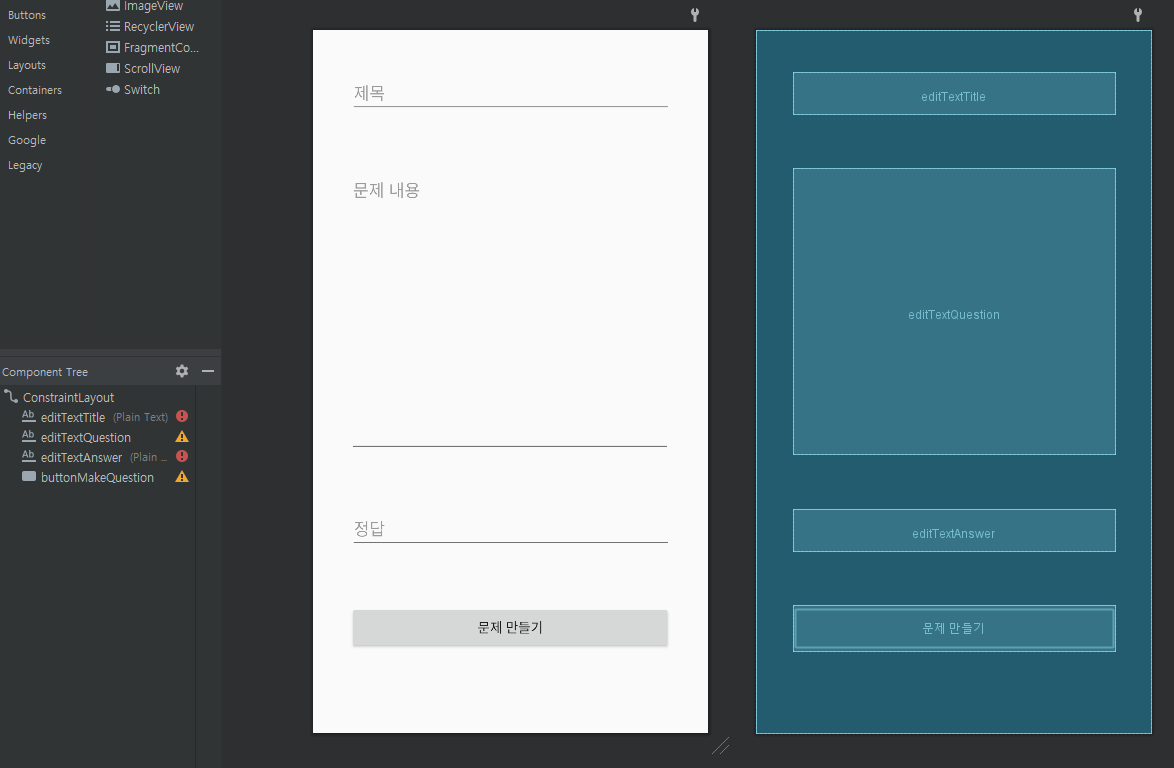
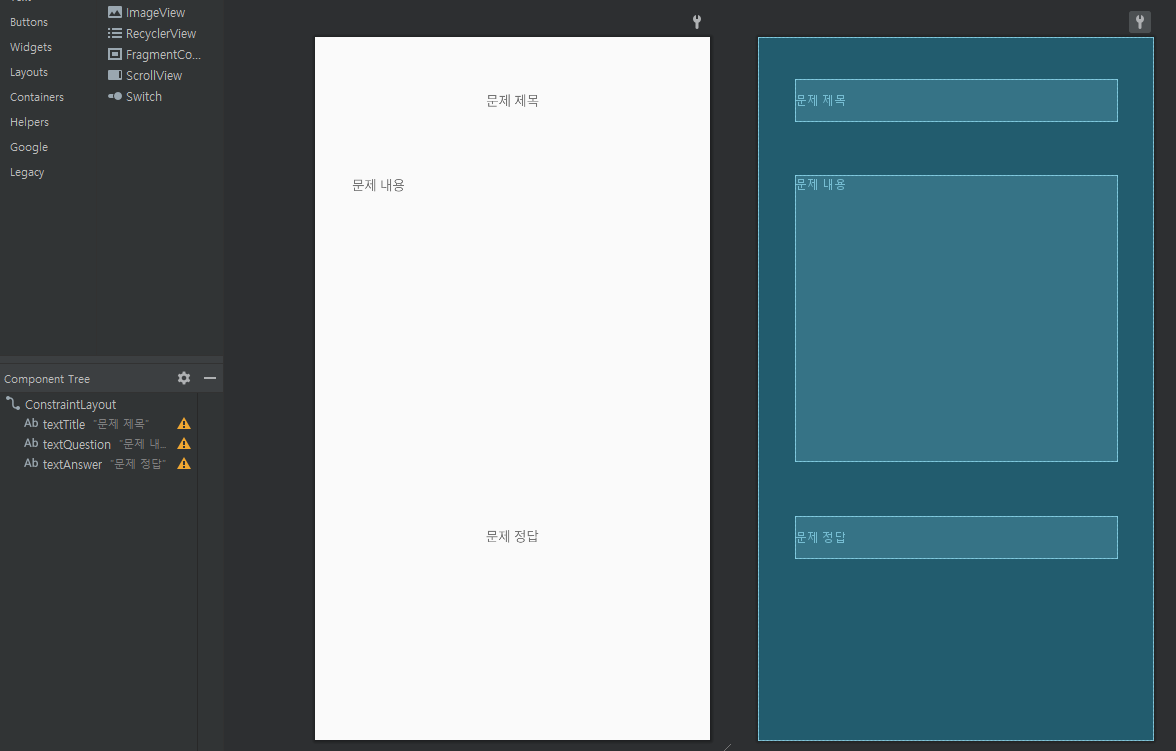
2. 문제 만들기 화면
activity_main.xml 에서 문제 만들기 버튼을 누르면 접근할 수 있는 화면인 activity_make.xml이다.
문제의 제목 / 내용 / 정답 을 입력하는 입력상자를 3개 배치하였고, 문제 만들기를 완료하는 버튼을 배치하였다.

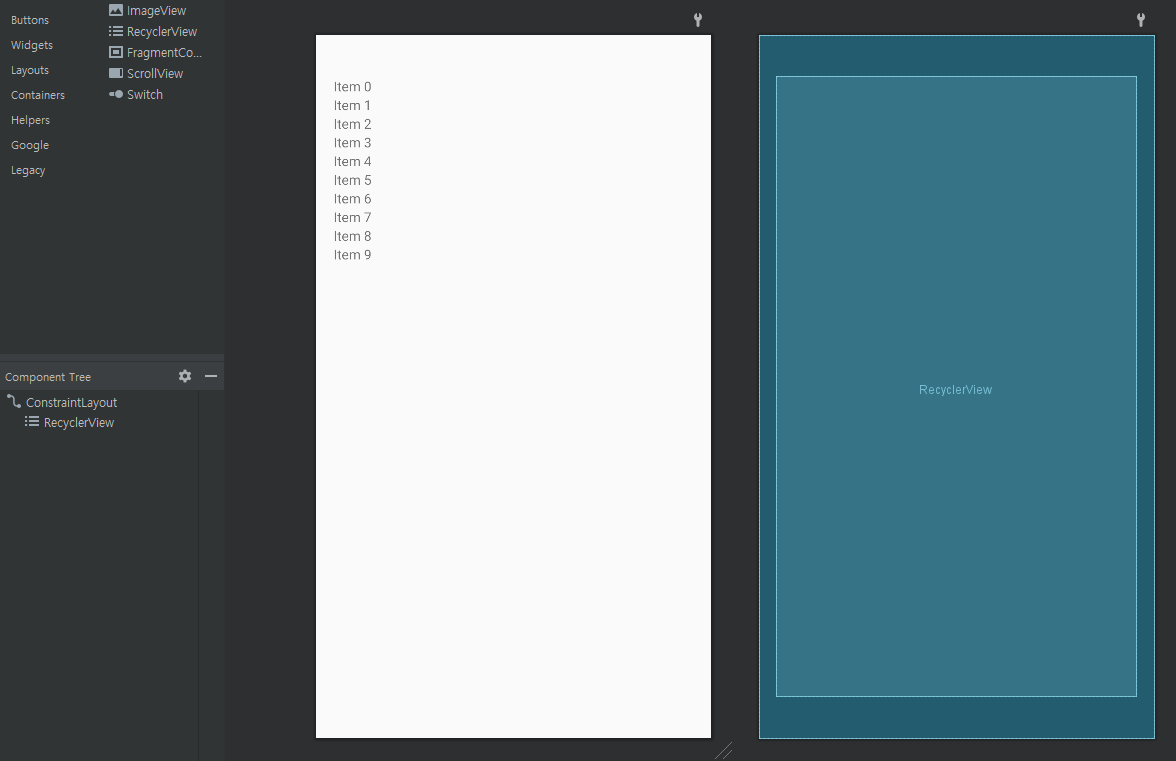
3. 문제 목록 화면
activity_main.xml 에서 문제 목록 버튼을 누르면 접근할 수 있는 화면인 activity_list.xml이다.
리사이클러뷰를 하나 배치하였고, 이 안에 각 문제들의 제목을 보여주는 뷰들을 배치할 예정이다.

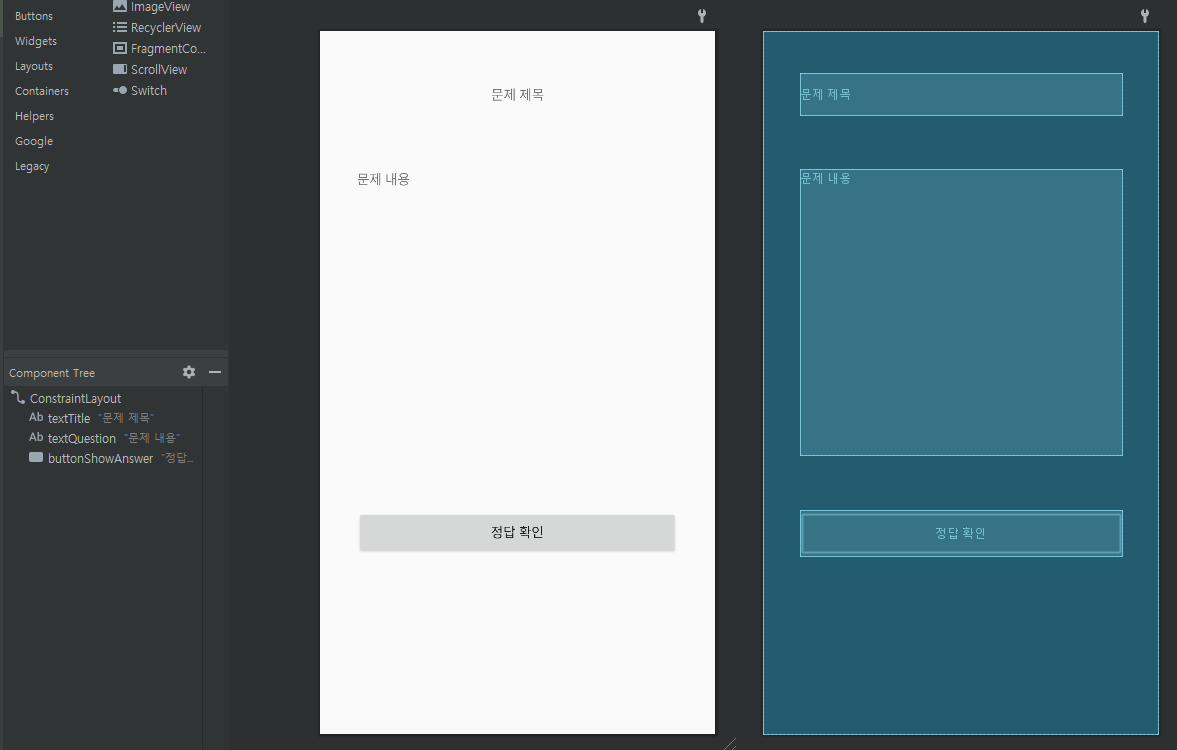
3-1. 문제 확인 화면
activity_list.xml 의 리사이클러뷰 안에 있는 문제를 클릭해 접근할 수 있는 화면인 activity_list_q.xml 이다.
문제의 제목 / 내용 / 정답을 보여주는 텍스트뷰 3개를 배치하였다.

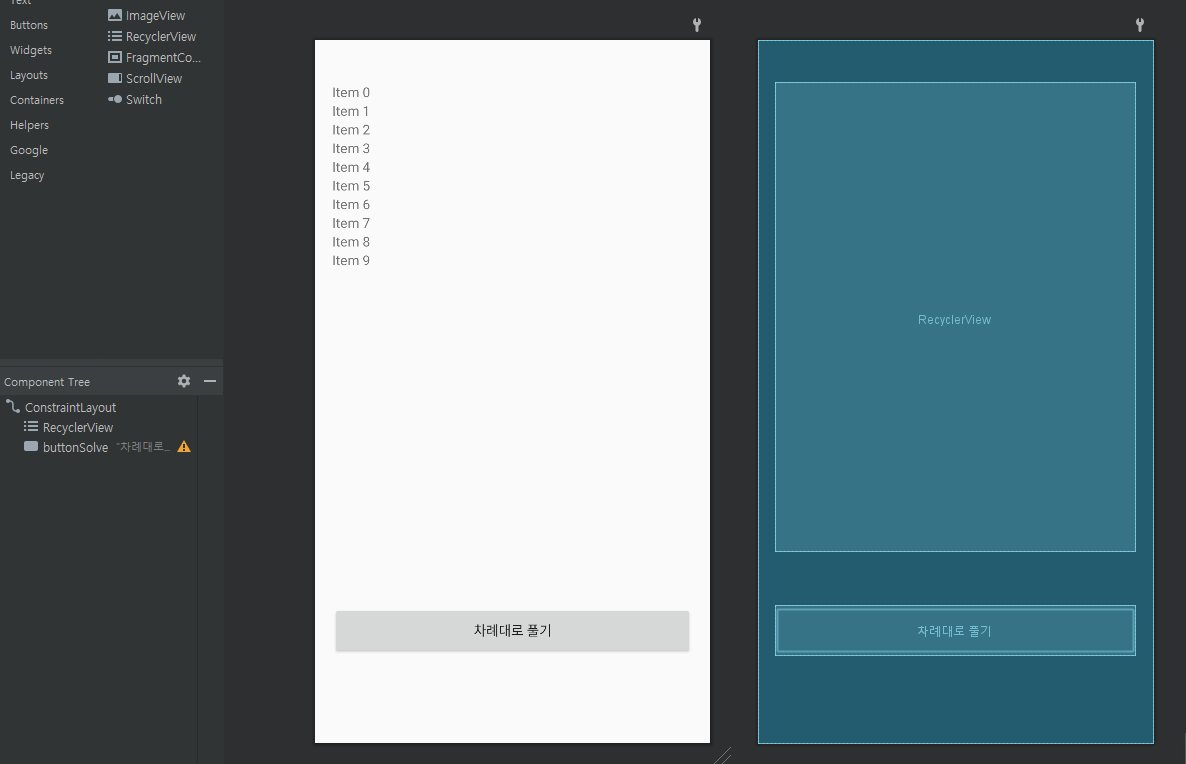
4. 문제 풀기 목록 화면
activity_main.xml 에서 문제 풀기 버튼을 누르면 접근할 수 있는 화면인 activity_solve.xml 이다.
안에 문제들을 넣어 문제들의 리스트를 보여주는 리사이클러뷰와 모든 문제를 차례로 풀 수 있게 해줄 버튼을 배치하였다.

4-1. 문제 풀기 화면
activity_solve.xml 의 리사이클러뷰 안의 문제들이나 차례대로 풀기 버튼을 눌러 접근할 수 있는 화면인 activity_solve_q.xml 이다.
문제의 제목 / 내용을 보여줄 텍스트뷰 두개와 정답을 확인할 수 있는 버튼을 배치하였다.