부트스트랩
-
트위터에서 개발한 무료 프론트엔드 프레임워크
-
반응형 처리가 되어 있다.
사용법
1. 부트스트랩 불러오기
html 파일의 <head> 영역에 아래 코드를 추가한다.
-
<link>태그에는 클래스들이 정의되어있는 CSS 파일이 연결되어 있다. -
<script>태그에는 버튼 등이 동작하게 하는 JS 파일이 연결되어 있다.
<!-- Bootstrap CSS -->
<!-- 클래스들이 정의되어있는 CSS 파일 -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l"
crossorigin="anonymous"
/>
<!-- Optional JavaScript -->
<!-- jQuery and Bootstrap Bundle (includes Popper) -->
<!-- 버튼 등이 동작하게 하는 JS 파일 -->
<script
src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"
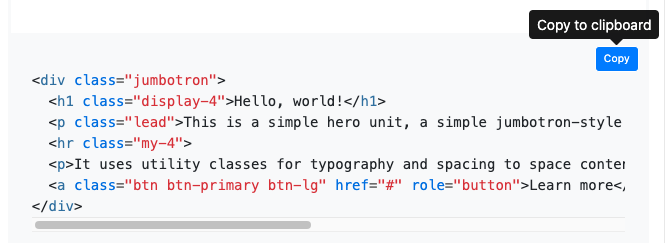
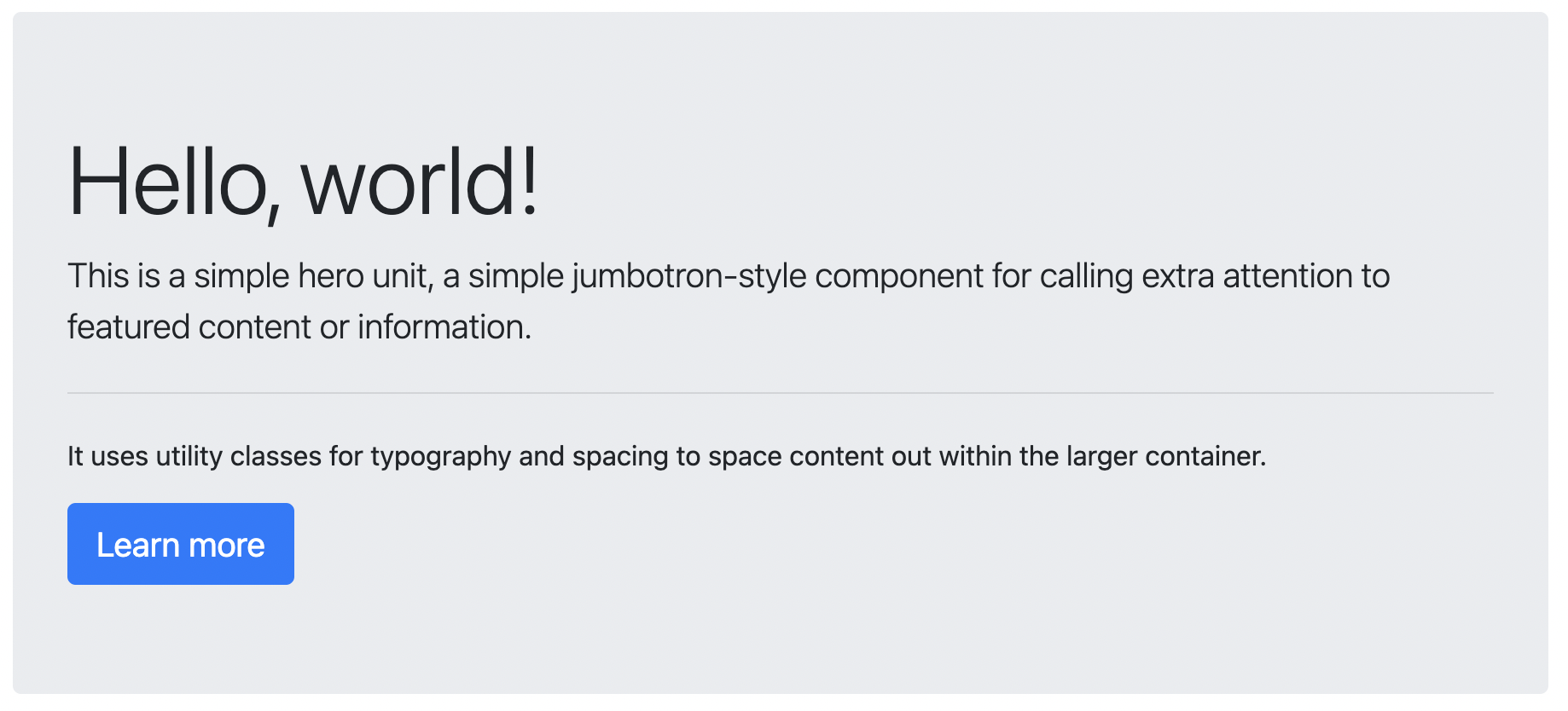
></script>2. 사용할 디자인(컴포넌트) 고르기
부트스트랩 사이트 에 들어가서 사용할 컴포넌트의 코드를 복사하고,
원하는 위치에 넣어주면 끗~!


3. 커스텀
class 기반으로 스타일이 지정되어 있으므로, 필요한 태그만 남기고 스타일을 지정할 요소에 class만 잘 지정해주면 된다.
