CSS
1.JSX inline CSS style 적용

JSX의 태그 안에서 스타일 지정하는 방법
2022년 3월 30일
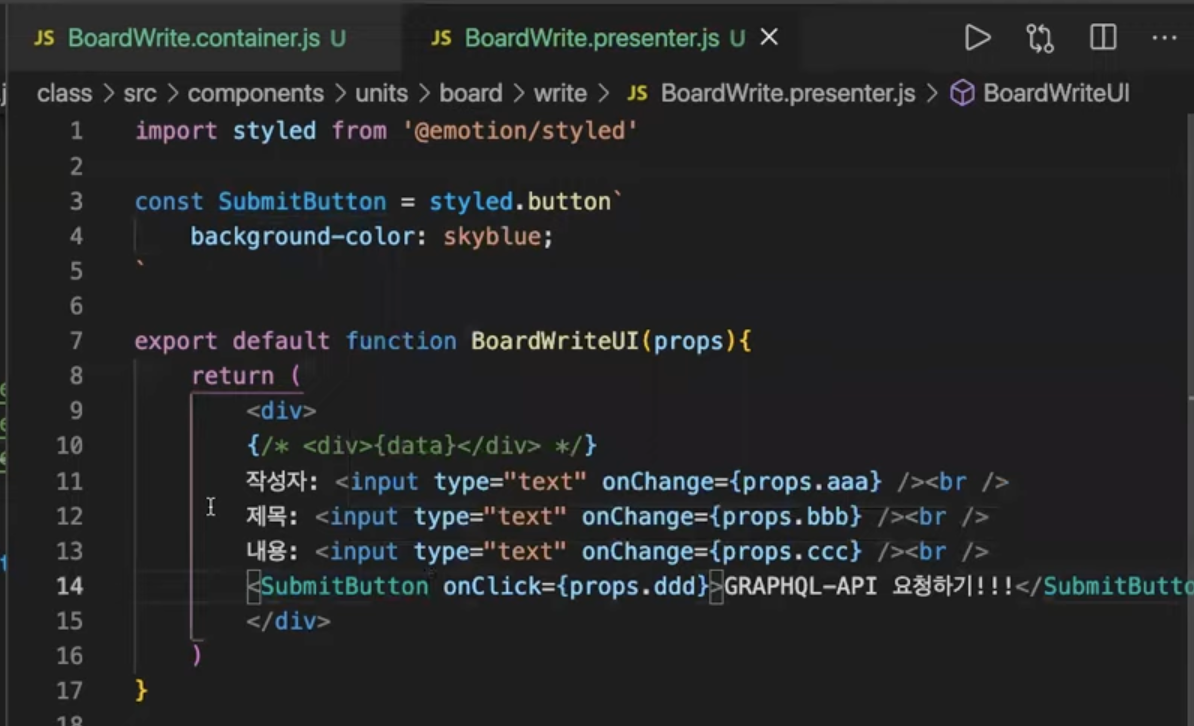
2.presenter 파일에서 emotion 바로 적용하기

styles 파일을 따로 만들지 않고 js 파일 안에서 만드는 방법
2022년 3월 27일
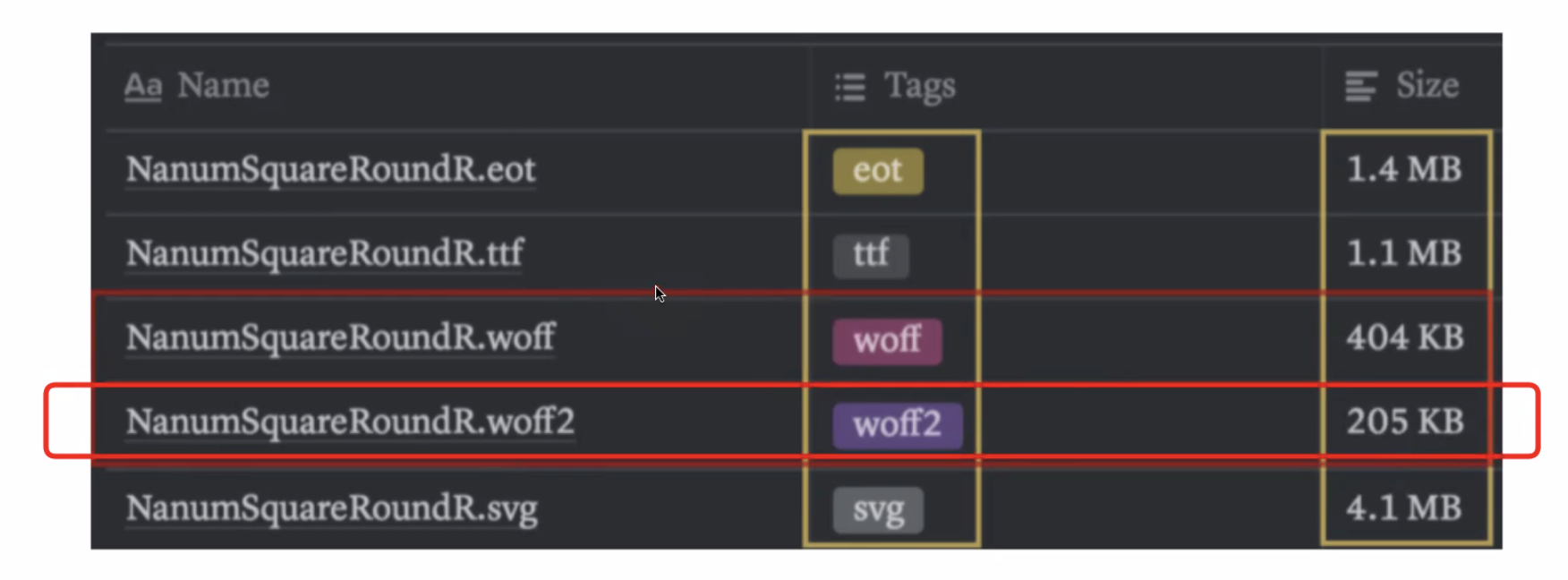
3.폰트 다운로드 속도 줄이기

실행 시 브라우저에서 폰트 파일을 다운로드 받아서 보여주는 것이다. (이미지 같은 파일도 동일) 폰트 다운이 오래 걸리면 다른 부분이 먼저 그려진다. 폰트에는 사이즈가 있는데, 속도가 느려지면 리렌더가 되면서 폰트 부분만 뒤늦게 그려질 수 있다. 브라우저가 폰트를
2022년 3월 30일
4.@font-face, Fallback-Font :: 폰트 만들기

public/fonts폴더 생성 & 안에 폰트 파일 추가
2022년 3월 30일
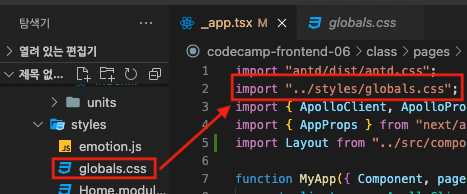
5.공통 스타일 적용해주는 Global CSS

모든 컴포넌트에 공통적으로 지정하는 스타일
2022년 3월 30일
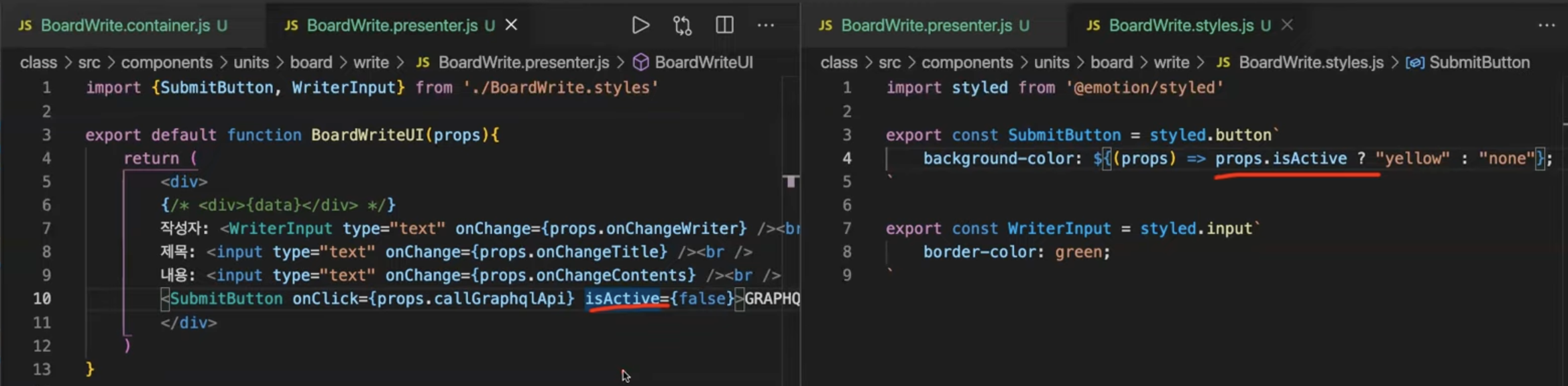
6.emotion에 props로 값 전달하기

상태에 따라서 CSS 변경하는 방법
2022년 3월 27일
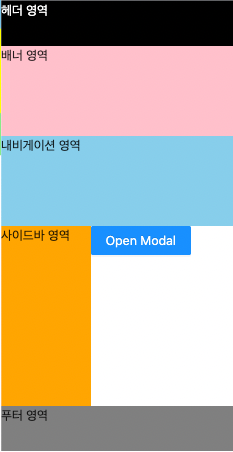
7.props.children 이용해서 레이아웃 만들기

Layout 레이아웃 만드는 방법, props.childeren
2022년 3월 30일
8.CSS 선언 순서

모질라 폭스의 CSS 선언 순서
2022년 3월 20일
9.[@media] 반응형 / 적응형

반응형 웹 최근 서비스의 트렌드는 반응형이지만, 모든 페이지가 반응형은 아니다. 한 화면에 많은 데이터를 보여줘야 하는 경우, 반응형보다 적응형이 적합하다. ex) 네이버, 쿠팡 모바일, 태블릿, pc 사이즈를 만든다. 구간을 정해줘야 한다. 대부분의 서비스가 부트
2022년 5월 8일
10.img 태그의 src 속성값을 css에서 지정하는 방법

img 태그, src, content, url
2022년 6월 17일
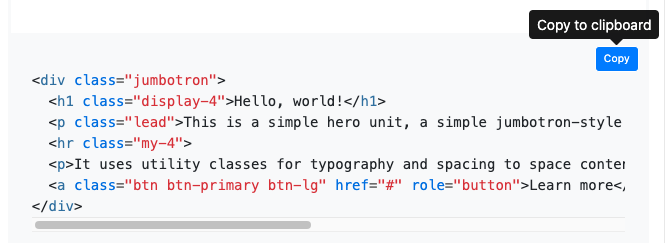
11.Bootstrap

트위터에서 개발한 무료 프론트엔드 프레임워크반응형 처리가 되어 있다.html 파일의 <head> 영역에 아래 코드를 추가한다.<link> 태그에는 클래스들이 정의되어있는 CSS 파일이 연결되어 있다.<script> 태그에는 버튼 등이 동작하게 하는 JS
2023년 1월 15일