연관 내용
[Class]
this
클래스형 컴포넌트에서는 선언한 메서드, state를 참조하기 위해서 this를 사용한다.
this.state.count는 이 클래스의 state 객체 안에 들어있는 counter를 의미한다.
마찬가지로 함수도
this.함수명으로 사용한다.
this를 사용하여 참조할 수 있는 property에는 state, props, refs, 컴포넌트 메서드, 생명주기 메서드가 있다.
1. 동적 스코프, 동적 this
this는 매번 똑같지 않고, 어디서 실행하는지에 따라서 변화하는 이슈가 있다. (실행하는 주체에 따라서 this가 다르게 나온다.)
이렇게 바뀌는 this를 동적 this라고 한다.
아래의 onClick의 함수가 실행되면 this의 state를 찾지 못해 에러가 난다.


this는 class 내 모든 것들에 접근하는데, 클래스 내부의 요소를 명시(bind)하지 않으면 최상단인 window를 this로 인식하기 때문이다.
여기서는 qqq를
aaa가 실행시켰기 때문에, 여기서 this는aaa가 된다.
이렇게 매번 달라지는 것을 동적 스코프라고 한다.
this를 class로 고정하기 위해 화살표 함수를 사용하거나, bind 명령으로 this를 통일시켜줘야 한다.
2. recsical this
-
화살표 함수를 사용하거나 this를 바인딩해서 고정된 this를 렉시컬 this라고 한다.
-
매번 바뀌는 것이 아니라 코드상에서 예측 가능한, 언어적인 스코프를 따른다.

this가 bbb가 아닌 window를 가리키고 있다.
(1) 화살표 함수 사용
onClickCounter = () => {
this.setState((prev: IState) => ({
count: prev.count + 1,
}));
};
render() {
return (
<div>
<div>현재 카운트 {this.state.count}</div>
<button onClick={this.onClickCounter}>카운트 올리기!</button>
</div>
);
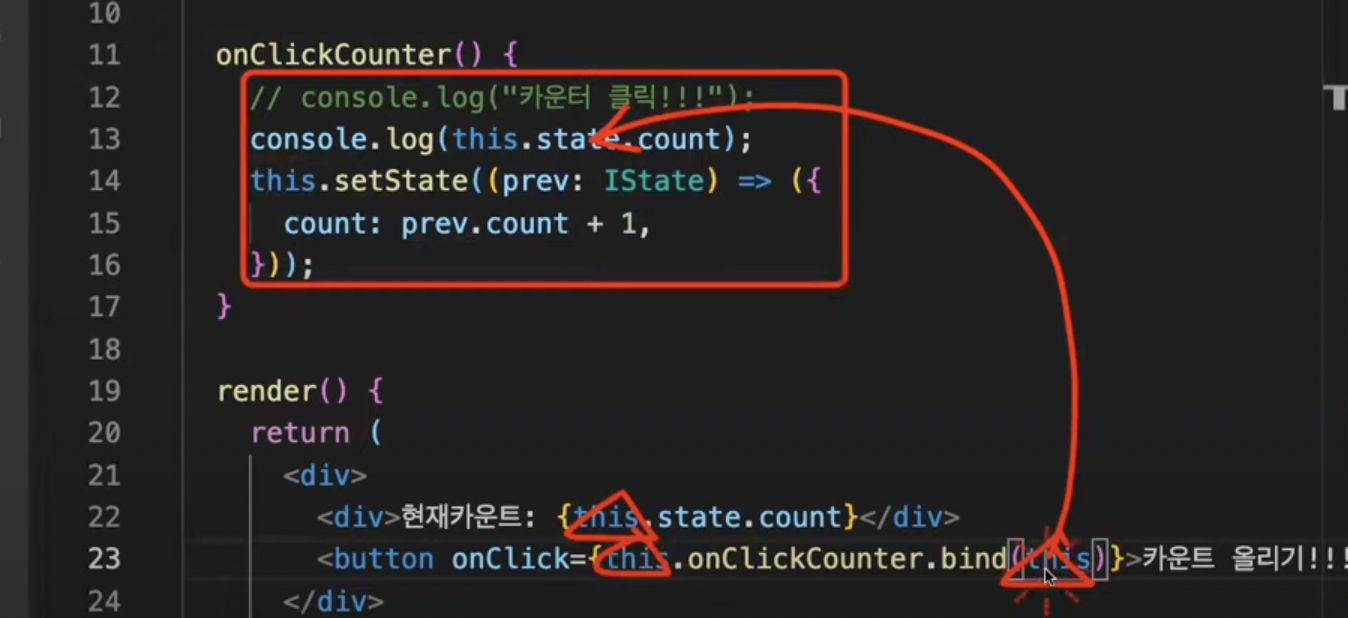
}(2) 함수형 함수 + bind(this) 사용
.bind(this)를 쓰면 bind 안의 this가 함수로 전달된다.

onClickCounter() {
this.setState((prev: IState) => ({
count: prev.count + 1,
}));
};
render() {
return (
<div>
<div>현재 카운트 {this.state.count}</div>
<button onClick={this.onClickCounter.bind(this)}>카운트 올리기!</button>
</div>
);
}💡 Why?
자바스크립트의 뿌리가 달라서 그래..
자바스크립트는 원래 클래스가 없고 프로토타입으로 되어있었다.
클래스와 프로토타입은 거의 비슷한데 조금 다르다. 프로토타입은 난해하고 복잡해..
(자바스크립트 말고 다른 프로토타입 기반 언어들은 거의 사라졌다.
JS는 아직까지 브라우저에서 작동하는 것이 JS라서 살아남음)
업그레이드 되면서 클래스 기능이 추가된 것이다.
계속해서 프로토타입 -> 클래스로 넘어가고 있다.