GitHub Contributions Graph
깃허브 잔디 가져오는 API 두가지를 사용해봤다.
- Github Chart
잔디 색상 테마를 지정할 수 있다. - GitHub Contributions Calendar
잔디 차트 하단에 contributions 수와 범례를 같이 보여준다.
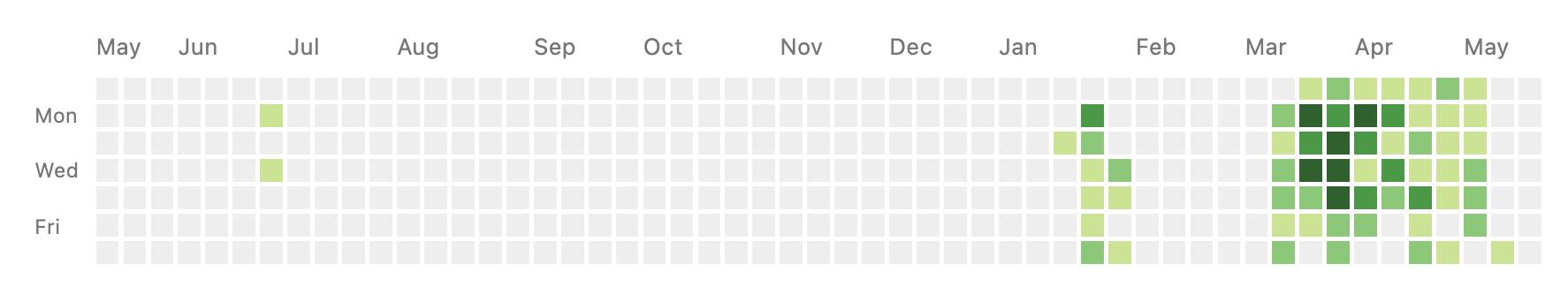
[Github Chart API]
1. 잔디 가져오기
<img src="https://ghchart.rshah.org/깃허브아이디" />
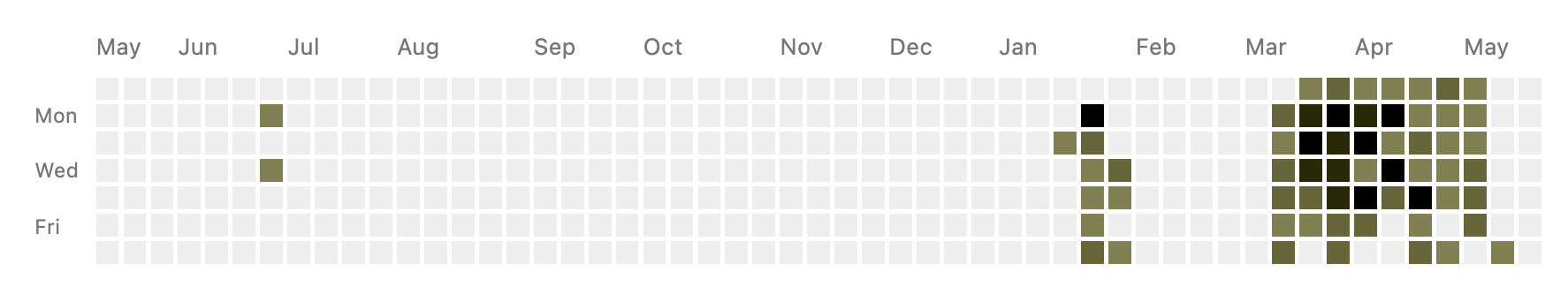
2. 색상 테마 지정하기
6자리 색상코드를 추가해주면 된다.
<img src="https://ghchart.rshah.org/색상코드6자리/깃허브아이디" />
예시
<Chart src="https://ghchart.rshah.org/33333/e-juhee" />
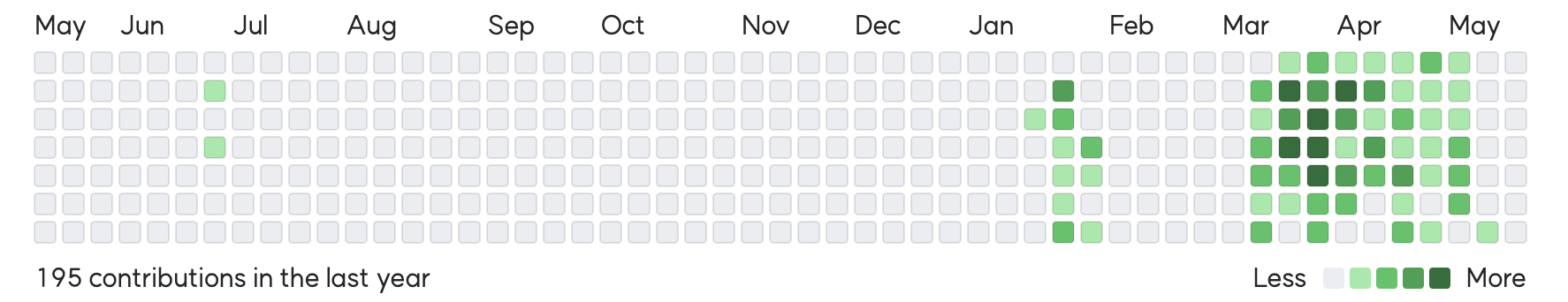
[GitHub Contributions Calendar API]

1. 설치
yarn add react-github-calendar2. 사용
import GitHubCalendar from 'react-github-calendar';
<GitHubCalendar username="깃허브아이디" />3. 커스텀
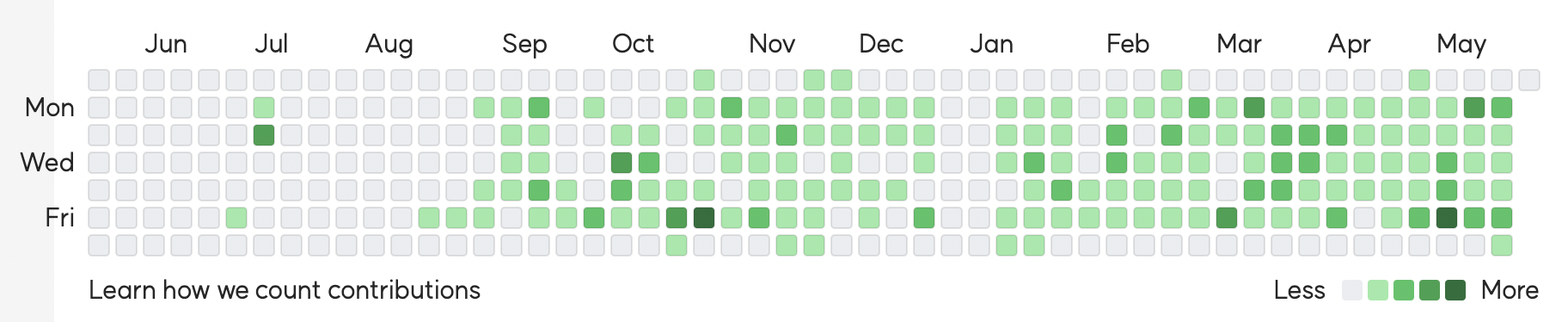
[DOCS]
DOCS에 변경할 수 있는 내용이 명시되어 있다.
👇🏻 라벨 텍스트 내용을 변경하고 요일을 추가했다.

<GitHubCalendar
username={props.githubId}
labels={{
totalCount: "Learn how we count contributions",
}}
showWeekdayLabels
/>3-1. Tooltip 추가
ReactTooltip을 설치하고 import해서 사용한다.
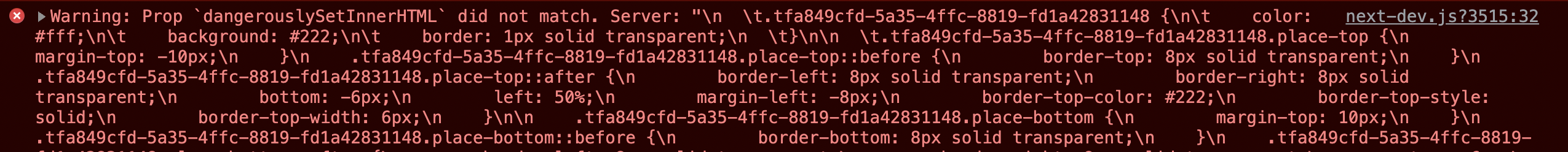
그냥 추가하면 Prop dangerouslySetInnerHTML did not match. 에러가 발생한다.
렌더링 되고 나서 불러올 수 있도록 isMouted state를 만들어서 사용했다.

const [isMounted, setIsMounted] = useState(false);
useEffect(() => {
setIsMounted(true);
}, []);
...
return (
{isMounted && (
<GitHubCalendar
username={props.githubId}
labels={{
totalCount: "Learn how we count contributions",
}}
showWeekdayLabels
>
<ReactTooltip html />
</GitHubCalendar>
)}
)
전체 코드
import styled from "@emotion/styled";
import { useEffect, useState } from "react";
import GitHubCalendar from "react-github-calendar";
import ReactTooltip from "react-tooltip";
export default function GithubChart(props: { githubId: string }) {
// 렌더링 전에 react-tooltip을 불러오지 않게 하기 위해 사용
const [isMounted, setIsMounted] = useState(false);
useEffect(() => {
setIsMounted(true);
}, []);
return (
<>
<Wrapper>
{isMounted && (
<GitHubCalendar
username={props.githubId}
labels={{
totalCount: "Learn how we count contributions",
}}
showWeekdayLabels
>
<ReactTooltip html />
</GitHubCalendar>
)}
</Wrapper>
</>
);
}
const Wrapper = styled.div`
background-color: white;
padding: 20px;
`;
const Chart = styled.img`
width: 855px;
`;
감사합니다 :)