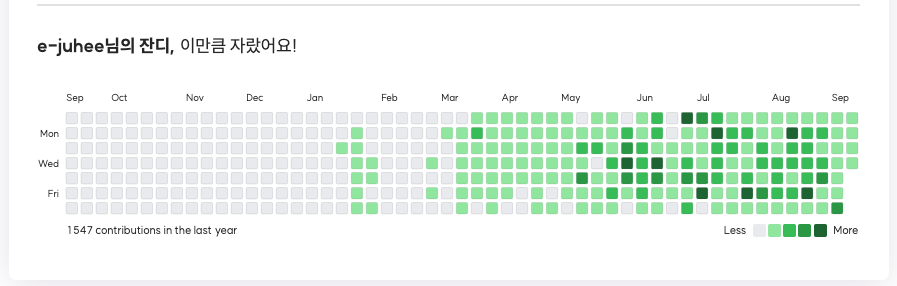
Unable to fetch contribution data. See console.유저의 깃허브 잔디를 보여주기 위해서 react-github-calendar 라이브러리를 사용하고 있는데,
존재하지 않는 아이디를 입력하면 위와 같은 에러메세지를 화면에 출력한다.
이 경우에 다른 화면을 띄워주기 위해 error가 나는 상황을 감지할 방법이 필요했다.
이 라이브러리는 별도로 error 핸들링 방법을 제공하지 않아서,
라이브러리를 호출하기 전에 get 요청을 먼저 보내보고( gitValidation ), 결과에 따라서 라이브러리를 호출할 수 있도록 별도의 state( gitResult )에 요청 결과를 담아서 활용했다.
useEffect(() => {
gitValidation();
}, []);
// 깃허브 아이디가 유효할 경우에만 true
const [gitResult, setGitResult] = useState(false);
/**
* 깃허브 아이디가 유효한지 확인하는 함수
*/
const gitValidation = async () => {
try {
await axios.get(
`https://github-contributions-api.jogruber.de/v4/${props.githubId}?y=last`
);
setGitResult(true);
} catch (err) {
setGitResult(false);
}
};
gitResult가 true로 바뀐 경우에만 컴포넌트를 리턴한다.
gitResult가 false인 경우

gitResult가 true인 경우