
트위터에 이어서 인스타그램 동적으로 임베드 하기 ㅎㅎ
인스타그램도 oembed 데이터로 html 태그를 제공해주고 있고,
트위터와 마찬가지로 화면이 로드된 이후에 받아오는 데이터에 대해서는 변환이 되지 않아
View this post on Instagram 이라고 나왔다.

[Meta for Developers]
그리고 역시나 Docs에 친절하게 불러오는 방법을 설명해주고 있다!

Instagram 동적으로 임베드하기
1. 쿼리 스트링 추가
백엔드에서 데이터를 불러올 때 omitscript=true를 쿼리 스트링에 추가해줘야 한다.
이렇게 쿼리 스트링에 omitscript를 추가하면, oembed 데이터를 제공해줄 때 script 태그가 없는 html을 제공해준다.
2. Script 태그 추가
<script async src="https://platform.instagram.com/en_US/embeds.js"></script>1을 하고 나면 html 데이터에 script를 제외하고 제공해주기 때문에 script 태그를 따로 문서에서 불러야 한다.
3. 렌더링 메소드 호출
instrm.Embeds.process();데이터를 받아와서 화면에 그려준 이후에 위 메소드를 실행해야 한다.
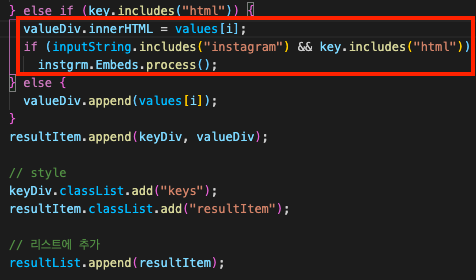
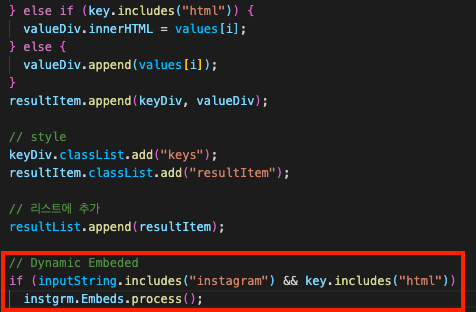
여기서 중요한 것은, 부모 요소에 추가하는 것까지 완료하고 나서 위 메소드를 실행시켜야 하는 것이다.
❌ html을 넣고 바로 메소드를 호출하면 화면이 제대로 렌더링 되지 않는다ㅠㅠ
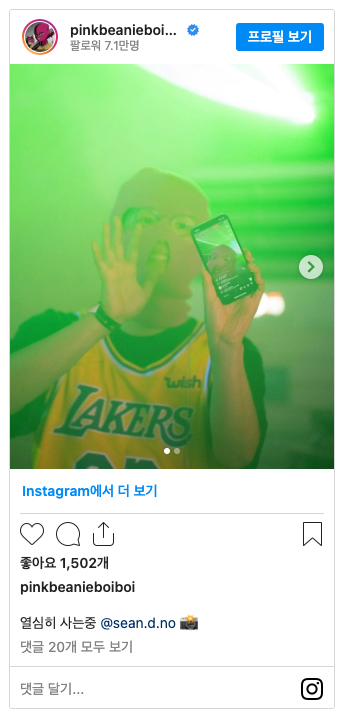
👍🏻 메소드를 호출하는 시점을 부모 요소에까지 연결하고 난 이후로 바꿨더니 잘 반영이 됐다 ㅎㅎ