
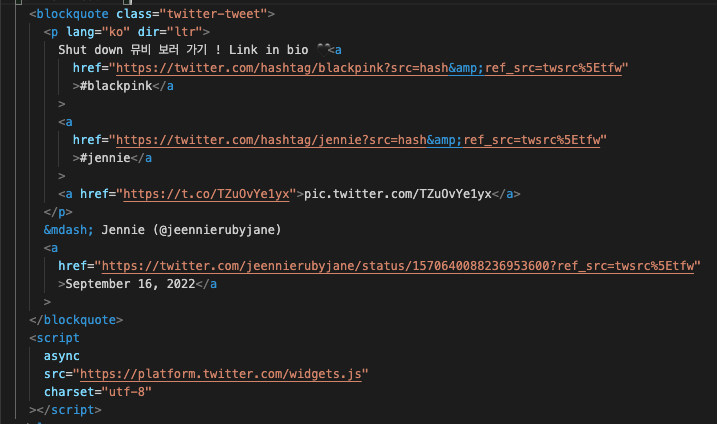
트위터의 oembed 데이터를 요청하면,
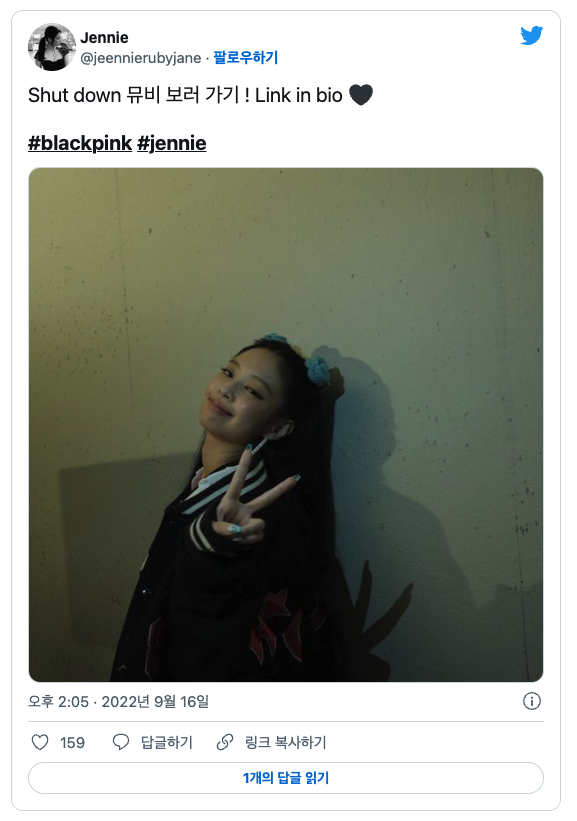
html 태그를 제공해줘서 화면에 위 사진과 같은 실제 트윗을 삽입할 수 있다!!
Dynamic Embed
oembed 데이터로 받아온 html 태그가
처음부터 문서에 있는 상태에서 페이지가 로드되면 화면에 잘 반영이 되지만,
검색으로 결과를 받아와서 보여주는 경우처럼
문서가 로드된 이후에 데이터를 받아와서 그려줄 때는 화면에 제대로 그려지지 않는 문제가 생겼다.
👇🏻 아래처럼 나온다..ㅠㅠ

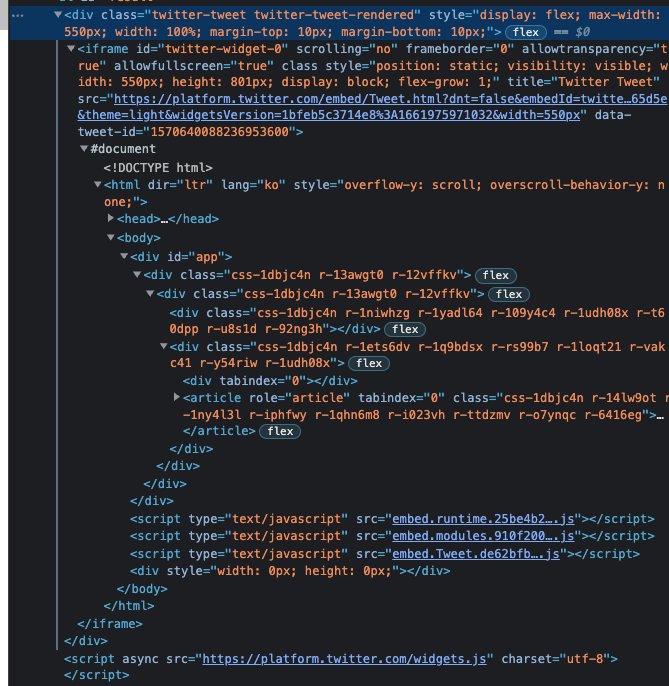
브라우저에 반영된 요소를 확인해보니, 트윗 관련 태그가 아예 다른 요소들로 변경되어 화면에 나타나는 것을 알 수 있었다.
embed할 때 포함되어 있는 <script> 태그의 javascript 파일로 인하여 변환이 이루어져야 화면에 제대로 반영되는 것 같다!
데이터로 받아온 html
실제로 화면에 반영된 태그
해결 방법
페이지가 로드된 이후에 데이터를 받아와서 트윗을 그려주기 위해서는 아래 메소드를 사용해줘야 한다.
twttr.widgets.load(
document.getElementById("container")
);나는 아래 코드로 적용해서 사용했당
// Dynamic Embeded
if (inputString.includes("twitter") && key.includes("html"))
twttr.widgets.load(valueDiv);타 서비스에서 제공 받는 기능이 잘 작동하지 않을 때에는 DOCS를 먼저 확인하자 😆