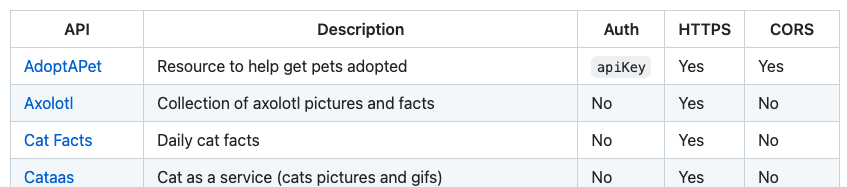
[Public-APIs 깃허브] : open API를 제공하는 사이트를 모아놓은 링크

Auth
- apiKey: 키(로그인) 필요
HTTPS
- yes: HTTPS로 데이터를 요청해야한다.
CORS: Cross Origin Resource Sharing
- yes : 다른 origin에서 데이터를 가져올 수 있다. 데이터 조회 가능!
- no : 모바일이나 백엔드 등 브라우저가 아닌 환경에서 요청하면 가능 / 브라우저에서 데이터 조회 요청 불가능(브라우저가 차단한 것, 브라우저가 아닌 환경에서 요청하면 된다. 모바일에서는 가능)
사용방법
- open API는 대부분 rest-API이기 때문에 대부분 axios를 이용한다.
rest-API를 연습할 수 있는 postman에서 미리 API를 사용해볼 수 있다.
[postman]
: 크롬 웹에서 실행하는 것을 권장! (데스크탑 앱은 글자가 깨지거나 버그가 있을 수 있다.)
axios를 이용해서 open-API 활용하기
1. axios를 설치하고 import 받아서 사용한다.

axios 방식은 번거롭다..
그리고 useEffect 안에서 사용해야 하므로 화면이 한번 다 렌더되고 나서 실행된다는 단점이 있다.
한두개는 axios 방식으로도 괜찮지만,
rest API를 사용하는 프로젝트를 하게 된다면 GraphQL을 할 때 Apollo Client를 사용했던 것처럼 쓸 수 있게 해주는 react query를 설치해서 활용하는 것이 좋다.[React Query]
rest-api를 graphQL에서 useQuery(), useMutation() 하듯이 거의 동일하게 쓸 수 있게 해준다.
react query로 graphQL도 사용할 수 있다.
2. useEffect를 사용한다.
-
브라우저가 실행되자마자 요청을 날리기 위해 useEffect를 사용한다.
-
useEffect를 쓰지 않고 그냥 setState를 쓰게되면 화면이 렌더 되자마자 값이 바뀌어서 다시 렌더가 일어나고 또 setState로 값이 바뀌어서 렌더가 되는 것이 반복된다.
-
첫 마운트 시에만 요청하도록 useEffect에 빈 배열
[]을 넣어야 한다.
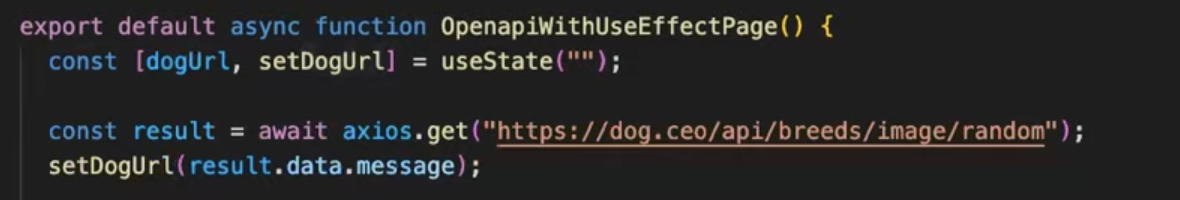
useEffect를 사용하지 않은 잘못된 예
이렇게 하면 계속해서렌더링 -> 함수 호출 -> 렌더링 -> 함수 호출 ...
- useEffect를 사용하면 최초 한번은 다시 렌더되겠지만 그 이후에는 다시 실행되지 않는다.
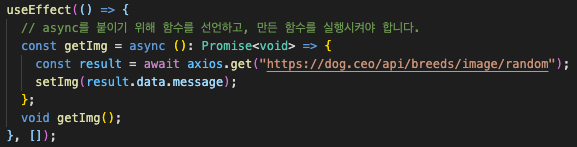
3. useEffect 안에 함수를 만들어서 호출한다.

useEffect에는 async를 붙일 수 없기 때문에, 안에 함수를 하나 만들고 useEffect 안에서 그 함수를 호출해서 사용해야 한다.
전체 코드
import { useEffect, useState } from "react";
import axios from "axios";
export default function RestGetPage(): JSX.Element {
const [img, setImg] = useState("");
useEffect(() => {
// async를 붙이기 위해 함수를 선언하고, 만든 함수를 실행시켜야 합니다.
const getImg = async (): Promise<void> => {
const result = await axios.get("https://dog.ceo/api/breeds/image/random");
setImg(result.data.message);
};
void getImg();
}, []);
return <img src={img} />;
}