Ref
👉🏻 Ref를 이용하면 태그를 직접 변수에 저장할 수 있다.
JS에서는 특정 태그에 접근할 때
document.getElementById()를 사용했다.
리액트는 실제 DOM이 아닌 virtual DOM을 다루기 때문에 이 방법으로 접근하면 문제가 생길 수 있다
리액트는 SPA(Single Page App) 구조이다.
SPA는 하나의 페이지를 가지는 구조로, 가상돔으로 여러 컴포넌트를 만들어 조합하고 조합된 컴포넌트를 진짜 돔에 얹어서 보여준다.
1. 함수형 컴포넌트의 useRef()
함수형 컴포넌트에서는 useRef 훅을 이용해 특정 태그에 접근한다.
-
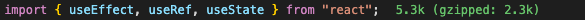
useRef 훅을 Import 받는다.

-
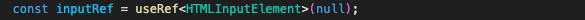
Ref 코드를 생성한다.

-
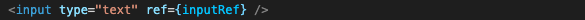
접근할 태그에 Ref를 적용한다.

-
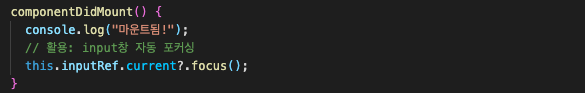
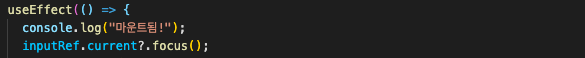
함수에서 사용한다.

2. Class형 컴포넌트의 createRef()
class형 컴포넌트에서는 createRef() 메서드를 이용해 특정 태그에 접근한다.
-
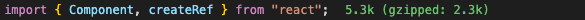
createRef 메서드를 import 받는다.

-
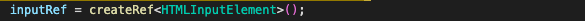
Ref 코드를 생성한다.

-
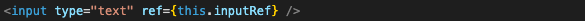
접근할 태그에 Ref를 적용한다.

-
함수에서 사용한다.