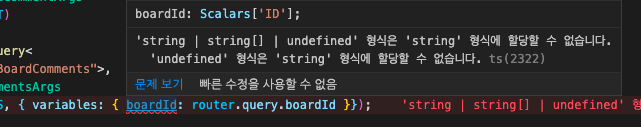
1. event 타입으로 MouseEvent가 지정된 경우

MouseEvent에는 event.target.value가 미리 지정되어 있지 않아서, 미리보기에도 안 뜬다!

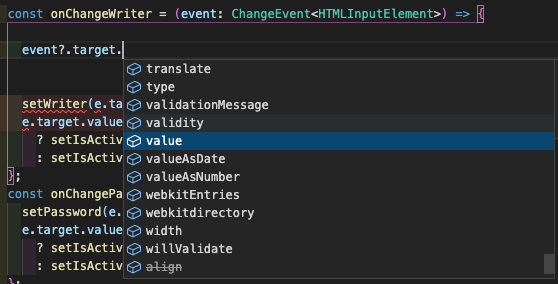
타입을 지정해주면 위 사진처럼 들어올 수 있는 값들을 볼 수 있어서 개발할 때 편하다!
ChangeEvent(Input 태그)에는 event.target.value가 있기 때문에 value가 있는 것이고, Id도 있다.

MouseEvent에는 이상한 함수들밖에 안 뜨고 속성이 없다고 타입 에러가 난다..
그 이유는, 브라우저마다 MouseEvent가 가지고 있는 속성이 달라서 TS에서 공통적으로 만들어놓기 어렵기 때문에 없는 것이다!
1-1. 해결 방법


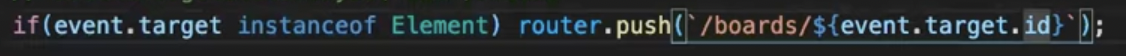
if (event.target instanceof Element)
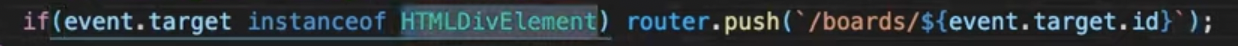
if (event.target instanceof HTMLDivElement)
태그(Element)의 자식이라고 명시해주면 event.target.id를 쓸 수 있다.
event.target은 태그니까~ 태그의 자식!
위 방식 둘 다 괜찮다.
(HTMLDivElement도 Element의 자식이기 때문)
👆🏻 이 방법으로 안되는 경우가 있어서ㅡㅡ 찾아봤더니 아래와 같은 방법도 있었다.
const onClickPrice = (e: MouseEvent<HTMLButtonElement>) => { setPrice((prev) => prev + Number((e.target as HTMLButtonElement).id)); };
2. 이벤트 버블링

event.target이 태그가 아닐 수도 있기 때문에 그럴 경우, id가 없을 수 있어서 나는 에러.
2-1. 해결 방법
event.currentTarget.id로 지정한다.