ERROR
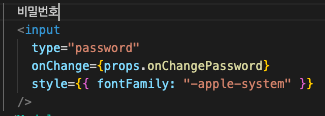
1.password 타입의 input창 블라인드

.gif) 갑자기 type="password"로 지정한 input창의 입력값이 뜨지 않았다.. globalCSS에 전체 font-family로 나눔스퀘어를 설정한 게 원인인 것 같아서 다른 폰트를 적용해봤더니 잘 나왔다!!! 찾았다 원인! .gif) >내용이 보이지 않을 땐 지정된 폰트를 체크해보자!
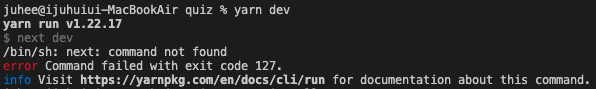
2.[yarn dev 오류] /bin/sh: next: command not found

서버 실행이 안되는 경우
3.[react-slick] Could not find a declaration file for module 'react-slick'.

react slick 설치 후 type 에러 발생, @types
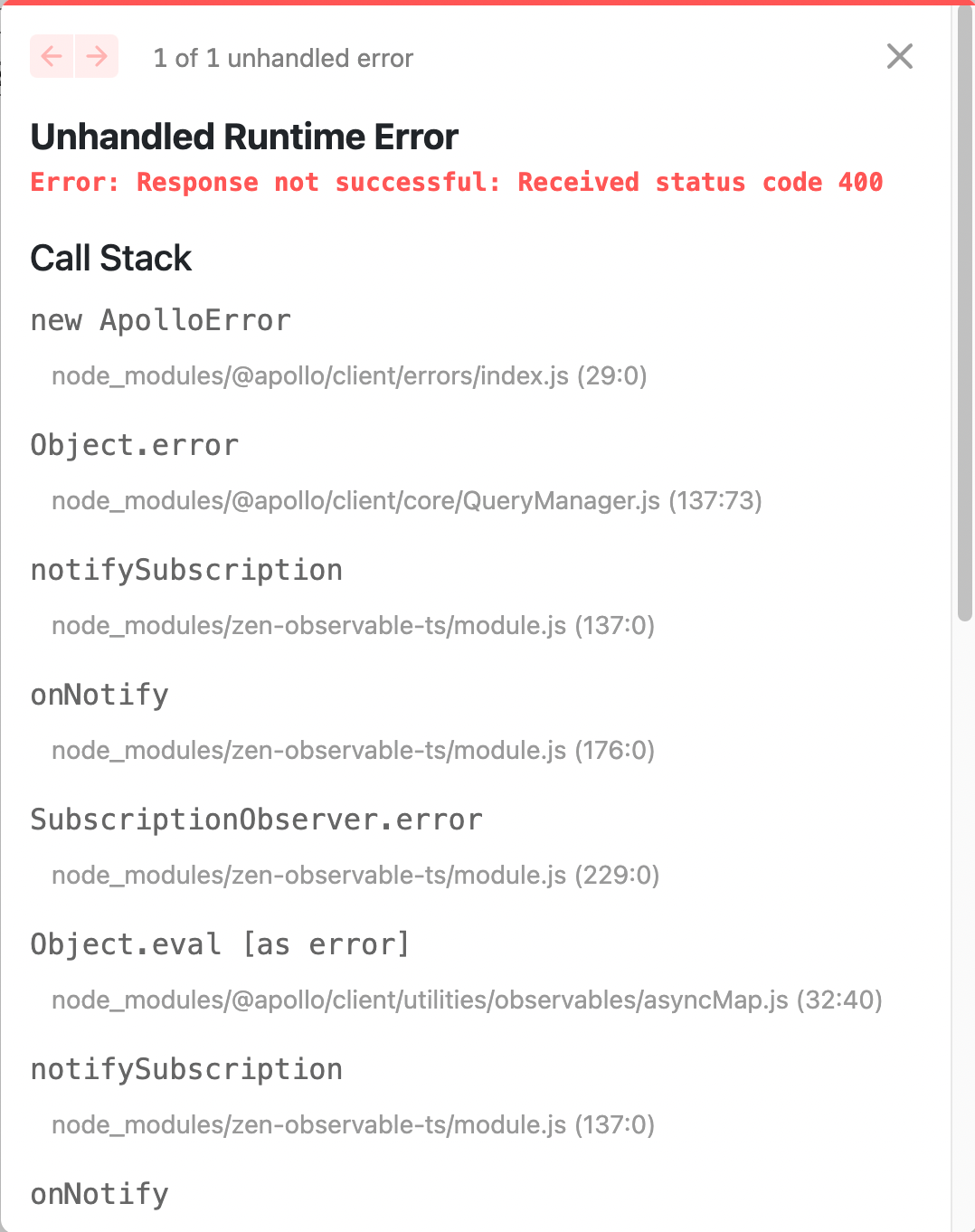
4.[gql] Received status code 400

400 에러는 보통 response 요청값을 잘못 입력하거나 gql을 잘못 작성했을 경우 나오는데, 에러 메세지를 잘 주지 않는 것 같다.. 그래서 작성하는 400 에러 일지return받을 수 없는 값을 return 구문에 작성한 경우
5.[Error] It looks like you're trying to use TypeScript but do not have the required package(s) installed.

\[출처]It looks like you're trying to use TypeScript but do not have the required package(s) installed.Please install @types/react by running:If you are
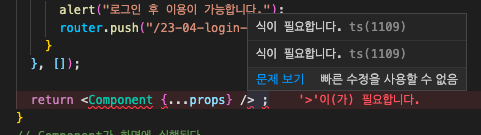
6.식이 필요합니다. '>'이(가) 필요합니다.

확장자가 ts인 파일에 jsx 요소를 입력해서 나는 에러다.확장자를 tsx로 바꿔줬더니 말끔^^이런 실수는 다시는 하지말자~!
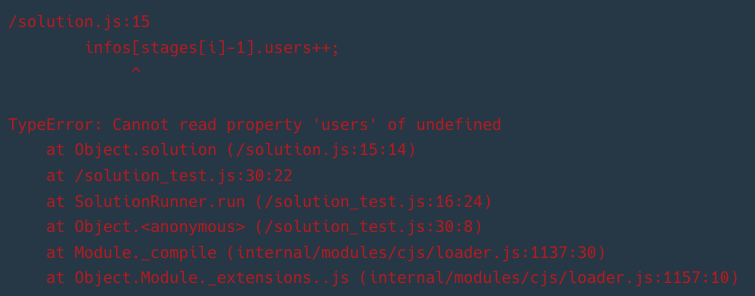
7.TypeError: Cannot read property 'users' of undefined

반복문을 돌려서 객체가 담겨 있는 배열인 infos의 키가 users인 값을 하나씩 증가시키려 했는데users를 읽을 수 없다는 오류가 나왔다.이거슨 infos 안에 users를 키로 갖는 요소가 없는 경우가 있어서 나온 오류로,값을 추가하려는 요소가 있을 때만 실행하
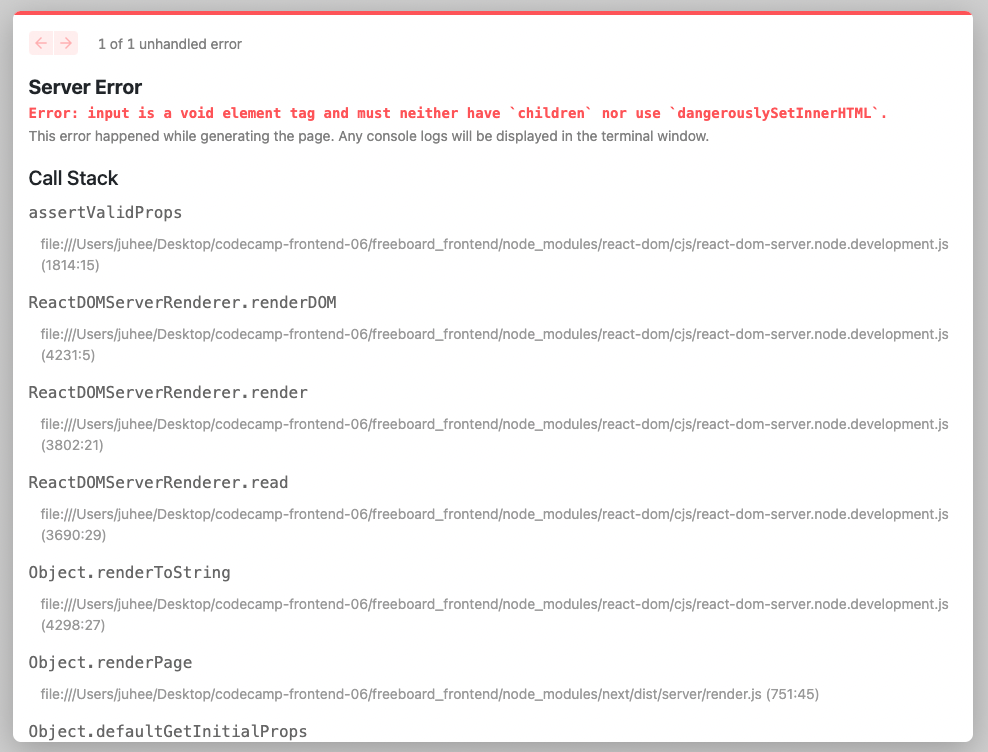
8.[Error] input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`.

div 태그의 스타일을 주면서 실수로 input으로 적어서 발생한 에러!div로 고치니까 잘 실행됐다.갑자기 500 에러가 떠서 앱 키 만료된 줄 알고 넘 놀랫긩 ㅋ ㅠ ㅋ ㅋ ㅠ
9.[Kakao Maps] 지도 렌더링 오류

props로 좌표를 전달받아서 지도를 그려주려고 했는데, 간헐적으로 지도가 뜨지 않는 문제가 있었다. 간헐적이라기엔 열에 아홉은 안 뜸..ㅎㅎ좌표를 전달받지 못해서 그런가 싶어서useEffect의 dependency array에 props로 전달받는 값(좌표)을 넣어줬
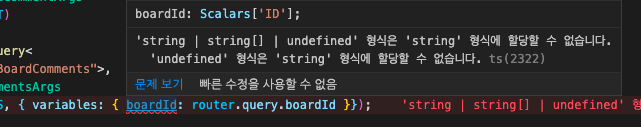
10.[TypeScript] 'EventTarget' 형식에 id 속성이 없습니다.

ChangeEvent / MouseEvent 타입 지정하는 방법, event.target instanceof Element
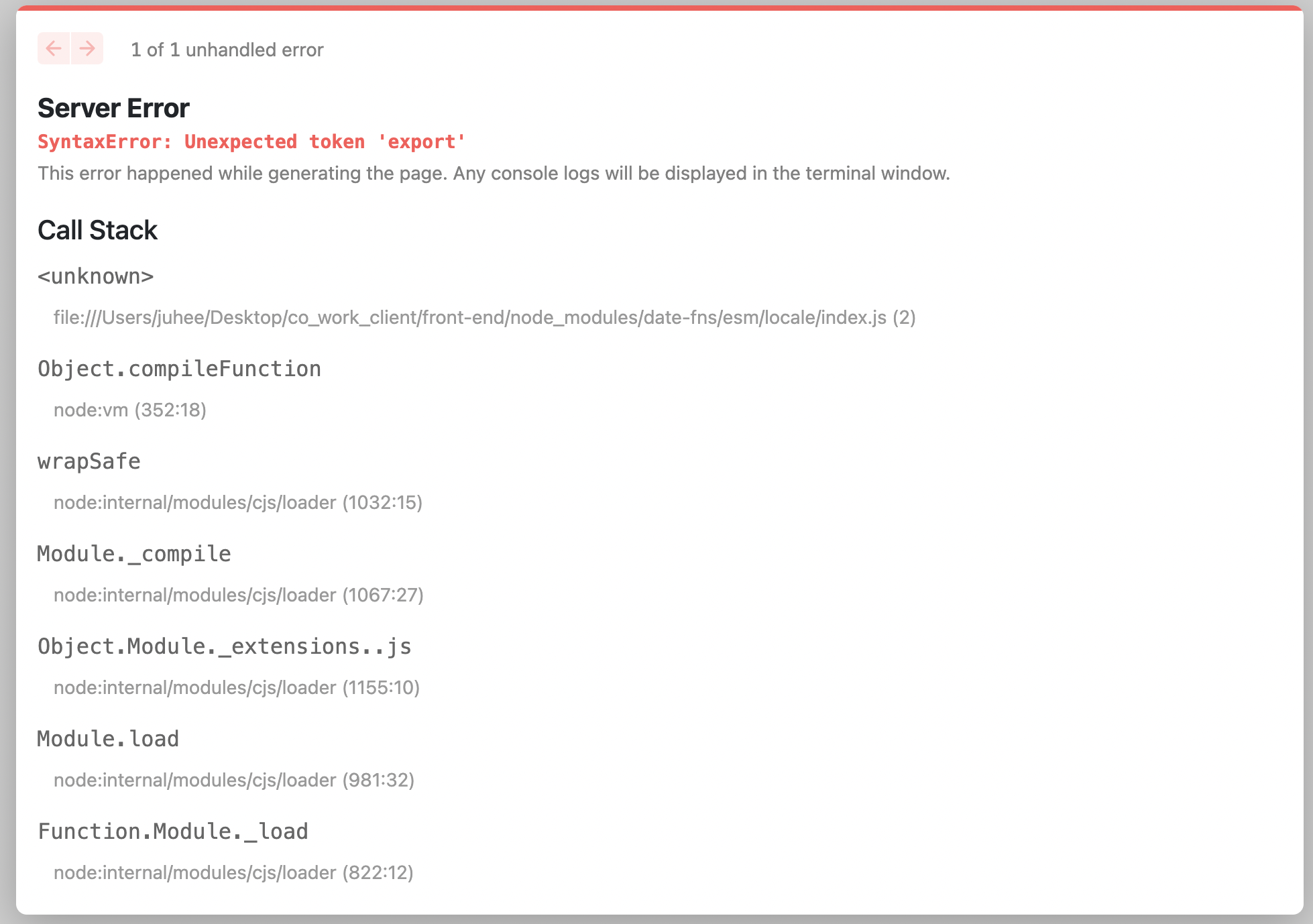
11.[react-datepicker] SyntaxError: Unexpected token 'export'

react-datepicker를 쓰면서 한국어로 설정하기 위해서import { ko } from "date-fns/esm/locale";를 import 받아서 설정을 했는데실행이 잘 되다가 갑자기 SyntaxError: Unexpected token 'export'
12.[react-datepicker] range is not defined

react-datepicker의 Custom header을 쓰려고 했는데,range와 getYear 등의 함수가 읽히지 않았다.각각 아래처럼 import해주면 잘 동작한다~!
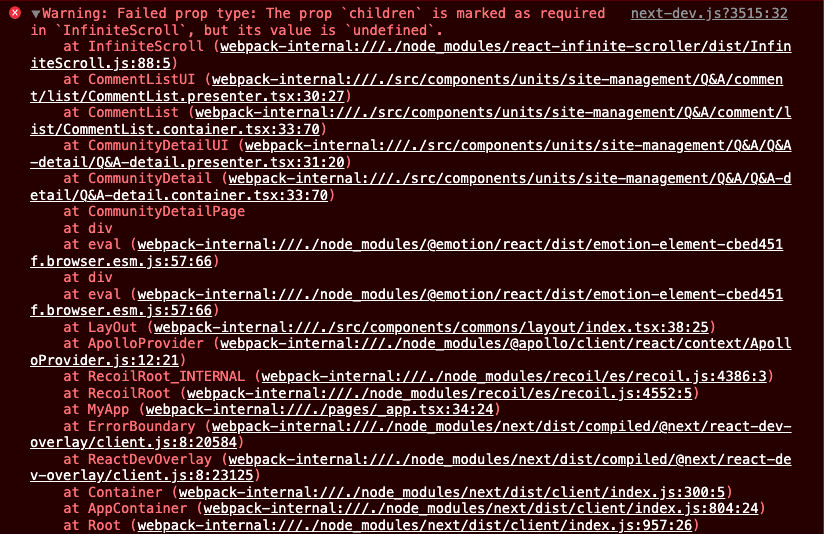
13.[InfiniteScroll] Warning: Failed prop type: The prop `children` is marked as required in `InfiniteScroll`, but its value is `undefined`.

자식이 필요한 태그 내부에 자식이 없어서 발생하는 에러로,내용이 없을 경우 보여줄 예외 처리를 해주면 사라진다!InfiniteScroll을 사용하면서 삼항연산자를 이용해 데이터가 없을 경우 보여줄 태그를 지정해주었더니 에러가 사라졌다.
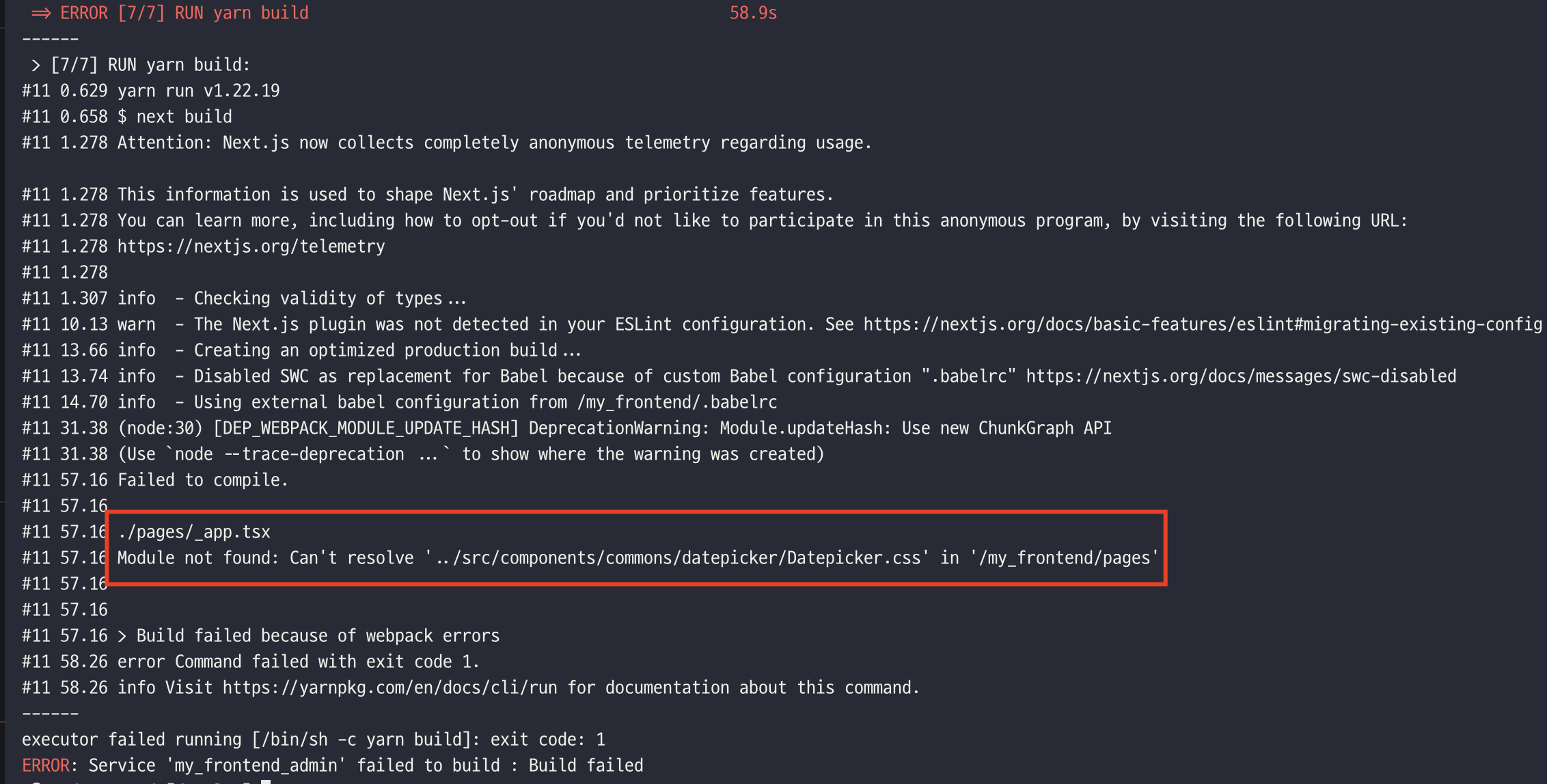
14.[Deployment] Module not found :: 배포 시 에러

docker에서 배포를 할 때 Datepicker.css 파일을 찾을 수 없다는 에러가 발생했다!그런데,, 내 로컬에서는 빌드가 정상적으로 되고 깃허브에서 클론 받은 파일로 빌드할 때만 에러가 발생했다!!!!!이전에 Datepicker 파일명의 대소문자가 자동으로 변환