
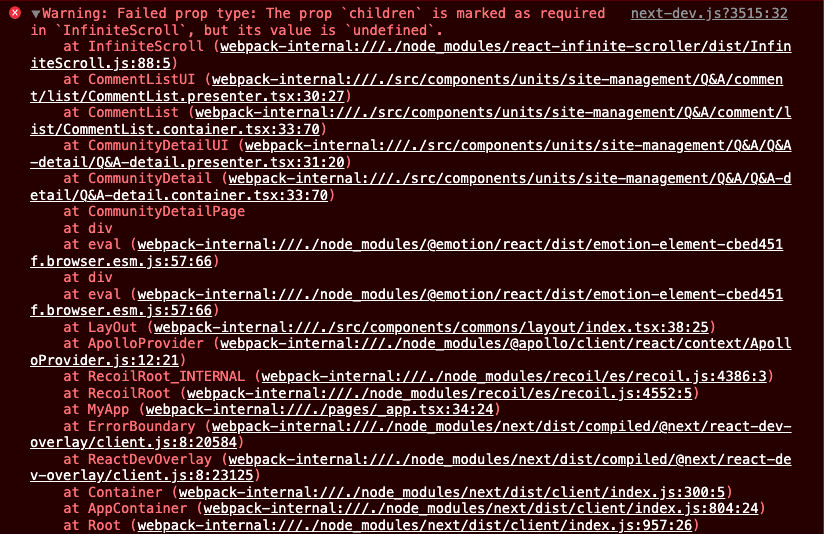
자식이 필요한 태그 내부에 자식이 없어서 발생하는 에러로,
내용이 없을 경우 보여줄 예외 처리를 해주면 사라진다!
InfiniteScroll을 사용하면서 삼항연산자를 이용해 데이터가 없을 경우 보여줄 태그를 지정해주었더니 에러가 사라졌다.
<InfiniteScroll
pageStart={0}
loadMore={props.onLoadMore}
hasMore={true}
useWindow={false}
>
{props?.commentData ? (
props?.commentData?.fetchCommentByQnA?.comments?.map(
(comment: IQnAComment) => (
<CommentListUIItem
key={uuidv4()}
comment={comment}
onClickDelete={props.onClickDelete}
/>
)
)
) : (
<></>
)}
</InfiniteScroll>